Hey everyone, I’m back with some results of our experiment.
Participant Summary
We had a total of 43 participants. Here’s a breakdown:
- 13 participants stayed for less than 30 seconds.
- 18 participants stayed for more than two minutes (including the time taken to write feedback).
- 17 participants had used XWiki before (more on this later).
- 11 participants had used other KMS type software.
XWiki Usage
Most users reported having used XWiki before. However, considering where the test was shared, this number should be higher. It’s possible that some users just marked any response to start the test quickly. While this is just a conjecture and not the test’s focus, it’s an interesting observation.
Heatmaps
We anonymously recorded each session. These recordings allowed us to trace specific user paths and create heatmaps.
Heatmaps visually aggregate different actions on a page, helping us understand the participants’ mental models for a particular task. Every click is included in the heatmap, even those not on an “active” area of the prototype.
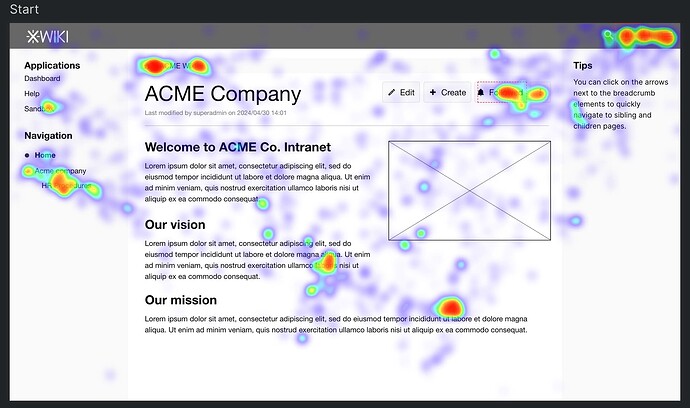
Heatmap: First 3 Clicks
Here’s the heatmap showing the first 3 clicks on the first page.
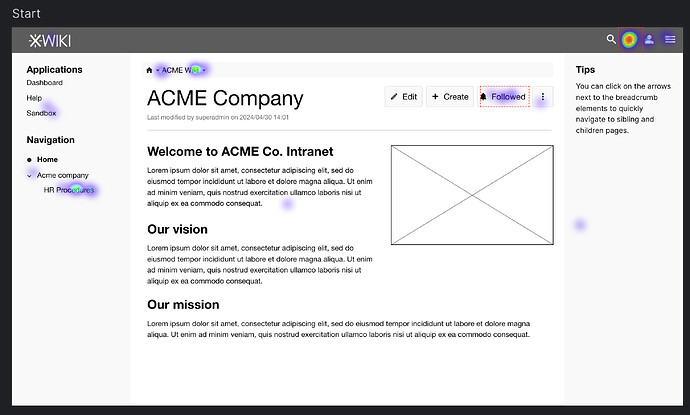
Mouse Travel and Resting Places
This map shows the common paths users took while exploring the prototype and where they paused to think.
Absolute First Click on the First Page
The Bell icon at the top of the page was the most accessed, as it aggregates notifications in XWiki.
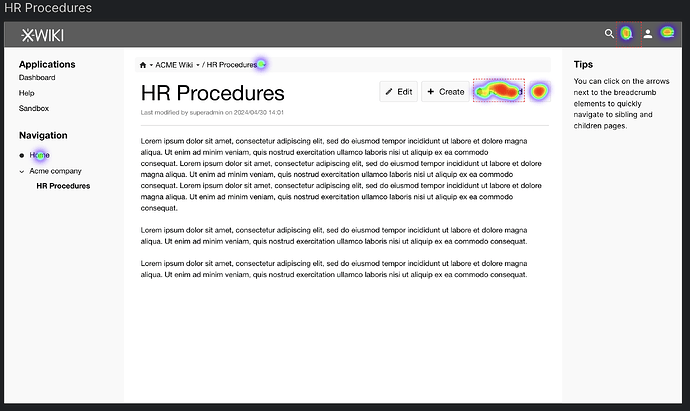
Target Page: “HR Procedures”
On the “HR Procedures” page, most users quickly understood the purpose of the new button. However, there were still many clicks on the Bell and “More” icons. Feedback suggested some users might prefer the new button under the “More” icon to give more space to the page title and avoid cluttering the main buttons. Another suggestion was to have it as an icon only for a cleaner look.
Feedback on Title Length
One piece of feedback was that the title was unrealistically short, which rarely happens. We’ll keep this in mind for the next test.
Block vs Ignore
We received a lot of feedback on using “block” vs “ignore.” Both versions performed well overall. However, there were conflicting opinions on the semantics of the words. Some perceived “block” as more aggressive than “ignore,” while others felt the opposite. We also got feedback on using “unfollow” or “unsubscribe”.
Conclusion
While our main objective was to gather feedback on word semantics, this experiment also helped us test the general navigation and experience of the changes in the Watch feature. We received valuable feedback and plan to share these experiments more widely in the future to reach people who might not be as familiar with XWiki.
Thank you all for participating, and please reach out if you have any suggestions