Hello everyone again! ![]() I’ve looked into the feedback for the initial versions and worked on 4 more that either add to or polish the previous mockups.
I’ve looked into the feedback for the initial versions and worked on 4 more that either add to or polish the previous mockups.
I’d very happy to hear feedback from the people that already got here (@watery , @nikpetrenko , @vmassol , @tkrieck , @CharpentierLucas ), but also from anyone who will join the discussion from now on!
New versions (second round)
Common things 
- there is a tooltip in the top-right side for quick links (forum, documentation, FAQ)
- anything collapsable is auto-closing when clicking another collapsable
- the versions that have side navigation are close in style to the navigation tree but with small differences to make it stand out still and, also, auto-closing
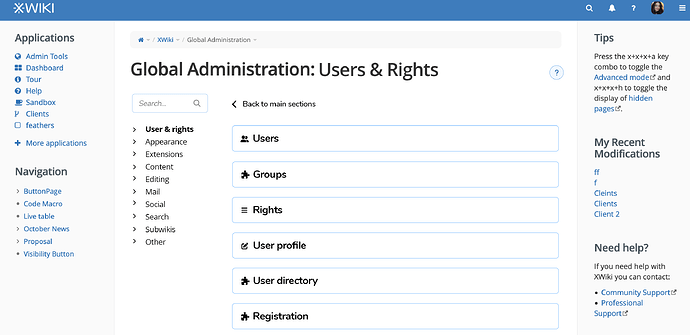
Version 5 - side sub-sections 
- See detailed pros, cons and full views for this version here.
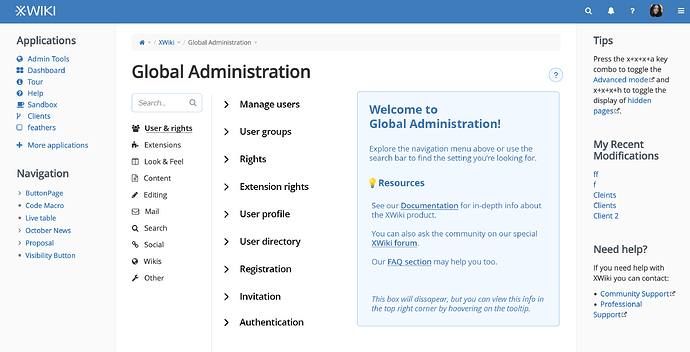
Right side contains subsections. Left side only contains the sections.
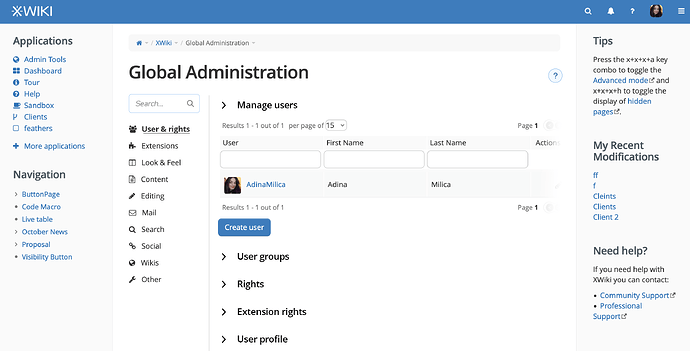
Extending a sub-section.
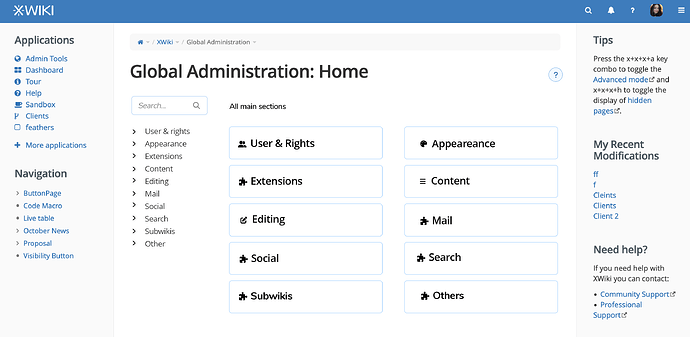
Version 6 - visual revamp 
- See detailed pros, cons and full views for this version here.
