Hellooo! Very happy about this forum post!  Also, thanks a lot for working on this, it looks really good!
Also, thanks a lot for working on this, it looks really good!
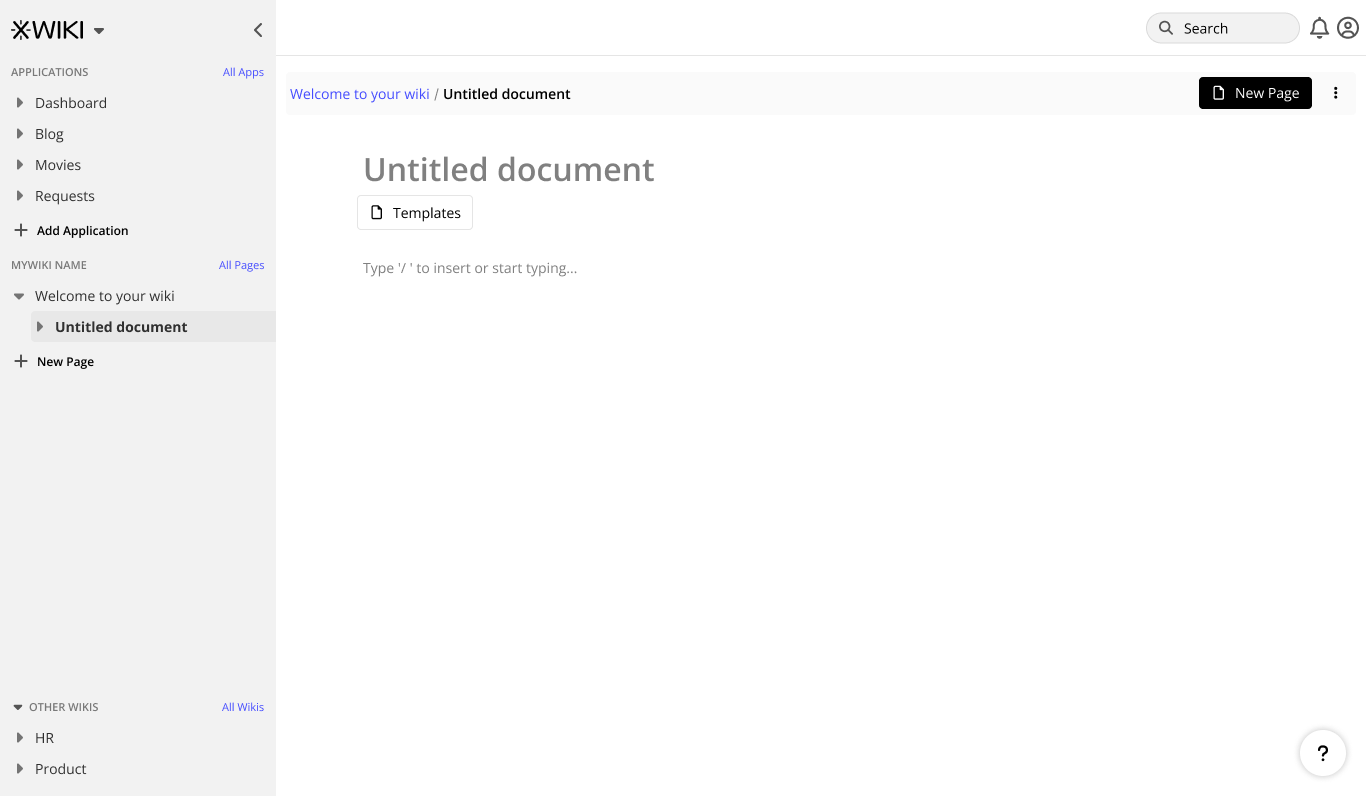
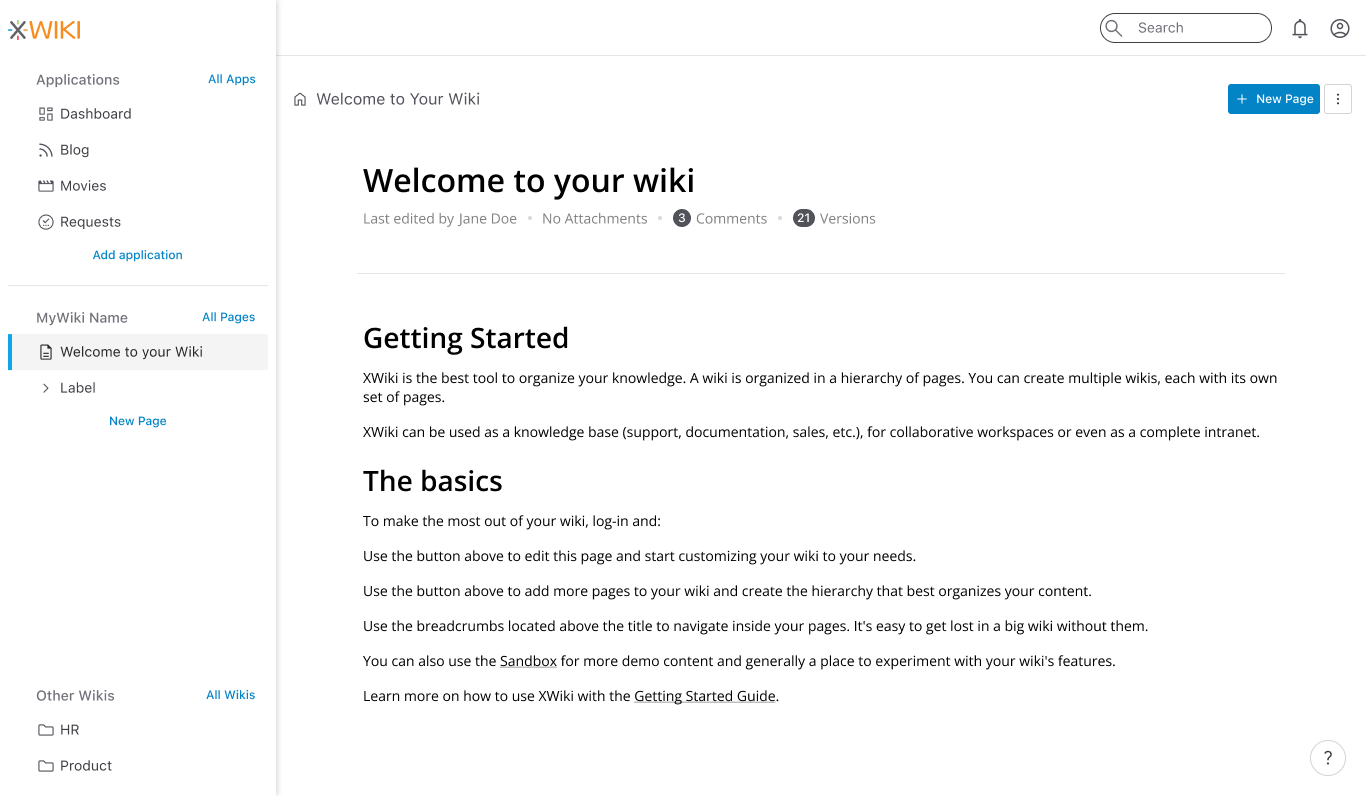
Top of the page - needs
Top of the page = header + next row (breadcrumb & co)
What I find necessary to have at the top of the page:
-
search bar clearly visible (not hidden under an icon) - I believe that the future of wikis is asking the wiki or a certain database for info, not actually searching it or navigating based on visual structure
-
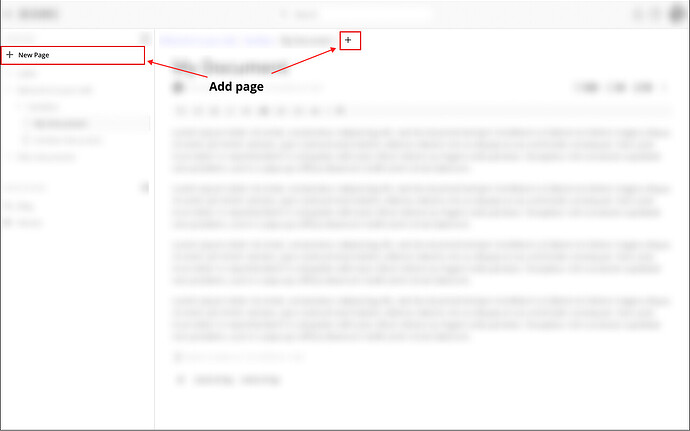
easy to find button for creating a page - one of the big things I don’t like about Notion is how hidden feels the action of creating a page
-
notifications - they are supposed to jump in the user attention
-
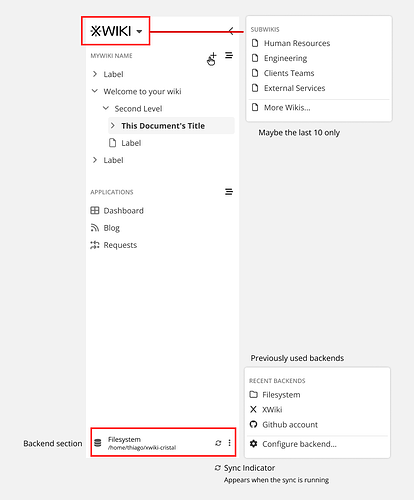
