As far as I know, I’m pretty much locked into this option to create menus:
Example script:
{{velocity}}
{{html clean='false'}}
#template('menus_macros.vm')
<div class="dropdown" id="myMenu">
<a href="" data-toggle="dropdown" role="button" title="My Menu"><span class="glyphicon glyphicon-heart"></span></a>
<ul class="dropdown-menu">
#submenuitem('http://xwiki.org', 'My', 'myMenuMy', 'class', 'globe')
#submenuitem('http://xwiki.org', 'Menu', 'myMenuMenu', 'class', 'flag')
#submenuitem('url', 'title', 'id', 'class', 'icon')
</ul>
</div>
{{/html}}
{{/velocity}}
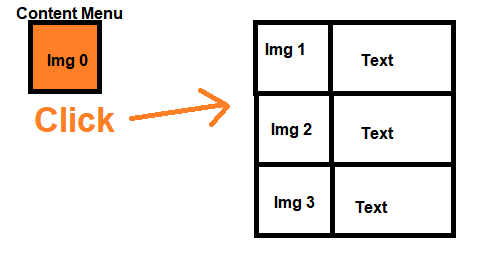
I would like to do this:

Problem 1: I’m not sure how to upload custom icons… I looked in [XWiki webapp root]/resources/icons/ . But referencing the above script… I can’t find
Problem 2: All the icons are really small… so I don’t think I can use icons. The images we want to use in the menu will be about 32x32 minimum.
Problem 3: I can’t see a way to make the menu items larger. The menu created by the above script is very small.
Problem 4: If I do have images I can use, I’m not sure about this script where it can retrieve the icons/images from:
#submenuitem('url', 'title', 'id', 'class', 'icon')
Class icon/flag/etc. Does the image or icon need to be in one of the icons directories? ([XWiki webapp root]/resources/icons/) Can it be uploaded somewhere else?