Hi everyone! ![]()
A couple of weeks ago, at an internal XWiki SAS meeting, several persons have expressed an interest for a minimalist revamp of how XS looks. Thus, I’d now like to bring this idea to the XWiki community.
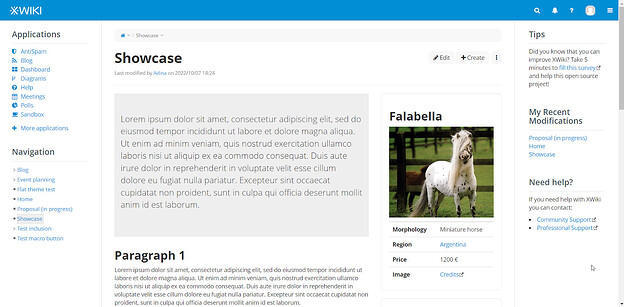
The ideas for this revamp have been documented in this proposal and you can see them in action here.
The main idea would be to create the clean slate look that is so, so beneficial to organizing knowledge.
As the proposal describes, the revamp is looking to:
- flatten every existent element in the current main theme,
- eliminate unnecessary borders (literally and figuratively!),
- get rid of too many rectangles in too many shades of gray,
- bold out the elements that matter the most in structuring knowledge,
- increase the space between elements to make the overall design breathe more.
XWiki has always had its main focus on functionality and that’s truly amazing. The team has created a remarkable & complex beast of knowledge organization. This said, I think it’s time to make a big and long-lasting change on the UI of the product to make the functionality shine even brighter.
Motivation for a big design change: 1. we’ve all seen comments or, at the very least, thought about how XWiki looks a bit outdated 2. the design will continue to become more outdated as time goes by, especially when 3. our competition and new XWiki users put an increasing value on esthetics. Notion literally put a big banner with “Software should be beautiful” on a central building.
Ideally, every XWiki theme would follow the same rules that the proposal describes, so… we would be talking about a skin creation / modification.
Alternatively, if we consider that the effort of creating / modifying a skin is too big at the moment, a new main theme based on the proposal would certainly still bring a lot of value. We could use this theme when showcasing the product in videos or graphics.
Motivation for CREATING a new skin: 1. outdated 2. the current skin is hard to update 3. if there are users that want to keep the old skin, they should be able to
Motivation for MODIFYING the current skin: 1. outdated 2. less effort than creating one.
Observation: In this case, we are losing the current one. There might be people that like the older skin more for the nostalgic feeling.
This new skin / theme could benefit a lot from these two other proposals:
What do you think it’s the best way to go about this: theme, new skin, updated skin?
What should be the next steps for implementation after a final agreement?
How much time do you think this would take to implement?
Any suggestions, questions or feedback are appreciated. ![]()