space for other spaces / subwikis / apps / important links - I can definetly imagine people would like to add an app like task manager at the top of the page or maybe an important app they use everyday (Collabora or maybe CryptPad or something)
What I don’t find necessary:
- profile picture / settings - this is not oftenly accessed, it’s a secondary feature after the wiki set up process, I belive there is no need for it to be at the top
Vertical space
I’m a big believer that interfaces should try as much as possible to minimize the vertical space needed to view until you get to the important part.
100% we should keep the header, but I’m not 100% we should keep the next row as it is.
Ideally, the user could decide if he wants to keep the breadcrumb row on its own or merge it with the header. I can definetly imagine usecases in which the team doesn’t want to add anything else to the header and find it better to merge both to have more vertical space available.
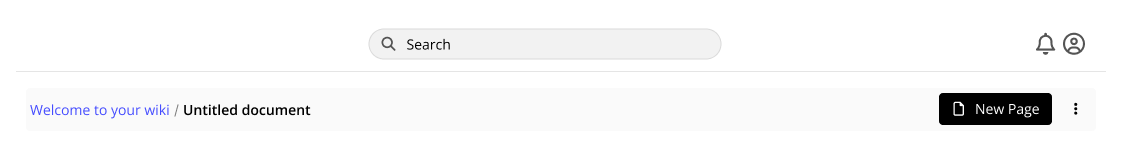
Search bar
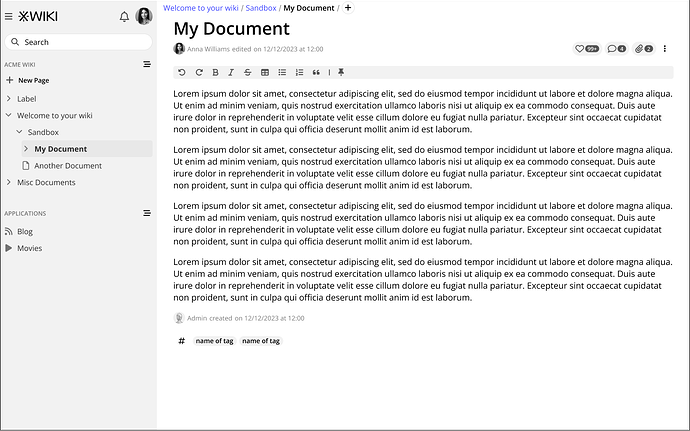
Looks good, I’d vote for it to be slightly longer to encourage bigger search inputs (I will assume we’ll have operators in search and probably AI).
Breadcrumb & co
Some problems that I have with the breadcrumb row:
- the breadcrumb is not alligned with the content - it feels off, unbalanced
- the New page button has too much focus on it - it is the main thing I can observe on the whole page, it puts the content secondary. I believe that a good knowledge organization philosophy caters more to the nurturing of the knowledge rather than its continuous creation. It is not the color that is the problem, but the size and position in the interface.
