Hey everyone, I would like to propose some changes to the Panels screen inside “Look and Feel” in the Global Administration section of XWiki. Below, a list of a few reasons for these changes and after that, the proposals themselves. There are quite a few changes, some easier than others but as always, feel free to give you feedback on each of them.
Current Issues:
- Unclear drag-and-drop functionality: It’s not obvious that you can drag and drop panels from the list into the sidebars. While the cursor pointer changes, it’s still unclear where panels should be placed.
- Panel previews: Each panel comes with a preview that appears interactive, but it’s not. The lack of interactivity is fine, but it’s not well communicated. It can also make the visual communication misleading. For example, the “Quick Links” panel is not configured with default values so the preview is empty with a non-working link “(Edit this panel)” and a (working) “Edit” link below it, very confusing all in all.
- Panel list and configuration tabs: The panel list is separated from the main configurations, which is confusing and lacks a clear reason.
- Complex configuration process: To use the fields “Panels displayed on the left” and “Panels displayed on the right” users must know the exact name of each panel and enter it manually into a text field. This might be ok for a very experienced user, but it’s not beginner friendly at all.
Having these in mind, I would like to propose some changes to this screen:
-
- Combine “Panel Layout” and “Panel List” tabs: Merge these into a single view for a more intuitive experience.
-
- Layout selector accessibility: Add a radio box to the layout selector with to improve accessibility.
-
- Concise text revisions: Shorten and simplify the texts to make them more direct.
-
- Optimize width selector layout: On desktop, display the width selector side by side to save space.
-
- New Panel Configuration Section: Incorporate the removed “Panel List” tab into this section.
5.1. Panels will have a fixed height and show their description instead of a content preview.
5.2. Controls for editing panels will appear on mouse hover and will always be visible on mobile.
5.3. A drag handle will appear when hovering over each panel. The entire panel remains draggable. And the cursor for the drag action will be a hand instead of the move icon.
5.4. Minor CSS adjustments will be made to the accordion for visual improvements.
- New Panel Configuration Section: Incorporate the removed “Panel List” tab into this section.
-
- Panel drag-and-drop visual aid: When moving a panel, the interface becomes slightly transparent, highlighting valid drop zones to guide the user.
-
- Hover feedback for valid drop zones: While hovering over a valid drop position, a box will appear at the new location of the panel. Currently, this is only indicated by spacing.
Mockups
Note: These mockups are from Penpot and almost all icons are a circular shape. This is for layout spacing purposes only, I am not proposing to change these icons.
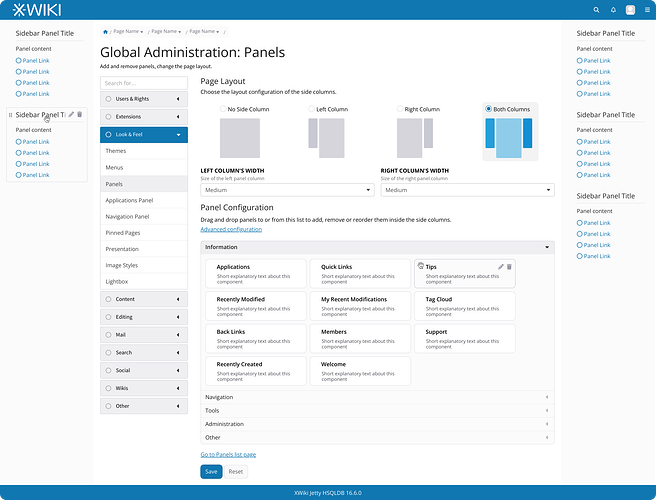
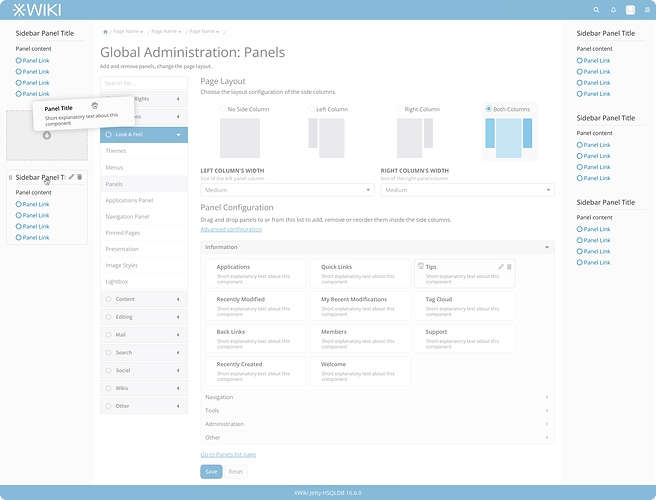
Below you can see the main layout changes. Here we have:
- The unification of both tabs,
- The radio button applied on layout selection
- The proposed hover effects on the sidebar and also on the “Tips” panel from the accordion.
