Hello everyone! Today I wanted to talk about headings and content structure. ![]()
There are 5 things that make headings stand out when compared to the body: scale, weight, font, color and iconography.
Current situation
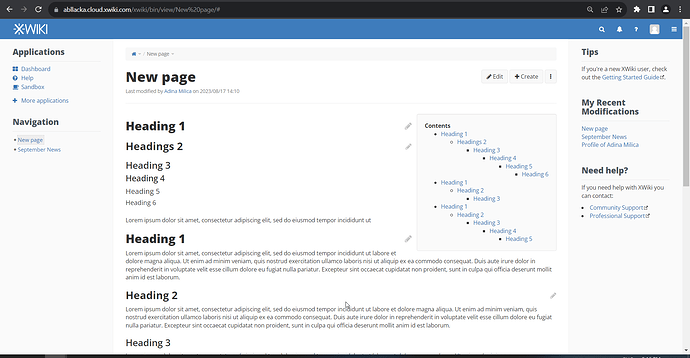
In XS, by default, headings have the same font and color as the body, no default iconography, so we only have to discuss weight and scale.
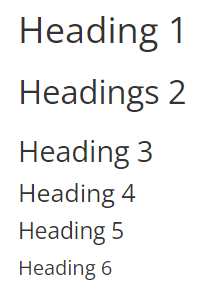
Currently, headings have the regular weight, same as the body text (font-weight: 400). The difference in terms of size between each heading is pretty minimal:
Why change it
One of the main reasons people organize knowledge is because they want to make it easy and fast to access it, either for themselves or the people they work with.
Users use knowledge management tools because they want easiness & speed in searching some particular knowledge. When people are searching for digital information, they don’t read everything that exists on a particular page… they scan the page.
LTR users tend to scan content in an F pattern and RTL users tend to scan pages in a symmetric F pattern. As defined by the NN group:
the F-shaped scanning pattern is characterized by many fixations concentrated at the top and the left side of the page. Specifically:
- Users first read in a horizontal movement, usually across the upper part of the content area. This initial element forms the F’s top bar.
- Next, users move down the page a bit and then read across in a second horizontal movement that typically covers a shorter area than the previous movement. This additional element forms the F’s lower bar.
- Finally, users scan the content’s left side in a vertical movement. Sometimes this is a slow and systematic scan that appears as a solid stripe on an eyetracking heatmap. Other times users move faster, creating a spottier heatmap. This last element forms the F’s stem.
The implications of this pattern are:
- First lines of text on a page receive more gazes than subsequent lines of text on the same page.
- First few words on the left of each line of text receive more fixations than subsequent words on the same line.
This means we need to make it as easy as possible for users to scan the most important text elements on the left side of the main content.
Proposal
It’s very hard to scan a page if everything mainly looks the same. Size is not enough to emphasize headers, especially when many Sans Serif fonts are pretty thin even at a big size (on the Regular weight).
To better serve the goal of knowledge organization, we should increase the font-weight of most headings to support the idea of easy to scan structure.
To keep and increase the idea of hierarchy, we should either :
- VERSION 1 - …make the headings in a page have the font-weight based on their level ( example: h3 to have a smaller font-weight than h1)
OR - VERSION 2 - …keep headings at the same font-weight of at least 600, but have big enough changes in font-size between each level using a scale/ratio (see proposal 5 from the main proposal)
I prefer much, much more option 2 because it makes sure that even low level headings get emphasized.
I will follow-up on this discussion with one about the size of the headings in which we’ll focus on the specific ratio between headings.
In Bootstrap 5
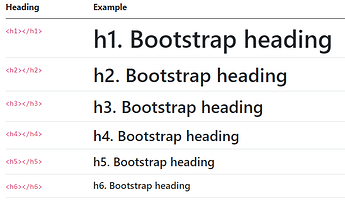
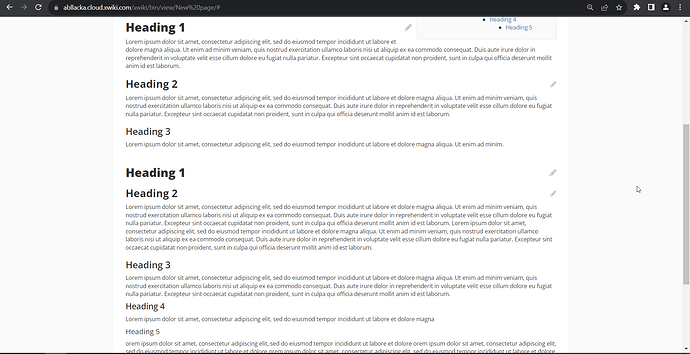
In Bootstrap 5, headings are bolded (font-weight:500 of their chosen font) and have a pretty big difference in font-size between each of them:
Look of bolded headings
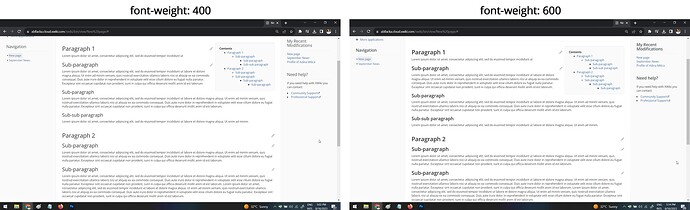
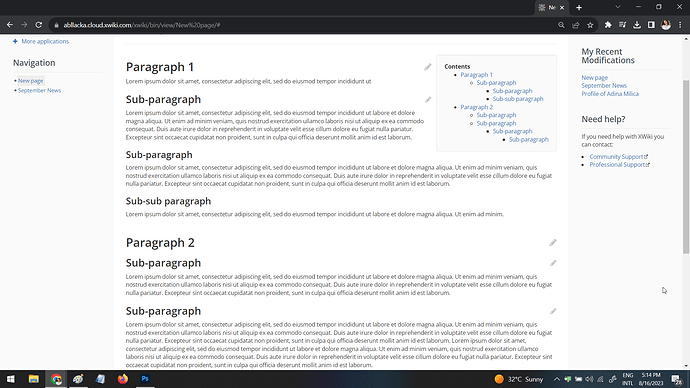
You can see the comparison between the current and the bolded version above, but here is only the bolded version:
Note that the easiest implementation will affect all headings, not only those in the main content area.
What do you think about this? Which version of the proposal do you prefer? ![]()