I believe the New page button should be an icon button coming immediately after the breadcrumb with a " / " before it, so it’s extra clear where the new page will be created. The 3 dots can be next to it OR, maybe better, after the details below the title.
Line length
Not the main focus right now I imagine, but I think we should make the default line length smaller. Right now, it seems the line length is around 115 - 120 characters.
Studies show that the ideal line length for long content reading is around 50-75 characters.
While a wiki is not an article and it has the attention of the reader by default because of necessity, we can extend this to around 100. I think this is the strategy Notion had in mind too as they have a default line length around 100-105 characters (if I’m not missing any additional setting I’ve done on mine).
Also, maybe bigger font size? Not sure about this, though, it might just seem small. Just as general inspo, I love the formatting of Medium on content and anything close to that is great.
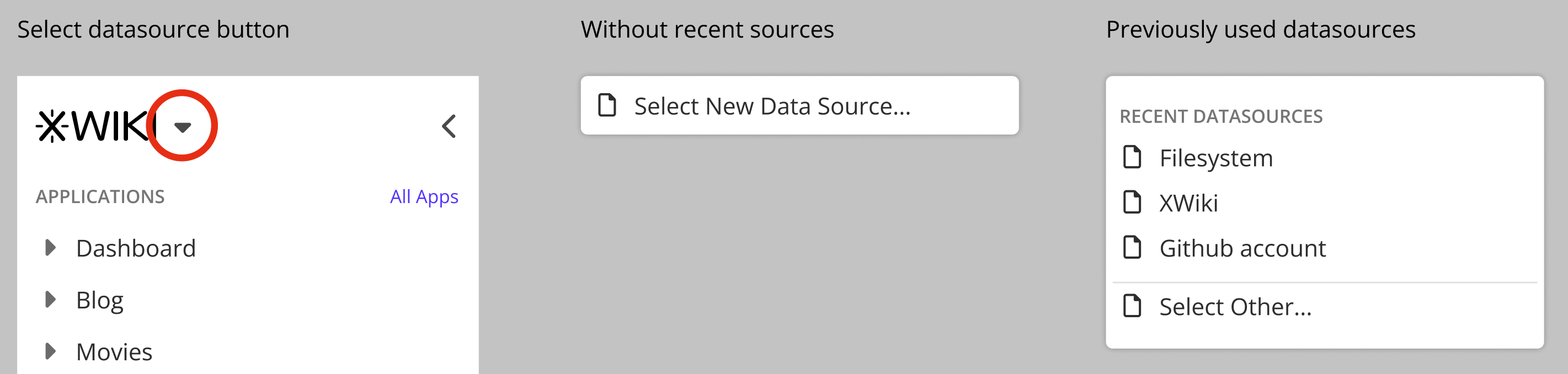
Data sources
I think the placement of data sources is very good, shouldn’t be changed as it makes the idea of all-in-one software much more clear.
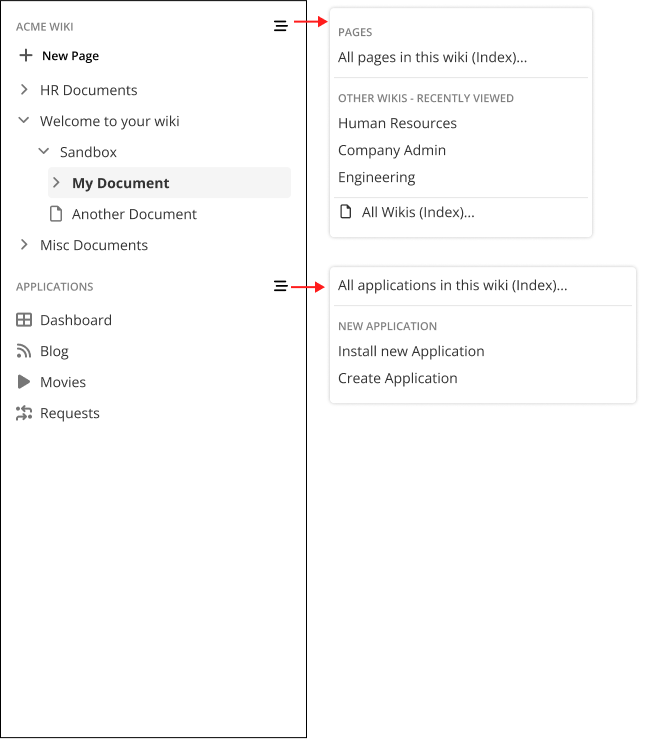
Applications
I’m not very sure there is a need for “All apps”.
