Hello everyone! ![]()
We are reaching conclusions to the main sub-proposals on the minimalist skin proposal, so I thought of discussing a bigger change as well.
What I wanted to discuss today was an update on the current division between the panels and the main content.
Recap of sub-proposals
Skip if you know about them. ![]()
As a recap, the proposals discussed on the forum to the moment are:
- eliminating gradient on buttons (done),
- eliminating borders on most buttons (done),
- rounder corners on all elements (in progress),
- getting rid of shadows on buttons,
- increasing the font-weight of headings, - needs more opinions

- increasing the headings scale (in progress), - needs more opinions

- getting rid of borders on dropdowns - needs more opinions

Current division
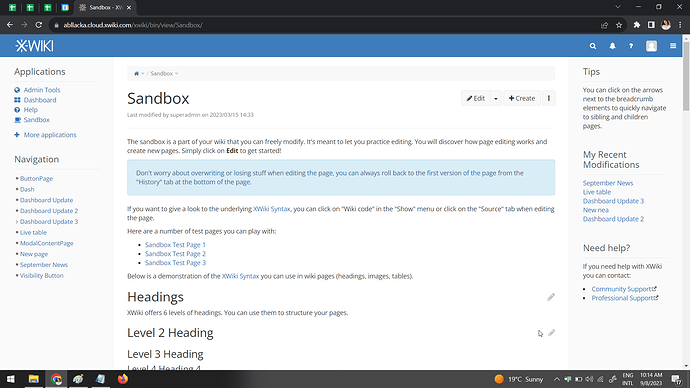
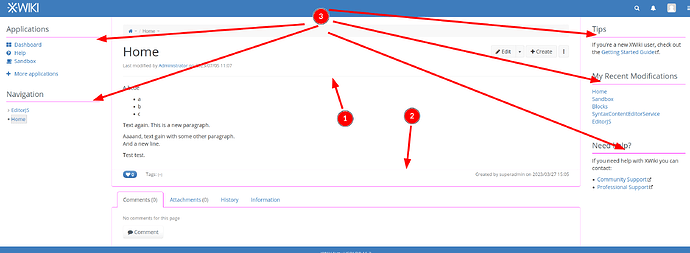
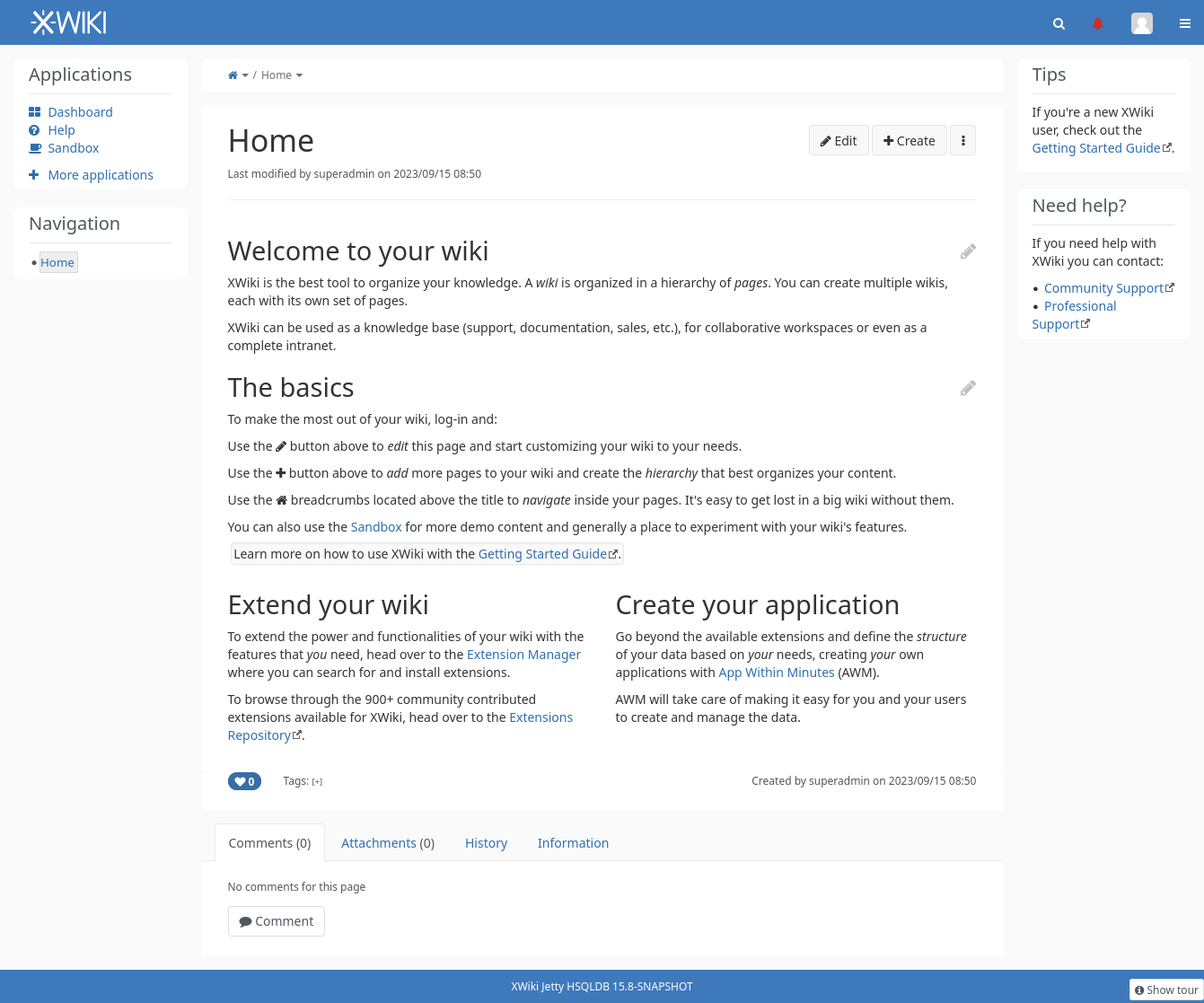
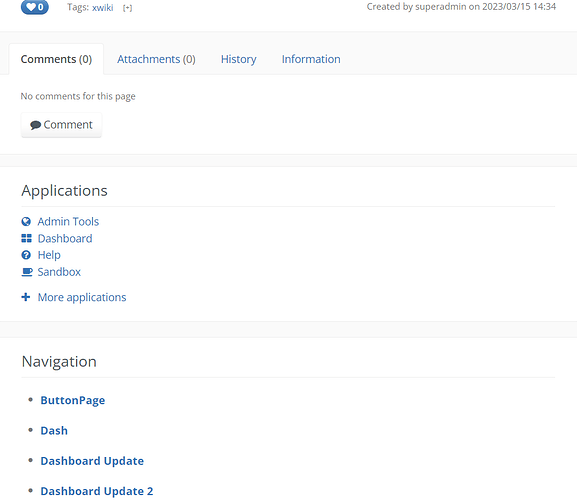
The main content is divided from the panels column with what seems to be slim a border… but is not a border, but a very small shadow. This shadow actually affects more than the main content area.
