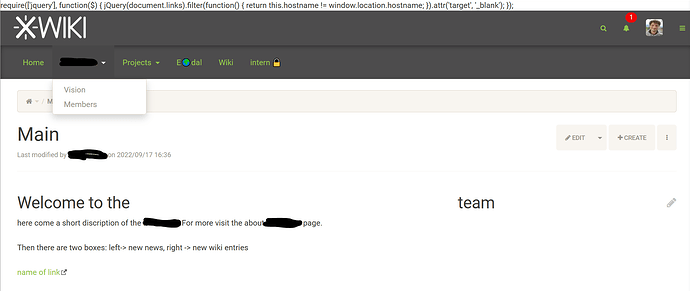
currently, my page looks like this:
I am using the Themes Flamingo - Sandstone
There are a few things that I would like to change but could not figure out how to do that:
- I would like to compress the header (menu viewer, including logo, and header global) so that everything is just in one line instead of taking up so much space.
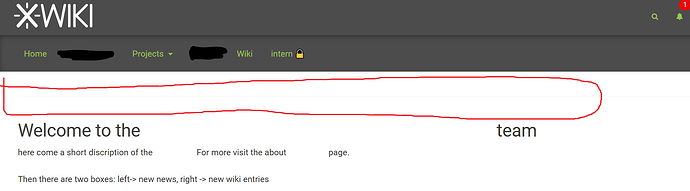
- there is an “hr” element between the id= document-header and the id=xwikicontent. The “hr” unfortunately does not belong to the id document header (nor the id = xwikicontent), so when I use css to remove the document-header I have a ugly large white space above the xwikicontent (marked with red in the picture below). It would be great to change this. Anyone has an idea?
Ideally, I would like to set up a page that looks similar to the screenshots presented here: https://www.xwiki.org/xwiki/bin/view/Blog/DocumentationFlavorExample
I would be happy if someone could help