Hey everyone! This is more of a discussion/debate/ question round. ![]()
Question 1: When the Extra Accessibility Features are enabled should we change the font to something that accommodates better visually impaired persons?
Question 2: Should we just update the general font for body text to something that has more personality AND is better in terms of legibility & readability?
There are fonts like Atkinson Hyperlegible that was designed by the Braille Institute & Applied Design Works that clearly have accessibility in mind and actually have a bit of personality:
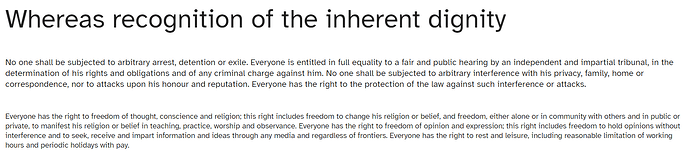
Atkinson Hyperlegible, named after the founder of the Braille Institute, has been developed specifically to increase legibility for readers with low vision, and to improve comprehension.
Having a traditional grotesque sans-serif at its core, it departs from tradition to incorporate unambiguous, distinctive elements—and at times, unexpected forms—always with the goal of increasing character recognition and ultimately improve reading.
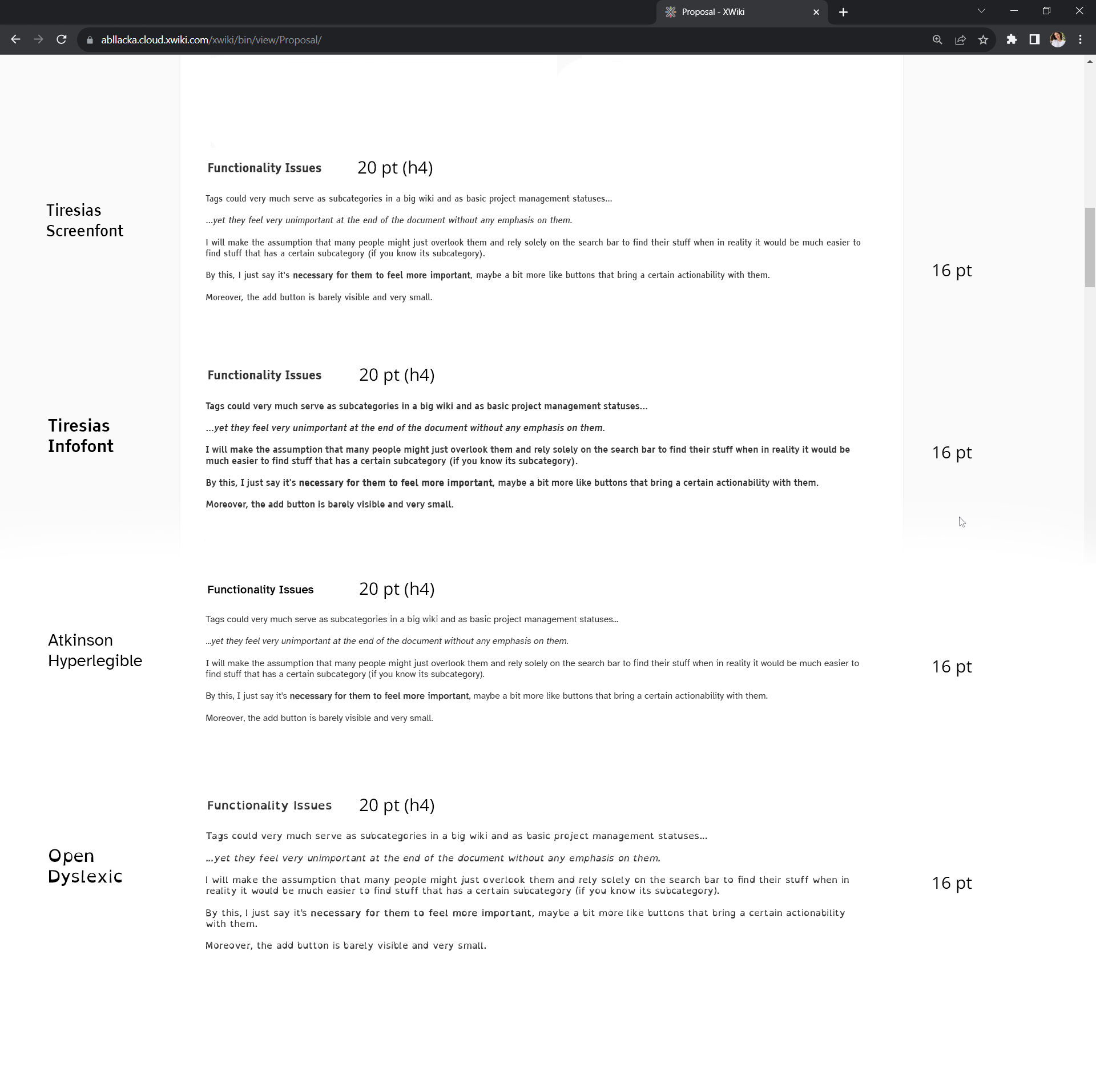
This is how it looks:
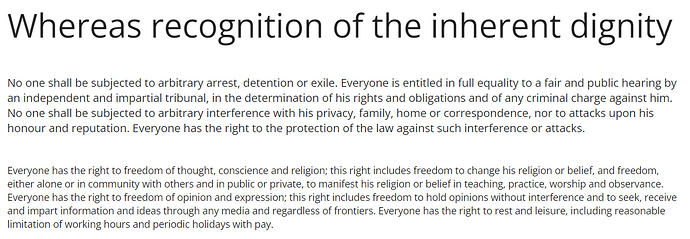
Of course, we could stick with Open Sans as well:
Open Sans is a humanist sans serif typeface designed by Steve Matteson, Type Director of Ascender Corp. This version contains the complete 897 character set, which includes the standard ISO Latin 1, Latin CE, Greek and Cyrillic character sets. Open Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance. It was optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms.
This is how it looks:
Question 3: Do you know other fonts that have been researched upon, have any stats or have been designed having accessibility in mind?
I’ve read researches like the one from Adobe where they’ve tested 16 fonts on 352 participants, but the conclusion weren’t very… conclusive. They did find that, yes, fonts generally matter a lot when it comes to reading speed and that certain fonts did work better… on average.
Among high-legibility fonts, a study found 35% difference in reading speeds between the best and the worst. People read 11% slower for every 20 years they age.
Average scores:
The article is very interesting and I can paste more if you’d like, but I don’t wanna make a 5 page forum post ![]()