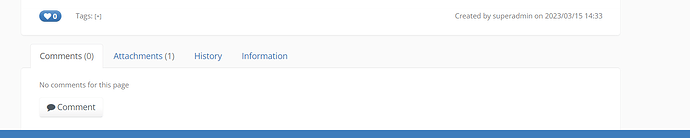
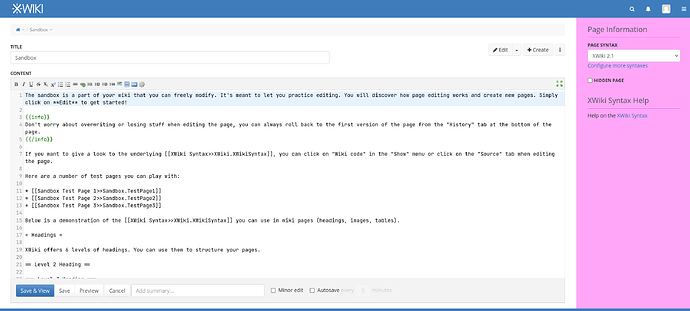
The same border-shadow problem affects docextrapanes:
Issues related to this division
These issues were found and documented by @lucaa and @Jsd . Solving them will improve the overall look of the XS and make the customization of the instance easier:
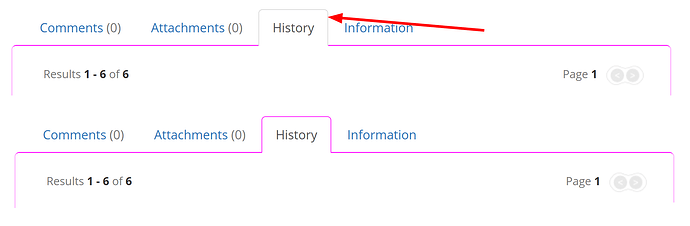
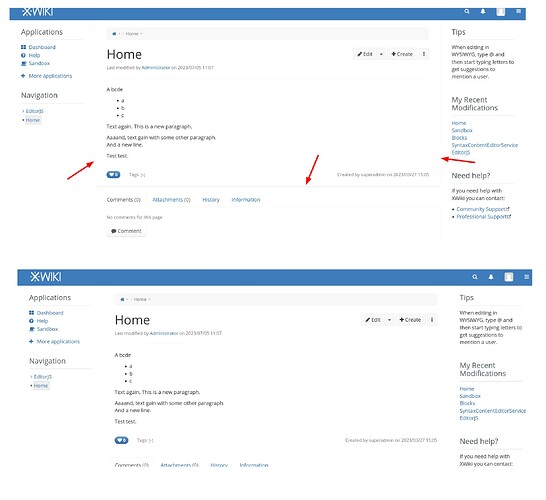
1. Borders of the docextrapanes focused tab are hardcoded to grey
- Top: how it is
- Bottom: how it was expected to be
2. Borders around the docextrapanes look fuzzy
- Top: how it is
- Bottom: how it was expected to be
++ The border should be equal on all sides, even in the expected side, the border does not look equal
- Solution after experimenting proposed by @lucaa : splitting the color variable xwiki-border-color (the variable that affects these elements) in 2 variables, one for the separator and one for the borders looks fine.
