Hey everyone, while researching XWiki I found some minor problems in the main Search page. Stuff like many technical terms being used, content misalignment on the filters, lack of default components where one would be a better fit and other minor ones.
So I would like to make a proposal with some minor improvements. These are filled under the issue Loading...
Context:
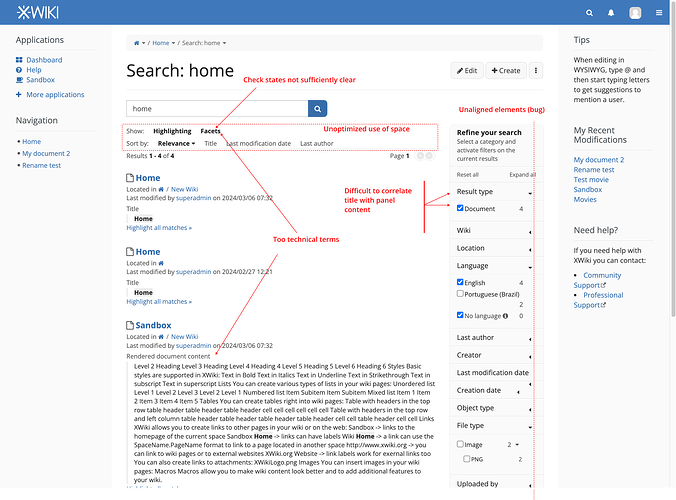
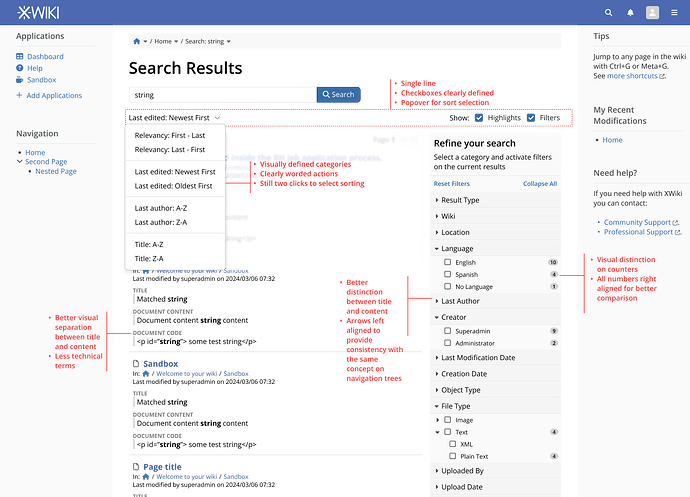
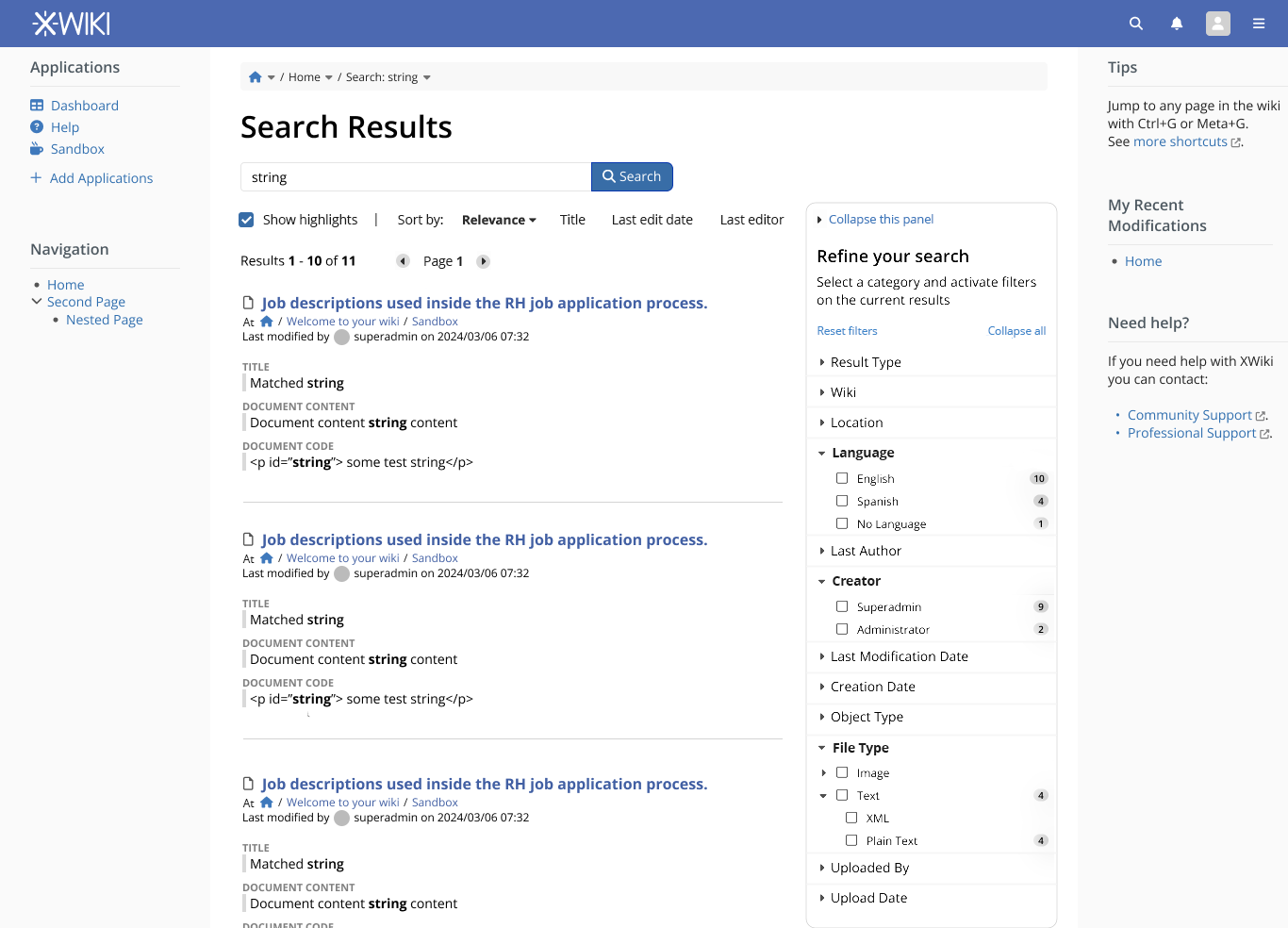
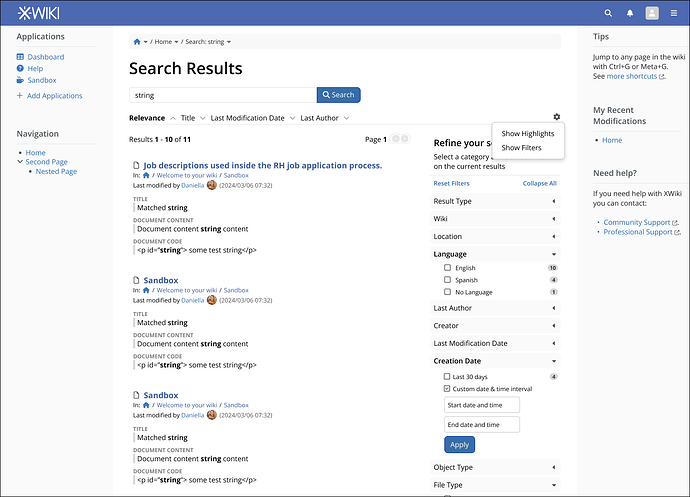
The improvements I would like to propose are listed in the image below. Explanations follows after that.
Annotated changes:
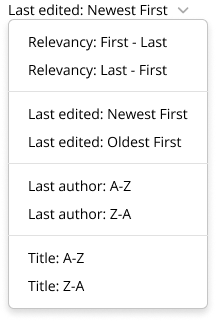
