Hey everyone,
Here’s a proposal for the view and edit page permissions. The name scheme is something that I would like to start actually.
In XWiki these are called Rights, but the denomination Permission is more widely utilized on other apps and software. Changing this for XWiki would be a burden in documentation, source code and breaking user flows, but I think that for Cristal we could start realigning ourselves with other applications, for simplicity’s sake. What do you think?
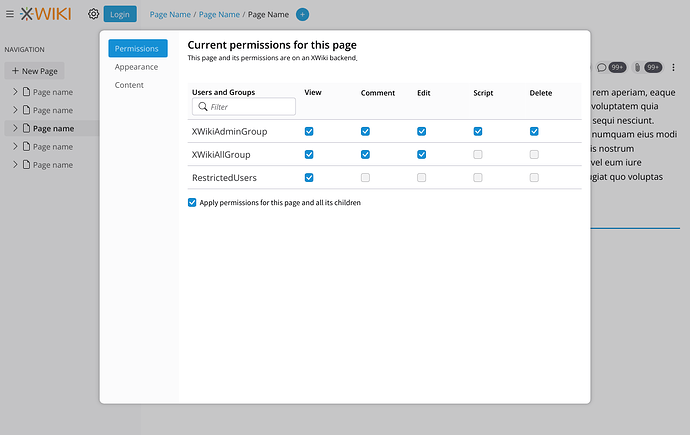
Anyway, back to permissions in Cristal. To view and edit them, I would like to propose a page inside a modal. This modal would serve for all kinds of personalization options, but right now we will focus on permissions.
To open the modal there’s an option on the more button.

Modal opened
Permissions menu already selected (appearance and content are placeholder only for now)
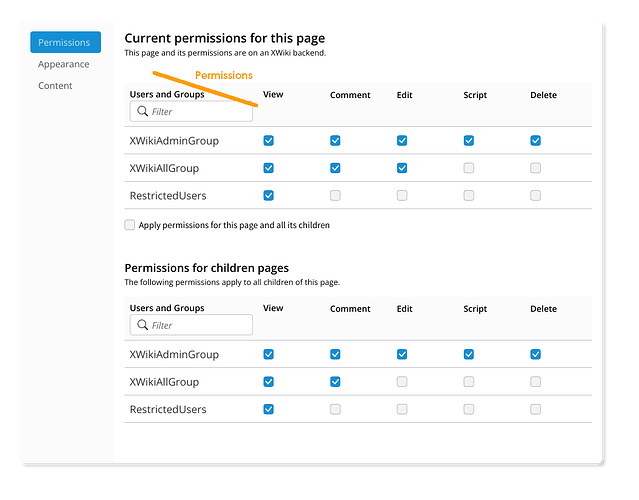
At the start of the modal, below the main title, there’s a hint that states the backend that this page belongs to and a short text explaining that these permissions comes from that backend.

Filtering for users and groups can be done with the default LiveData filter:

Children pages
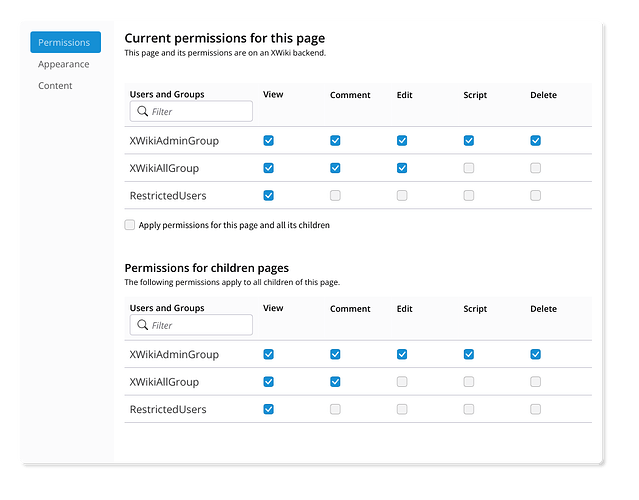
Different from XWiki, where we have separate pages, in Cristal I am proposing that the permission screen is the same for the page and its children. There’s a checkbox (default on) that controls who is the recipient of the permissions, if the permissions are the same for the page and its children then only one table will be shown.
If the users want to separate them, they check the box and a second table will appear, one that controls permissions for the children pages.
Scroll and pagination
This screen can grow very much depending on the amount of users and groups, that’s why it would be nice to have scrollbars individually for each table.
Pagination is also probably that will be needed, just not pictured here.
Different backends
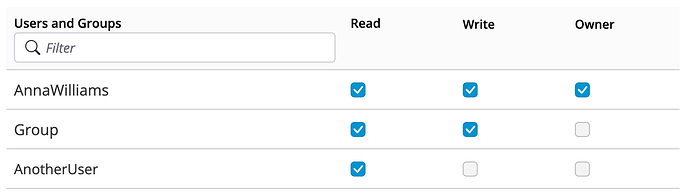
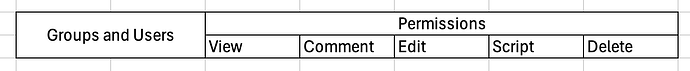
With the support of vairous backends this screen will need to be adapted for each, so in case of the filesystem for example the table might look something like this:
Ending thoughts
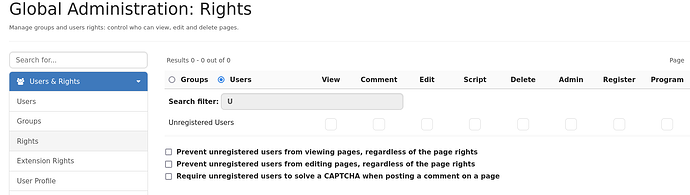
As you can see, this screen is not that different from others like the ones from XWiki. The proposal is more focused on ways to access it and some details like the checkbox to see permissions from children and the different nomenclature. Some fields might be different, especially regarding the work being done with Required Rights, but I feel the same pattern shown here will be applicable in that case.
Thank you for reading and please tell me your thoughts on this.