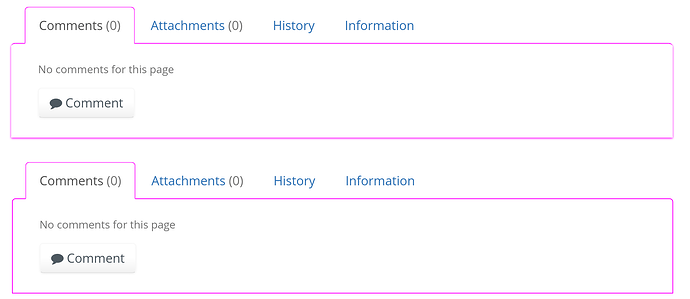
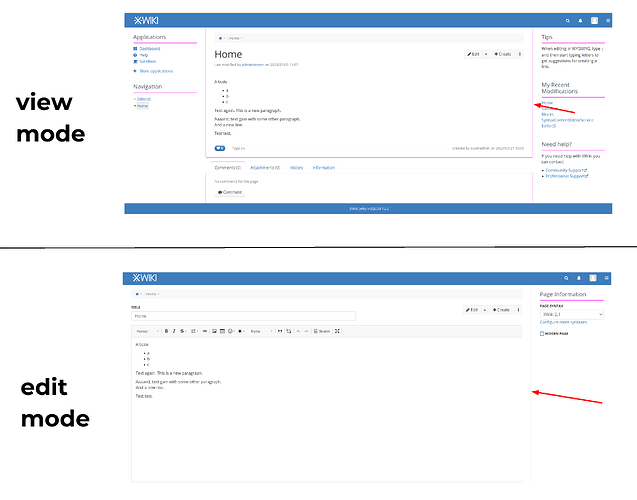
4. “Border” of the page content area in edit mode is not of the same color as in view mode
- Top: how it is
- Bottom: how it was expected
A probably not popular opinion: Personally, I believe panels shouldn’t have a separate background, but I understand that people may feel the need of extra customization at the expense of losing a bit of focus from the main content area. As I’ve said before in another proposal, we should always try to converge the vision of the user to the this area. Thus, my opinion is not aligned with the solution presented in this issue, but I want to see what you guys think, maybe I’m not keeping something in mind.
New look ideas
Idea 1: If it simplifies the work on the above issues in any way, I’d vote to redesign the section after the main content area. I’ve always found the footer & then the comments area a bit weird and like they could be more nicely structured. The redesign would include making sure there’s no weird borders, no fixed colors, etc. It would also mean to encourage collaboration a bit more than it does already.
Idea 2:
The goal would be to differentiate ourselves a bit from other knowledge organization softwares that are heavily following the Notion esthetic AND to create a visual point of focus on the document.
- No background for panels, as I’ve stated above, on issue 6.
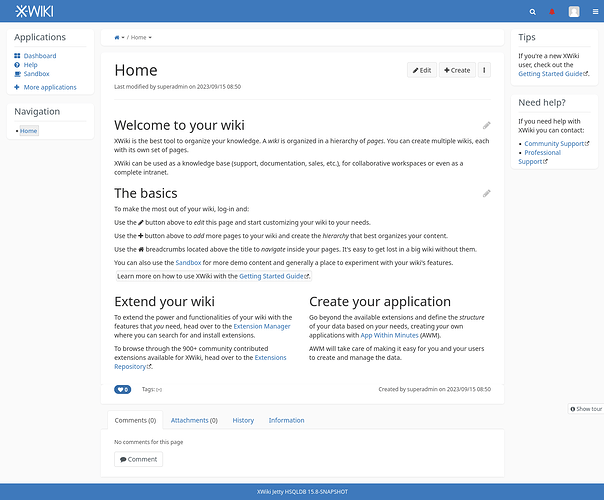
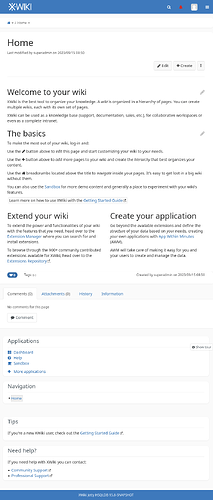
- No borders for the main content or a much softer, more subtle shadow
- Large rounded corners on main content (14px -20px)
- Margin-top on main content area to isolate fully the content from the entire wiki (aligned with the headings of the panels)
No shadow:
Subtle shadow:
What do you think about all of these? ![]()