- Width selection for each sidebar, side by side.
- The “Advanced configuration” link that contains the current inputs for the comma separated list of panels.
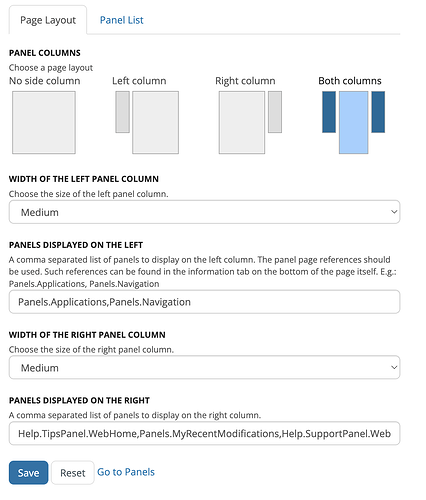
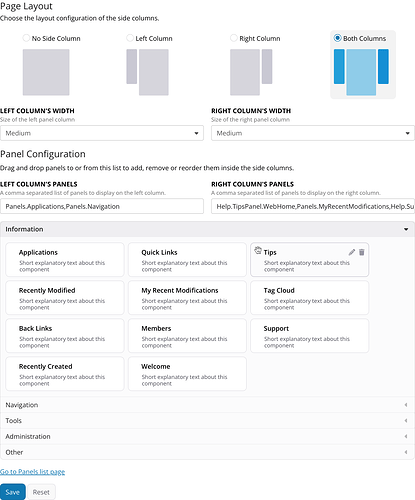
Advanced Configuration
The “Advanced Configuration” link, under Panel Configuration will open the section containing the two text inputs “Panels displayed on the left” and “Panels displayed on the right” so we don’t remove the functionality.
It’s hidden by default, so we don’t lead the user into believing that these inputs are the only way of configuring the sidebars.
After clicking the “Advanced Configuration” link:
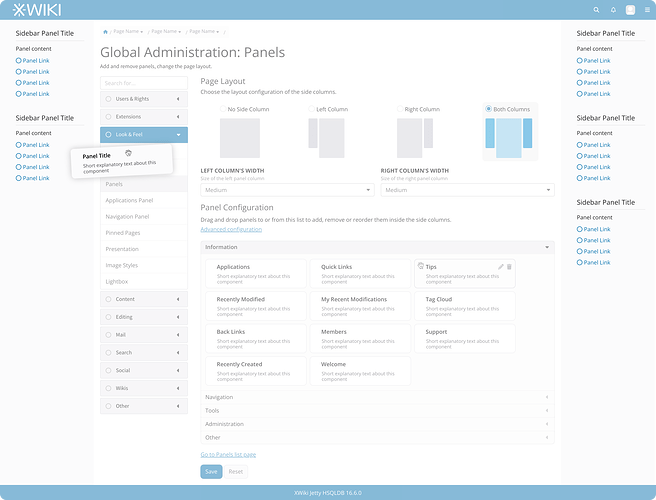
Drag and drop changes
When moving a panel, the interface becomes slightly transparent except for places where the user can drop a panel.
When near a drop point, a visual aid is shown indicating clearly what will happen on drop.
These are the main changes I’m suggesting, and I believe they would make this section of the Administration more intuitive and user-friendly. I’d really appreciate your feedback—do you think these points address the issues effectively, or do you have any additional thoughts or concerns?
Thank you all for your attention.