Hi devs,
Context
I’d like to discuss some possible improvements around images. To be transparent, we (XWiki SAS) have a company willing to sponsor some product improvements around images (yeah!) and I’m quite thrilled about it since it’s an important area of improvement for XWiki IMO. I’d like to make sure we all agree about the direction and ideas. In the sections below I’ve translated the requirements into the way I think they could be implemented and that would fit in the XWiki architecture (I guess I should probably have listed the requirements but I wanted to make it simpler by proposing solutions; if we don’t agree about them, we can go back to requirements).
Style sets
Right now it’s possible to do 2 things:
- have a default style for all images (default CSS which can be overridden using a SSX for example)
- override the style for a given image using the
styleparameter (as in[[image:my.png||style="..."]])
However this makes it hard to have a set of consistent styles used throughout your wiki. For example for xwiki.org we have introduced an {{image}} macro and also provided some best practices regarding allowed sizes.
The proposal is to introduce the ability to define several named preset styles and be able to use them simply when using the image syntax in XWiki Syntax 2.0+ (I don’t think it breaks backward compatibility or really slighty and it would cost too much to introduce a 2.2 syntax at this stage IMO).
Example usage: [[image:my.png||styleset="thumbnail"]]. This would select all the style defined for the thumbnail style set (e.g. a border, and a height - the width is auto sized to keep the ratio). Admin users would be able to define several style sets in configuration (they should be able to use all the features offered by CSS), and we would provide an Admin UI to administer them (add, modify, delete style sets).
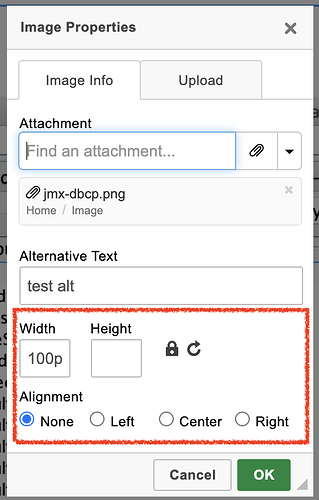
The WYSIWYG editor’s image dialog would also be modified to allow the user to select a style set (or use custom styles). It would also be interesting to have a config option to decide if users are allowed to use custom styles in WYSIWYG or if they have to use one of the predefined style sets).
Captions
Right now it’s possible to add captions for images by using the Figure Macro.
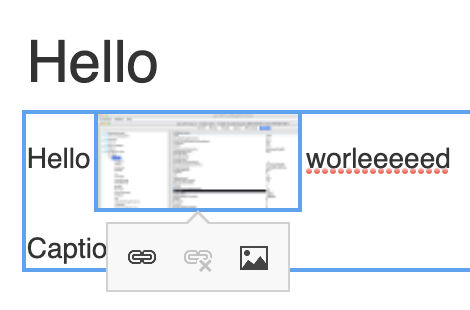
However there’s one issue to fix: Ability to edit the caption in WYSIWYG
We may also question whether we’d like to support a caption parameter for the image syntax. I personally don’t like having several ways of doing the same thing and a parameter wouldn’t allow using any markup (like markup on several lines). Now, for usability reasons, maybe we should support single-line captions (and for multiline captions, use the {{figure}} macro). I’m really not sure about this though. I think I’d prefer that the WYSIWYG offer this feature if the figure macro is available.
Image Rendering in HTML
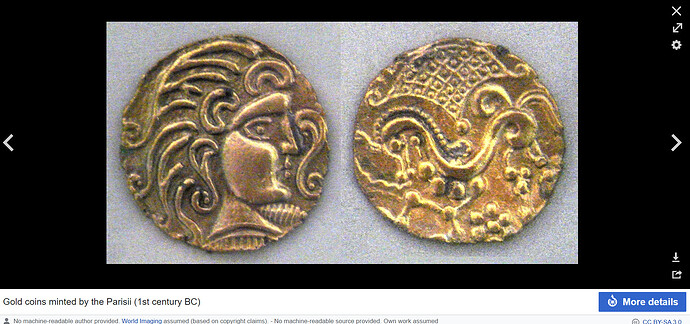
It would be nice to be able to always click on the image and it would open it in a light box, full size, with some meta information about the image (name, date of creation, etc), and the ability to cycle through the other images in the page (with arrows), similar to MediaWiki.
Image Grouping
For image grouping we already provide a {{gallery}} macro. That’s good. However we could offer a layout parameter to let the user decide how to lay out the images. The current default would be slideshow but we could add tiled and others, like in MediaWiki.
I see we have a class parameter but I tried to use it (as in the example on the doc page) but it didn’t do anything. Also I think it’s not user-friendly enough and I think the concept of layout would be simpler to understand for users.
Image Insertion
In addition to the proposed changes above for the WYSIWY editor, it would also be nice if the “insert image” dialog would allow searching for images, with the ability to search in the current wiki and in the current page, displaying matches from the current page with more relevancy (higher in the results). In addition the search result images should be displayed as thumbnails so that the user can clearly see what the image looks like before selecting it.
Also, it would be nice that the image be selected based on its name but also its caption if it has one.
WDYT?
Thanks