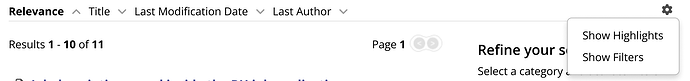
Sorting selection via pop over
The current way of sorting is efficient, but waste space. We could improve it by showing it under a pop over, with the categories of sorting separated by a line and each option clearly stating its use.
To make a selection we would have two clicks of interaction (one to open, another to select) but it would be consistent and a lot of space would be saved. This version also scales better in case we have more sorting options in the future.

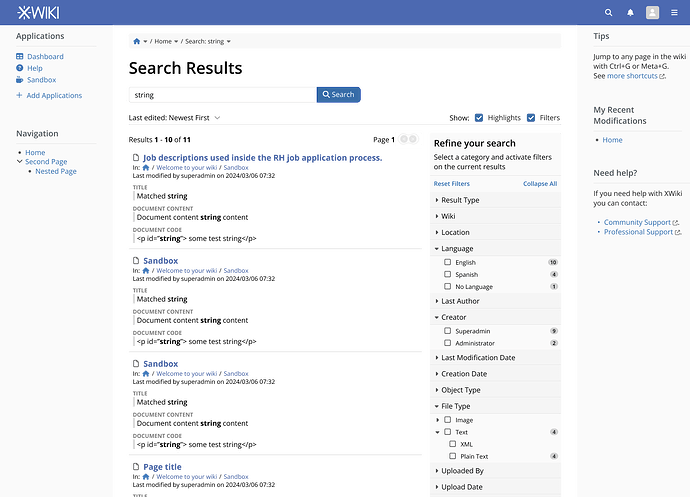
With the horizontal space saved we can improve the vertical space occupation by placing the visibility control of elements on the same line.
