Hello,
I am trying to customize header and footer of the PDF on a new template, using the new client side export app..
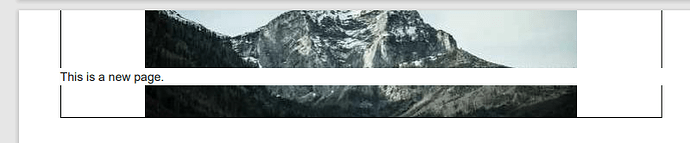
Even when the image/text is larger, the header and footer seem to have fixed dimensions. The document text overlaps with my header, and the footer is cut off. Here’s an example of how my header appears:
Modifying the dimensions directly in the template fields doesn’t seem to have any effect, as shown in this snippet:
{{html clean="false"}}
<style>
div.a {
height: auto;
border: 1px solid black;
}
</style>
<div class="a">
<img src="http://localhost:8080/bin/download/TemplateFooterTest/WebHome/235-500x200.jpg">
</div>
{{/html}}
Is there a way to increase the space reserved for the header and footer in the document?
Thanks.