Hello!
I’ve worked on the HTML & CSS of the What’s New feature and would appreciate a bit of feedback and help in deciding the best approach on this.
I’ve documented the 2 versions that I’ve worked on in this proposal.
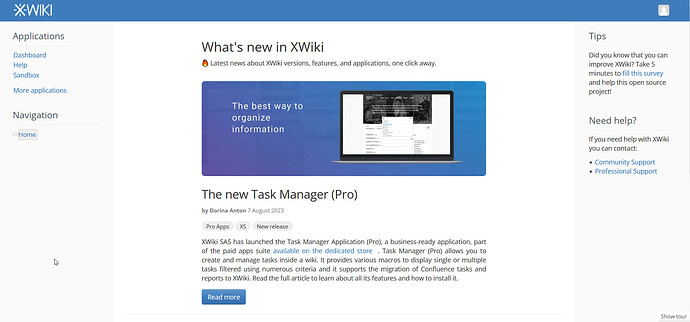
Version 1 look (big screen)
Pros: The image size is independent from the text size, making the image choice/design much easier.
Cons: We need pretty big spacing on the sides of the item just so we don’t have a very wide image and very little text. This spacing also means the page looks a bit weird if we add the breadcrumb that is aligned to the left side. Also, the image needs to be bigger so that might affect performance of the page a bit.
Observation: If we make the content of the what’s new section stretch on less than 8 columns, the image can become smaller.
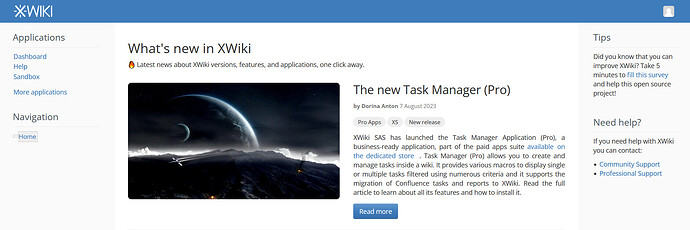
Version 2 look (big screen)
Pros: The image is smaller, looks like a normal wide news / articles section
Cons: The image need to always be as long as the content. While this is possible to do by html & css, the image will be deformed/cropped. This means either more fiddling with the upload of each image or more work on the design of each image. This will require more time resources.
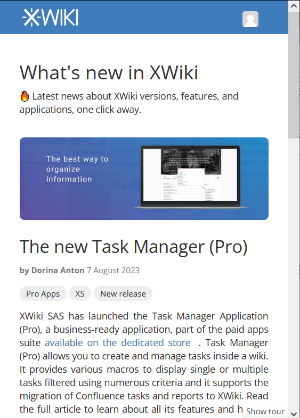
Small screen look
Both versions look the same on small screen or in a drawer menu:
As discussed by @vmassol in the xwiki chat, it might be better to implement the drawer menu ( @CharpentierLucas will post a proposal on this) before we decide to further the implementation of any of the versions.
HTML on version 1
<div class="row">
<div class="col-sm-2"><!-- 2 columns of space --></div>
<div class="col-sm-8 ">
<h1>What's new in XWiki</h1>
<p>🔥 Latest news about XWiki versions, features, and applications, one click away.</p>
<br>
</div>
<div class="col-sm-2"><!-- 2 columns of space--></div></div>
<div class="row">
<div class="col-sm-2"><!-- 2 columns of space --></div>
<div class="col-sm-8 center-content">
<!-- image first, content second, one under another-->
<div class="center-content">
<img src="https://pbs.twimg.com/profile_banners/9454232/1672847853/1080x360" alt="Image" class="ïmg-responsive whatsnew-img">
<div>
<h2 style="margin-top: 0px;">The new Task Manager (Pro)</h2>
<div id="xdocAuthors" class="xdocCreation"><b>by Dorina Anton</b> 7 August 2023</div>
<span class="category-tag">Pro Apps</span>
<span class="category-tag">XS</span>
<span class="category-tag">New release</span>
<p style="text-align: justify;
text-justify: inter-word; ">
XWiki SAS has launched the Task Manager Application (Pro), a business-ready application,
part of the paid apps suite
<span class="wikiexternallink"><a href="http://extensions.xwiki.org">available on the
dedicated store</a></span>.
Task Manager (Pro) allows you to create and manage tasks inside a wiki. It provides various
macros to display single or multiple tasks filtered using numerous criteria and it supports the
migration of Confluence tasks and reports to XWiki. Read the full article to learn about all its
features and how to install it.
</p>
<button style="margin-top:5px;" class="btn btn-primary">Read more</button>
</div>
</div>
</div>
<div class="col-sm-2"><!-- 2 columns of space--></div></div>
<hr>
HTML on version 2
<h1>What's new in XWiki</h1>
<p>🔥 Latest news about XWiki versions, features, and applications, one click away.</p>
<div class="row">
<div class="col-sm-6">
<!-- image side -->
<div class="center-content">
<img src="https://wallpaperaccess.com/full/2386802.jpg" alt="Image" class="ïmg-responsive whatsnew-img">
</div>
</div>
<div class="col-sm-6">
<!-- content side -->
<h2 style="margin-top: 0px;">The new Task Manager (Pro)</h2>
<div id="xdocAuthors" class="xdocCreation"><b>by Dorina Anton</b> 7 August 2023</div>
<span class="category-tag">Pro Apps</span>
<span class="category-tag">XS</span>
<span class="category-tag">New release</span>
<p class="text-justify">
XWiki SAS has launched the Task Manager Application (Pro), a business-ready application, part of
the paid apps suite <span class="wikiexternallink"><a href="http://extensions.xwiki.org">available on the dedicated
store</a></span>. Task Manager (Pro) allows you to create and manage tasks inside a wiki. It provides various
macros to display single or multiple tasks filtered using numerous criteria and it supports the
migration of Confluence tasks and reports to XWiki. Read the full article to learn about all its
features and how to install it.
</p>
<button style="margin-top:5px;" class="btn btn-primary">Read more</button>
</div>
</div>
<hr>
New CSS classes added
.category-tag{
margin-top:1.25rem;
margin-bottom:1.25rem;
display: inline-block;
min-width: 10px;
padding: 5px 10px;
font-size: 12px;
line-height: 1;
color: #333333;
text-align: center;
white-space: nowrap;
vertical-align: middle;
background-color: #eeeeee;
border-radius: 999px;
}
.whatsnew-img{
max-height: 300px;
margin-bottom: 2.5rem;
border-radius: 7px;
}
.center-content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
}
.text-justify{
text-align: justify; text-justify: inter-word;
}
Default image, image examples have been added in the proposal.
What do you think about the look of the two versions, which do you prefer and what should I improve on the CSS or HTML? ![]() Thanks!
Thanks! ![]()