Hellooo everyone! ![]()
Yesterday I opened the discussion on headings and how to make them stand out more when compared to the body text, in an effort to make it easier for users to scan the content of the page.
While the previous proposal focused on the font-weight of headings (bolding them out), this current one is about the size and, more specificcaly, the ratio between each level of headings.
Current situation
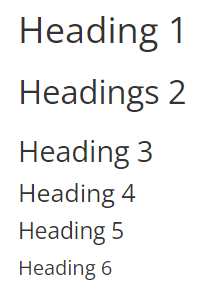
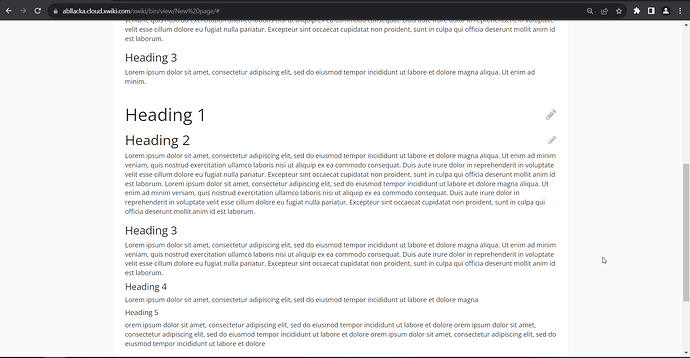
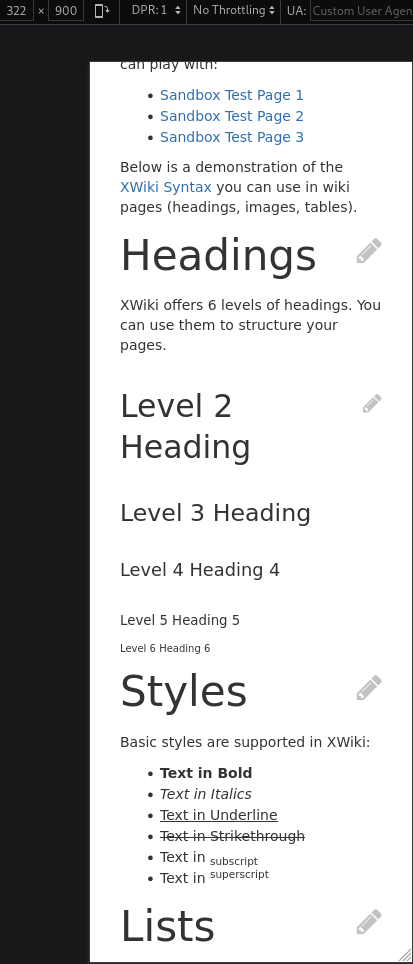
This is how the headings look independent from the body text:
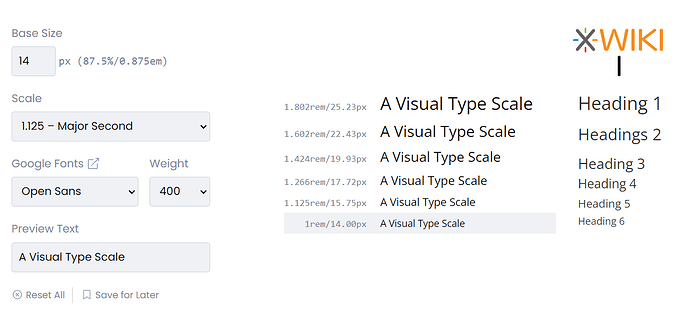
This would translate in an aproximate Major Second Scale for typography.
As you can observe the difference between each level is pretty small. This affects the visual hierarchy of the information, making it harder for the user to understand quickly at which level is the information they are reading (h1, h2,h3…).
Typography Scales & Contrast
Many typography scales can be positioned in different “contrast categories”. This kind of typographic contrast refers to how big of a difference is there between each level.
As described here:
High Contrast Scales
Designs that demand a fair amount of contrast between types can use high contrast and hugely benefit from Augmented Fourth, Perfect Fifth, and Golden Ratio. These can be a perfect fit for large screen devices.
Medium Contrast Scales
Medium contrast can use The Major Third, Major Second, or Perfect Fourth scales as the contrast between types is not drastic and can fit more content.
Low Contrast Scales
Designs that should be versatile, such as dashboards and mobile apps, often use low-contrast scales as they allow the content to be flexible. Low contrast scales include Minor Second and Major Second.
Examples of scales
Play with all of them here.
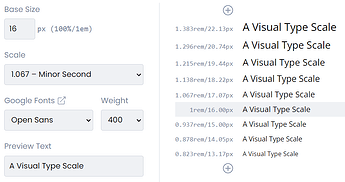
Minor Second (1.200) - low contrast, but versatile (good on dashboards, for example)
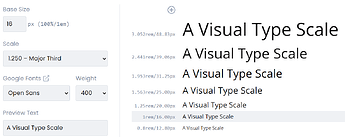
Major third (1.250) - medium contrast, enough contrast, but not too drastic, still leaving a lot of space for other stuff (good work well for XS)
Perfect Fourth(1.333) - higher contrast, good for large screens with lots of space
Proposal & Bootstrap 5
Because of these reasons, I believe what would fit XS best is Major Third (1.250), the scale that Bootstrap 5 is using. It has enough difference in levels that it enhances the visual hierarchy, without taking too much space in the content like other higher-contrast scales would:
What do you think? ![]()







 from me, as long as the size difference between regular text and low priority headings is handled properly.
from me, as long as the size difference between regular text and low priority headings is handled properly.