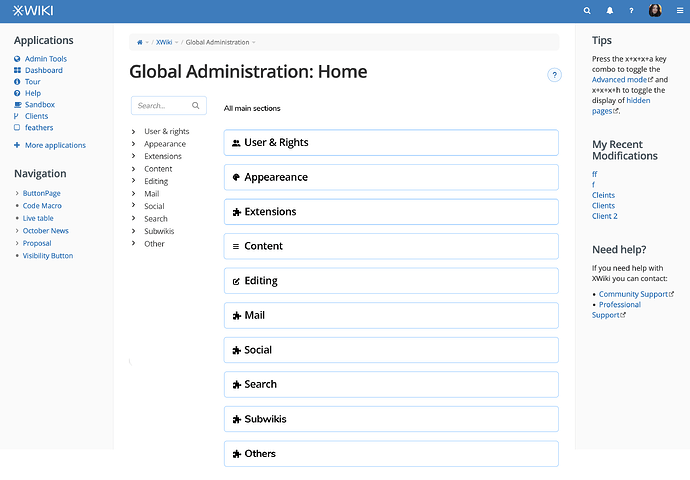
Initial view with all the sections each on their row
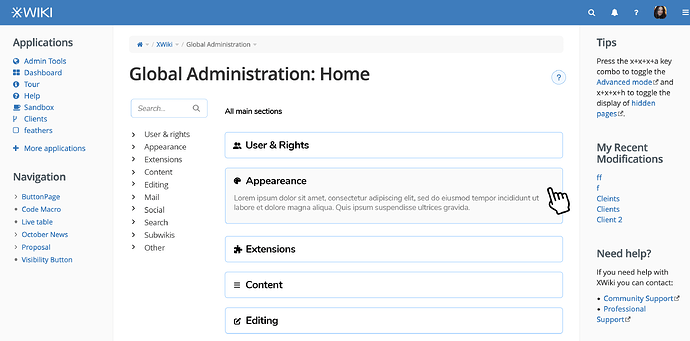
Hovering on a section reveals description
Entering a section reveals the subsections
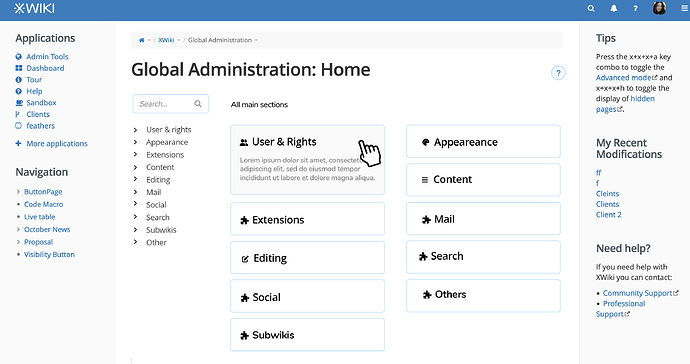
Version 7 - visual revamp + initial 2 columns 
- See detailed pros, cons and full views for this version here.
Main view displays the sections on two colums
Hovering on a section extends description
Clicking on a section will reveal the page of all subsections looking and working like in the previos version.
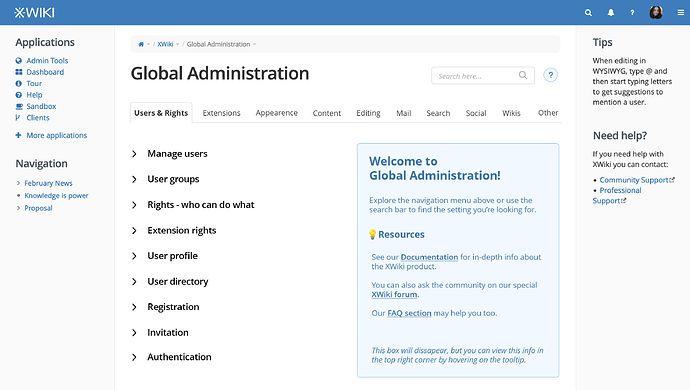
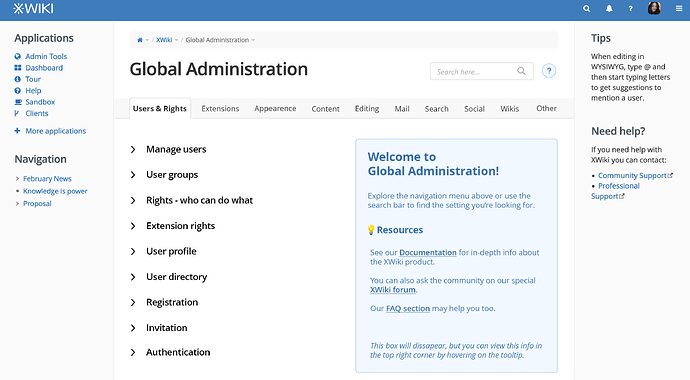
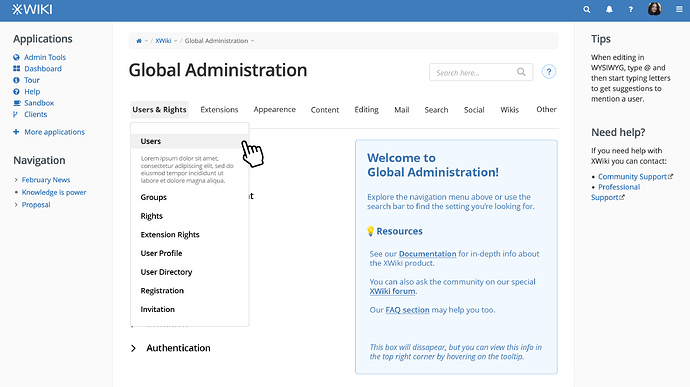
Version 8 - horizontal tabs 
- See detailed pros, cons and full views for this version here.
