I’m back on this, sorry for the big delay.
There is a lot to read so if you are not tagged in these following lines, you can skip to the end where I’ve made the conclusions (TLDR). ![]()
![]()
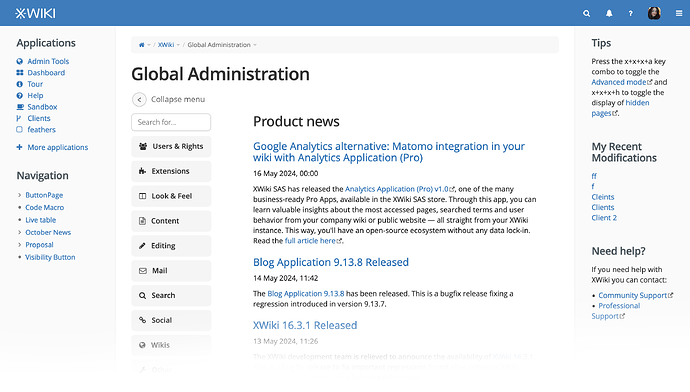
What useful info to have on the GA home?
It is a good idea even though the info would be, at the moment, duplicated. For me GA is a much more visible place than the the What’s new section and, so, it makes sense to have some news in GA too.
Another idea would be to let this area of the page be editable and the admin can configure with any macros or quick info he wants to remember.
For example, if he has Admin Tools Pro or Analytics Pro, maybe he wants to see a combo of some macros from these Pro Apps. He can even create a mini admin dashboard on the homepage of the GA with the things he searches most for.
This idea is probably more complicated to implement, I imagine, and may not be that worth it.
Thus I think it’s a good idea to either stick with the info box or with the What’s new section.
Links to documentation
good call
Separate sub-proposal no.1
I will keep this part of the proposal as a separate small proposal. I think we can work on the main improvements without this part and then come back on them.
Behaviour of clicking on section (not sub-section)
We can go on 2 routes here:
- yes, clicking a section will open the Welcome to GA box, clicking a subsection reveals content
- no, clicking a section doesn’t do anything (other than expanding subsections in the menu), only clicking a subsection changes the main content
I would go more on the second version because I think it might become annoying to see Welcome to GA (or whatever we choose to show on default) every time you’re navigating towards something.
Collapse menu button style
If I understand correctly, you’re reffering to the button that expands/collapses the side menu, right?
I’m okay with having the circle icon button have the same style with the buttons you’ve showed, but…
I think, visually, it’s much better to have the label of the button outside of the button. This is because:
- as a circle, it stands out in comparison to the other shapes in the UI
- as a circle, it doesn’t occupy as much space in the whole UI, making it more feel more light
- as a circle icon button, it will feel familiar to people that used to “single chevrons mean expanding/collapsing, NOT go back or forward”
Tooltip accessibility
Great idea, thanks a lot!
UX of menu
I agree that, at the moment, new users probably use the main content navigation as it is more obvious visually (bigger, more coloured).
In its absence, users will adapt (they always do), especially because the white space lets the eye focus on one thing at a time.
This UI pattern is similar to a lot of System Settings menu UI or File Explorer / Finder, I doubt it is not understood by users.
UX of collapse menu
Regarding discoverability: if we make it more coloured or generally more perceivable (by size, shape), it will take focus from main content and make the UI feel more cluttered.
You can see a few lines up how the collapse menu button looks if it’s rectangular (in reply to Lucas). Personally, I think the round one works better for the arguments I listed.
Regarding knowing how to expand again: if they collapsed the menu, they will instinctually check the same place for expanding it.
If you think it would help, we can make the expand icon of the button not a chevron, but a menu icon. The collapse icon would still be a chevron. This is not a common UI pattern and could cause confusion for users used to having an opposite-direction chevron for expanding.
Vertical space on mobile
Our biggest problem on mobile is that the menu takes the whole vertical space available.
I’d actually propose to have the menu collapsed by default on mobile as it makes getting to the actual content a pain. (this would probably be the easiest way to save vertical space on mobile, though not the ideal solution which is much more work)
While it is slightly strange, it lets the UI breathe, letting each component be easily perceived.
On a tablet, the space between the side menu and the box would just become smaller.
On a phone, the box would occupy the whole screen and after it, there would come the menu.
Sub-proposal no. 2
Agreed. My proposal ideally would affect all inputs and placeholders. Will make smaller separate one.
Sub-proposal no. 3
Ah, yea, I missed this issue. I will add it as a sub-proposal.
Conclusions / final proposals (TLDR) 
-
we’ll only have one menu, the side bar menu
-
in the menu, clicking on a section (not a sub-section) does the following:
- either opens the homepage of the GA
- either does nothing (waiting for the user to click a sub-section and display the main content)
-
the sidebar menu will be collapsable
- the collapse/expand button will either be
- a chevron in a square (light gray colored) or
- a normal button similar to the Create page button
- the collapse/expand button will either be
-
the default main area when visiting the GA will be:
- a new textarea xpropriety to the
XWiki.XWikiPreferencesxclass in which by default we have what’s new articles, but can be populated with any macro the admin wants- when showing articles, the tile of the section to XWiki Admin News
- an info box with all the useful links or
- a new textarea xpropriety to the
-
if we go with option 1 (the info box), the link to the documentation will be the one to the Administration Guide, not the general documentation
-
on the mobile version, the menu should be by default collapsed when selecting a sub-section (as right now it occupies A LOT of vertical space)
-
input field style and placeholder text style will be discussed separately
-
“See documentation” on the same line with the title of the subsection will be discussed separately (as it also concerns other parts of the UI)
- the link to the documentation is not that simple to extract so we need to make a proposal for the technical implementation
-
the tooltip with the question mark besides Glabal Administration must be discussed separately (as it also concerns other parts of the UI)
- for the tooltip to be accessible, activation could be made:
- on focus or
- when pressing enter