Good afternoon!
This forum proposal is based on the reflection initiated by @lucaa on XWIKI-21105: Drop the panel-default-text color from the color theme and use the content colors for all panel content, to facilitate contrast .
The issue: as of now, we can define a couple colors for panels in the color theme. However, all the ‘special’ elements in panels do not have a specific color. So if we want a panel background vastly different from the main content background, there might be some contrast issues that can’t be solved.
This is a problem because panel personalization with the color theme is only partial: we can change the background and main text color (and even the title color with some custom LESS!) but it’s not possible to get a unique color for anchors in panels.
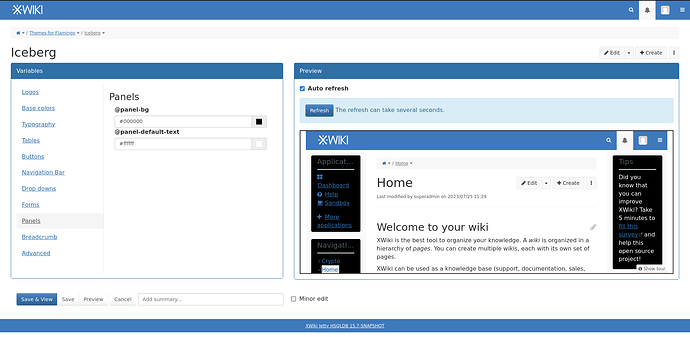
EDIT: Fixed this screenshot, there was a field that wasn’t in the standard flavor.
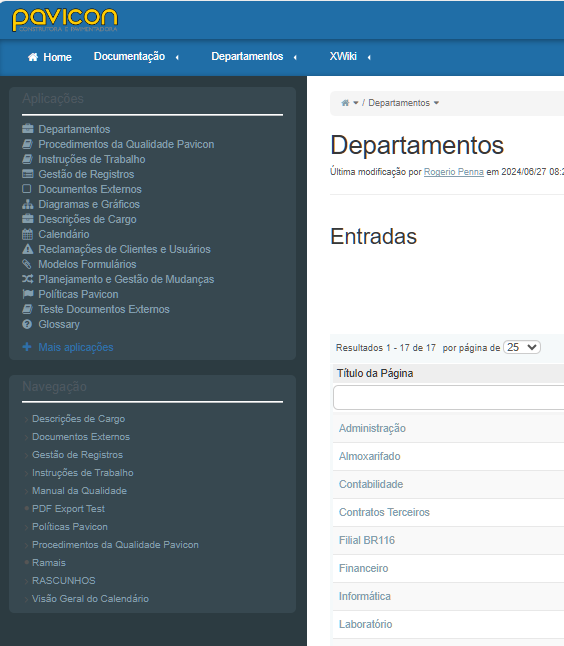
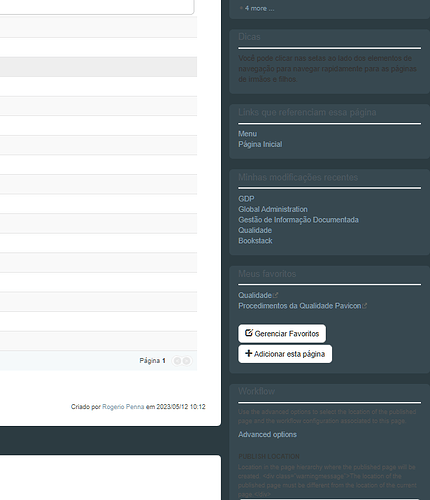
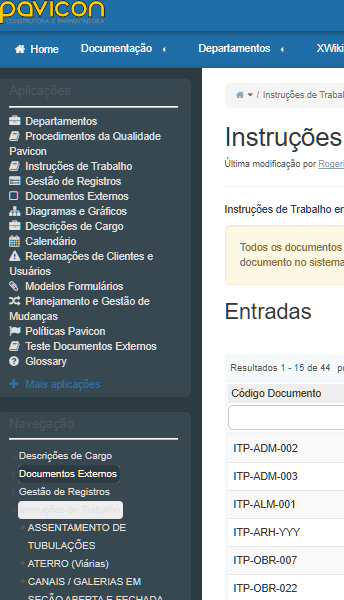
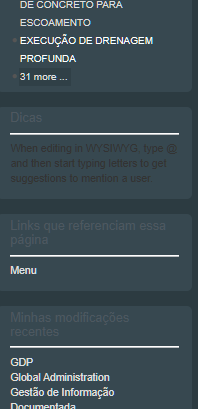
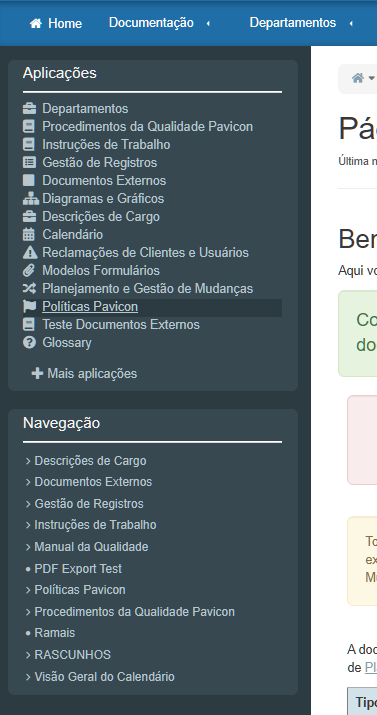
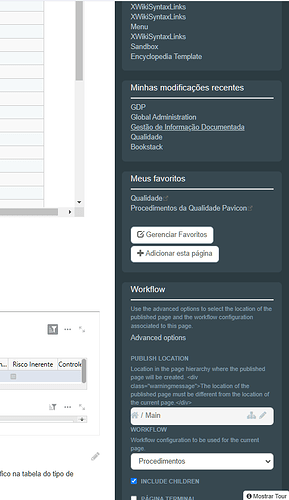
Here, I want a main content with a white background, and black background panel.
So obviously I change the main text to white in order to keep good contrast. However, a lot of the content in the panels we can see are links. Those links are really difficult to see on the black background, but I have no way to change their color without also changing the contrast with the main page content.
In the ticket, @lucaa proposed two solutions:
- Add a lot of variables for all the elements we might need: @panel-link-text, @panel-link-hovered-text, @btn-danger-bg, @btn-warning-text, @…
- Remove the main text variable, and change the panels so that they follow the main content color.
1
–>(+) Wider possibilities for custom panels
–>(-) a lot of new variables, need to know where we stop (livetable in a panel could have a lot of specific variables too);
Color theme variables need to be set twice if we want consistency between the main content and the panel themes
2
–>(+) Difficult to break the theme; Fast and easy configuration;
–>(-) Restricted possibilities; Need to replace the few variables that were used previously for panel text and header by some ‘main content values’ (e.g. @panel-default-text → @text-color).
Out of those two, @lucaa thinks that 2 is the most reasonable.
I agree with her ![]()
After thinking a bit more about it, I figured it could be nice functionally to have a boolean to control wether the panel follows the main content style (option 2) or not (option 1), and each theme can follow a pattern or the other. I didn’t think about the technical aspect behind this, but this’d probably be the heaviest solution to implement. This would be option 3.
I propose to remove the @panel-default-text, @xwiki-panel-title-bg and @xwiki-panel-title-text from the color theme (2).
What do you think of this solution?
Thank you in advance for your feedback,
Lucas C.