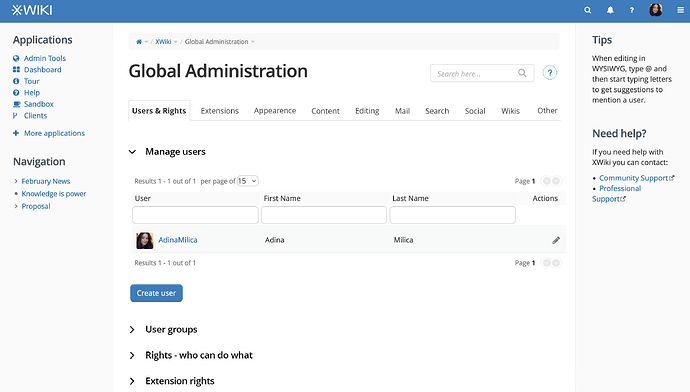
The navigation is horizontal and subsections ocupy all of the main content.
Extended sub-section
Sub-version (horizontal tabs with gray background)
Version 9 - a lot of hovering 
- See detailed pros, cons and full views for this version here.
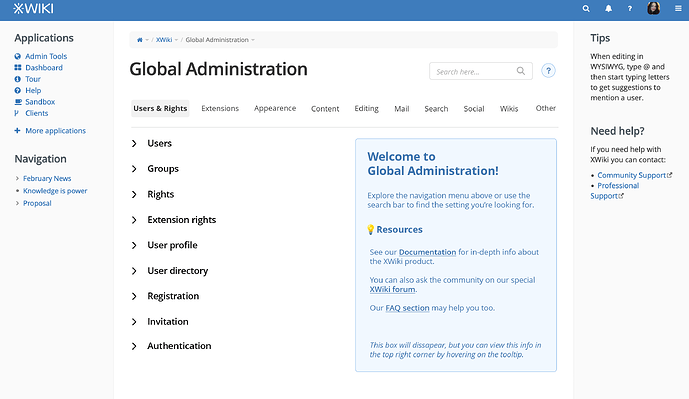
Mimimized sub-sections view
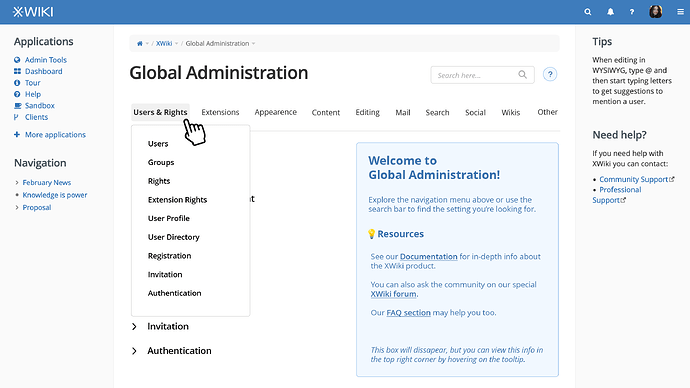
Hover on a menu section will reveal subsections
Hovering on sub-menu will extend a description about the sub-section
Conclusion
These are all the versions that I’ve worked on so far. You can see the updated proposal here.
Let me know what you think about all of these and which version is the closest to what you’d like to see.
Thanks a lot for reading everything, I know it’s quite a lot! ![]()