Hello!
After using a few tools to assess accessibility of XWiki and working for some time on WCAG compliance of XWiki, I could witness that a quite important a11y best-practice rule is not followed:
HTML sectioning (or a more diverse alternative, aria-roles) is not used for every part of the interface.
Making sure all content is within some landmarks allows screen-reader users to navigate to a section quickly, and overall help assistive technology understand the structure of the page.
Some resources on the subject:
https://dequeuniversity.com/rules/axe/4.6/region
Description of HTML5 landmarks: Accessibility Landmarks
Description of aria roles: Using ARIA landmarks to identify regions of a page - WCAG WG
A blind user who may be familiar with a news site’s menu, and is only interested in getting to the top story could easily navigate to the “main” landmark, and bypass dozens of menu links. In another circumstance, a user who is blind may want to quickly find a navigation menu, and can do so by jumping to the navigation landmark.
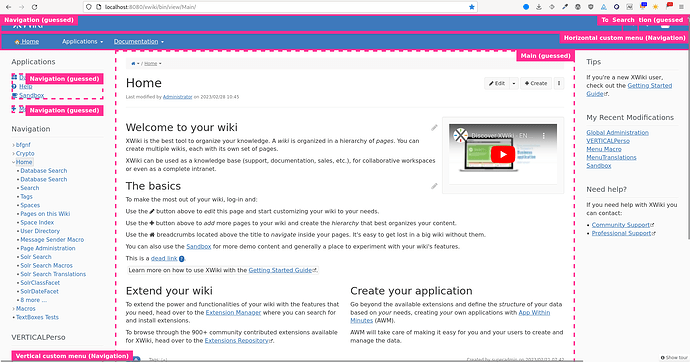
Video demo of the home page shown with the Landmarks addon for Firefox
(Landmarks – Get this Extension for 🦊 Firefox (en-US))
This test was made on 15.1-rc-1 after fixes for XWIKI-19450 (fixes gave different names to explicit navigation sections).
This tool can detect 10 landmarks on the page, and we see that most of the landmarks are described as “guessed”.
Some of those “guessed” landmark are approximate:
- Navigation in the top left panel “Application” is split in two landmarks instead of the panel being only one navigation landmark
- The main content guessed contains all the extra info about the page: title, breadcrumb, likes, tags, comments,…
For now, only navigation landmarks are used on some elements and are not guessed.
I think adding proper landmarks for sections is important as this will make XWiki behavior with different screen-readers more stable (they won’t need to make guesses) and more in-depth.
I think making sure view pages have correct landmark is the most important. Those pages are the ones where most of the standard user navigation happens and those where disabled users might be the most impacted by the quality of the landmarks.
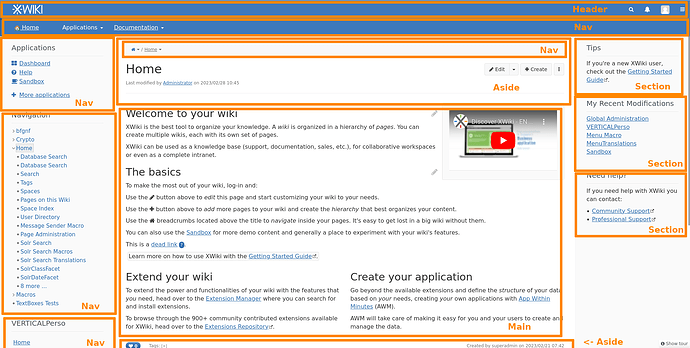
Those are the landmarks that can be added on view pages:
- Navigation on all panels with the navigation category
- Section: for other panels (unrelated to page content)
- Main: content of the page, with the class=“main”, the XDOM parsed
- Aside (aria-role: complementary) : info supporting the main content
– page title and all the “page header” with it.
– “page footer” with tags, comments, attachments, … - Footer (aria-role: contentinfo): bottom of the page, with the xwiki version number, possibly a license and socials
Note: main, header/banner and footer/contentinfo must not be present twice on the same page. Using them in XWiki landmarks might create regressions if they are already used in the page content.
Currently, the top section is already marked as a navigation, this could be changed to <header>.
The result would be similar to this:
What do you think of this?
I’m looking forward to your comments on the matter.