I am not developing my application using App-within-minutes. My application contains many classes and each of the class sheet has velocity wiki code.
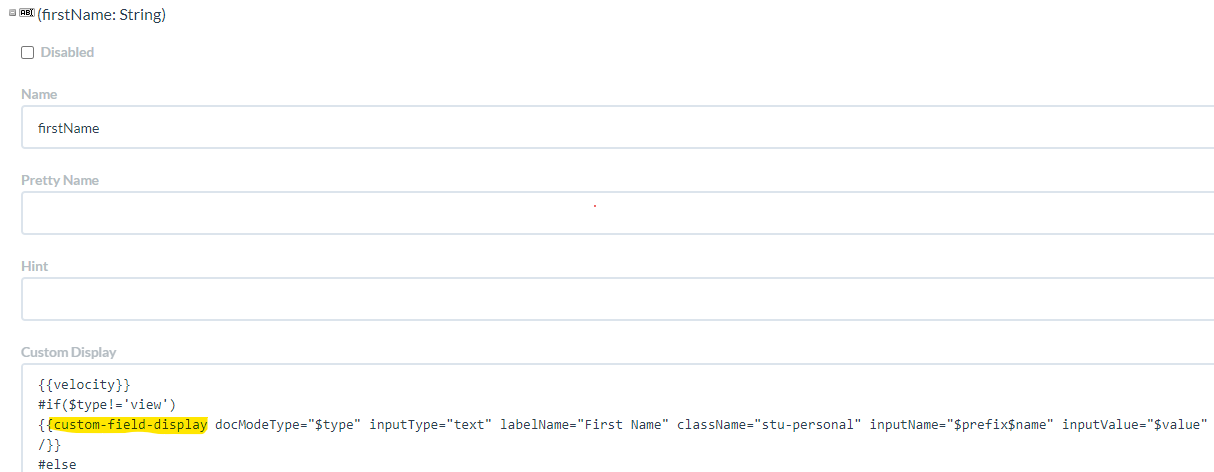
There is a “Student” class and I want to make its field “First name” mandatory to be inputted in Student edit form. Without any “First name”, form should not get saved and throw a message to user asking for “First name”.
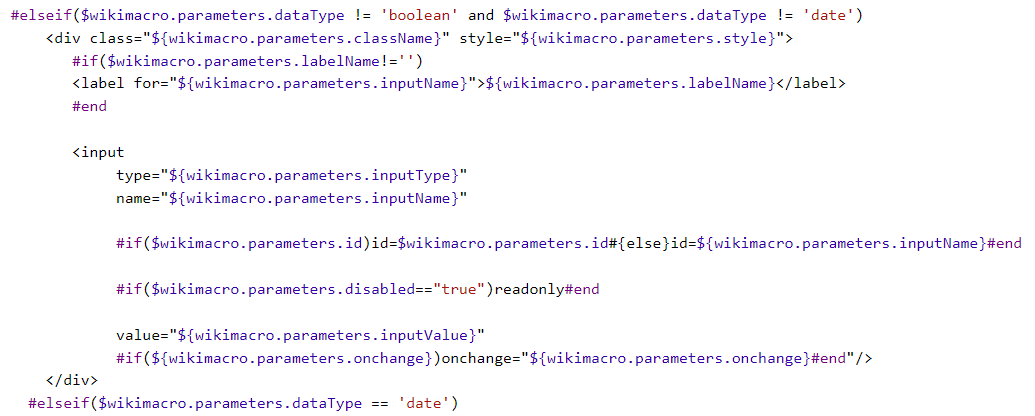
I am using a macro “custom-field-display” to render first name input field in the Student edit form.

Below is the content of “custom-field-display” macro, which creates “First name” input field -

I tried putting some regex in “Validation Regular Expression” field in Student class for this first name property but that didn’t work.
What can I do to make this field as required ? Is there any way I can override save button functionality and validate “First name” field value just before form gets saved ? Or is there any other way to achieve this ?