Note that I changed the elements to have the proper checkbox looks, for better understanding of its use.
Technical terms
Words like, “facets”, “Rendered Document Content” and “Raw Document Content” are very developer oriented so I am suggesting to change them to “Filters” “Document Content” and “Document Code”
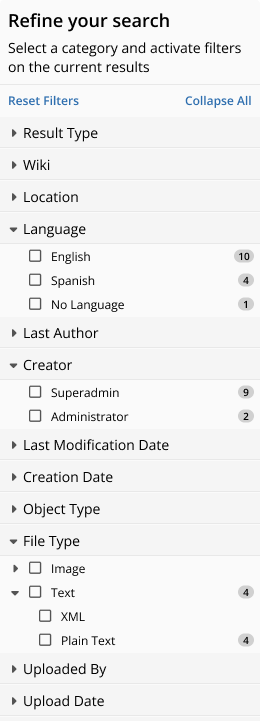
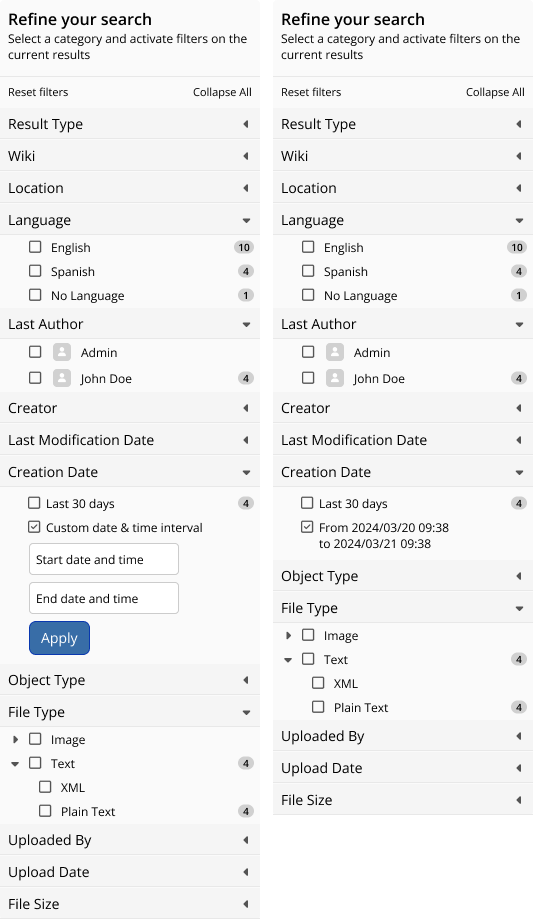
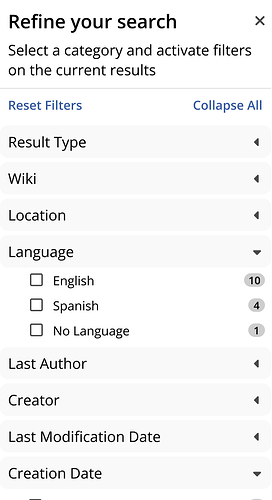
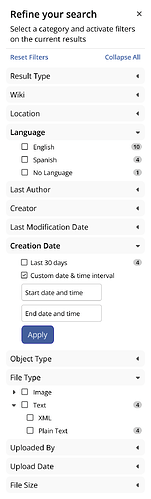
Filter box
Here the changes are mostly for better visual communication and standardization. Titles and content were differentiated a little bit.
The open/close arrow was moved to the beginning of the line, so the user can see better that it can be opened.
Numbers were right aligned and visually highlighted. The alignment issues I believe is a bug in the current version.
Also, the Reset and Collapse options at the top were given the standard “link” color to better communicate the action.
WDYT?








 They are more like suggestions:
They are more like suggestions:





 I agree with all of your points. The filter panel looks even better like this and the configuration icon for highlights and filters feels like a good idea.
I agree with all of your points. The filter panel looks even better like this and the configuration icon for highlights and filters feels like a good idea.