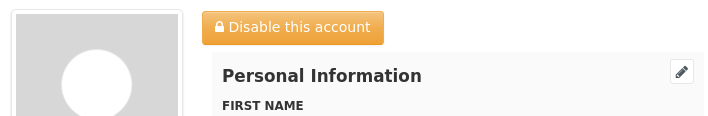
The same contrast issue can happen with warning buttons. These buttons are yellow (see below).
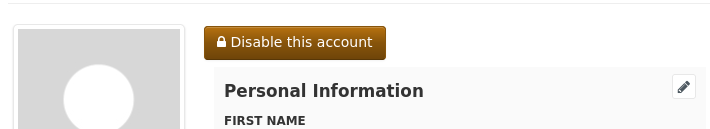
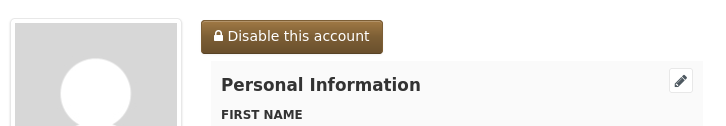
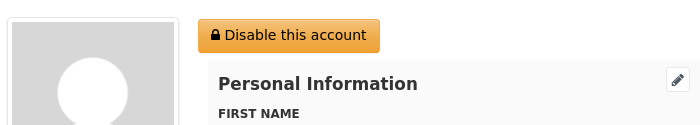
Their saturation is very high so in order to increase contrast, we can either change a lot the lightness of the color (1) , or cut down the contrast and decrease less the lightness level (2). However, both of these solution end up in a completely brown color. I don’t think losing the semantics behind the yellow color of the button is good, so I propose we let go off the white foreground color to make it black/dark instead (3).
This solution is however debatable because all the other kinds of buttons at this point have white text colors. Changing all the button foregrounds to a dark color would probably be the cleanest way to ensure enough contrast on all button variations, but would lead to more visible changes on the most frequent buttons. E.g. for the regular “blue” button, changing text from white to black would be way more noticeable than the .05 lightness shift proposed above.
Contrast valid variations of a warning button
found by an administrator when viewing a regular user’s profile:
0. (Reference, contrast too low)

- Lightness decreased

- Lightness and saturation decreased

- Foreground color swapped

What do you think of this?