I think it would be much better if Applications would be collapsable.
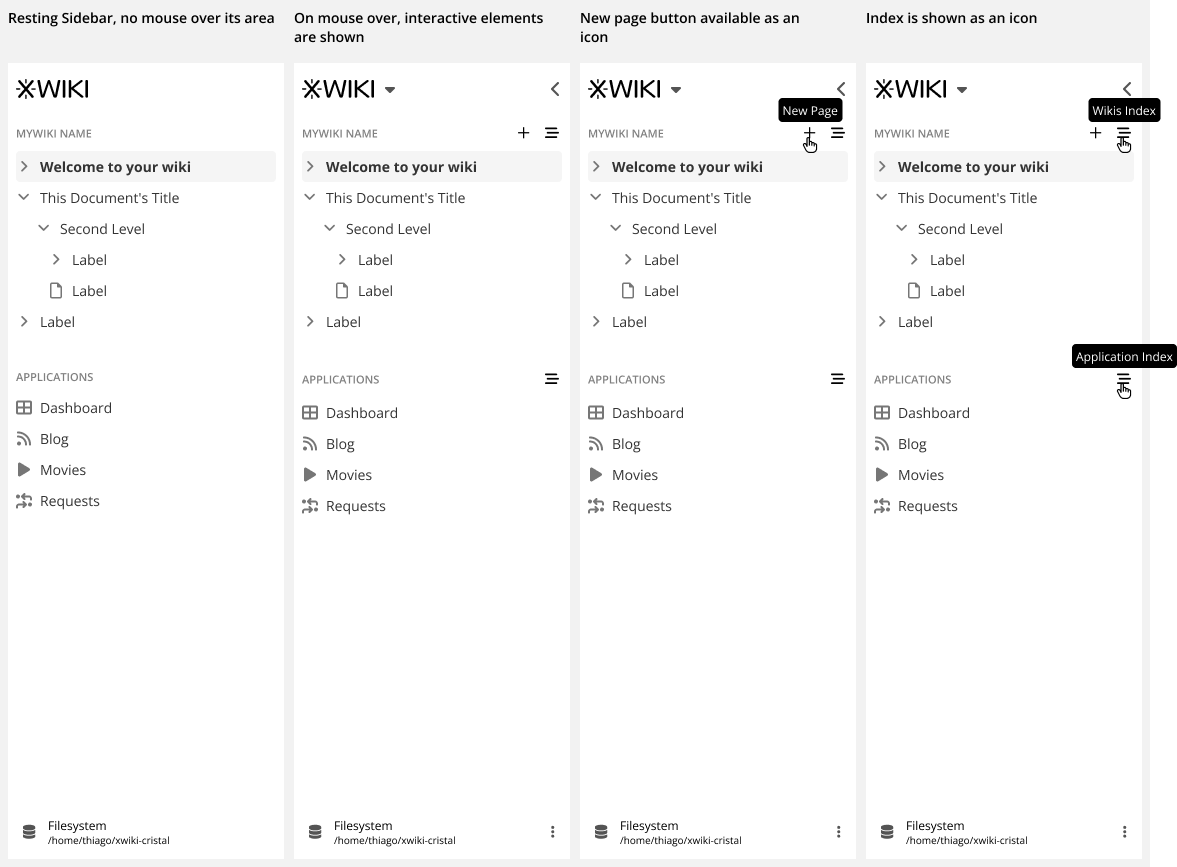
All pages section / Side navigation
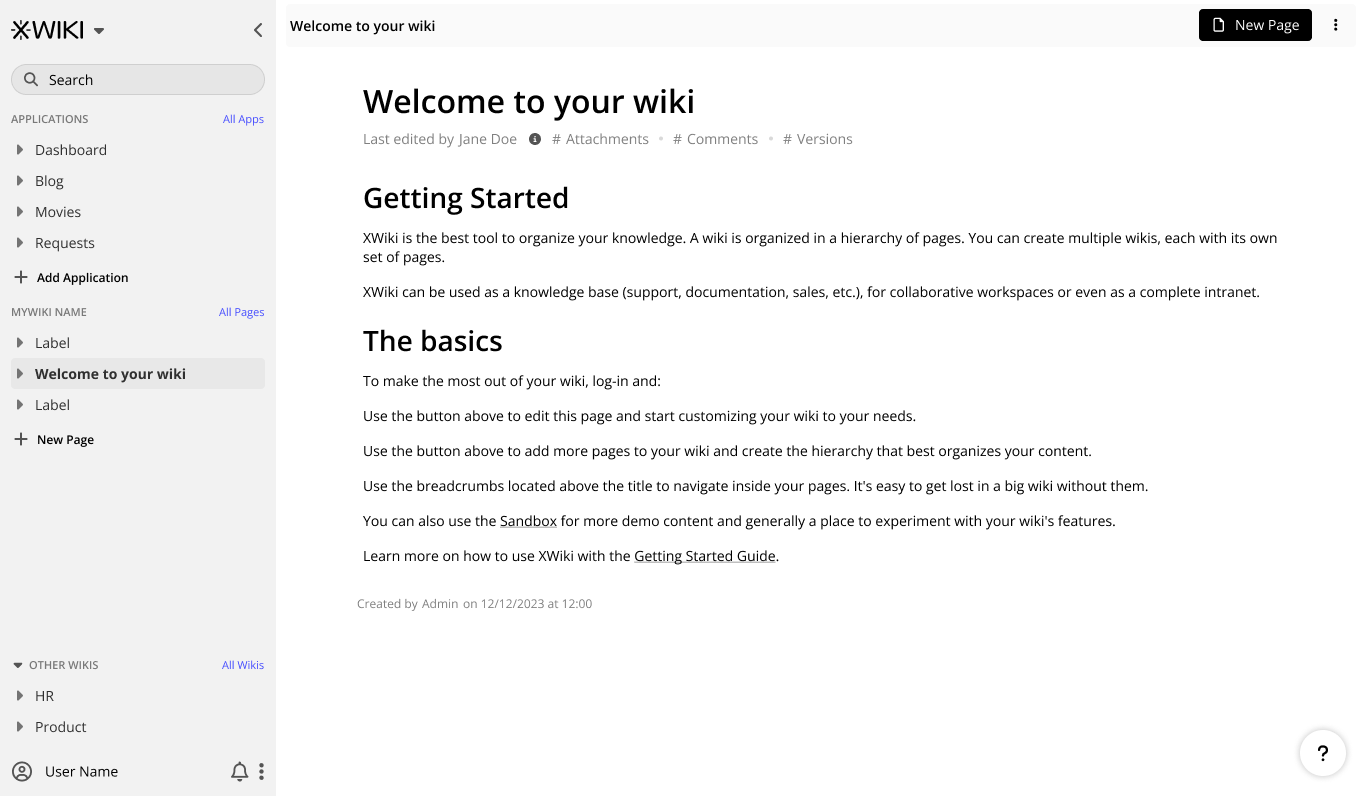
I think the New page button should be an icon or/and should have the same styling as the other create page button.
I believe its position should be on the same line with “MyWiki name” and “All pages” should be at the end of the pages list (essentialy reverse them).
Also, maybe a search icon should be placed somewhere near the navigation in addition to the search bar because there is a big distance between the navigation and the search bar. Clicking on the search icon would make active the search bar.
Also, I’d be a fan of being able of collapsing the whole navigation to allow space for other things or to keep things from becoming overwhelming
We could include the feature of creating personal views of the wiki - a personal navigation, customized by each user individually with their main pages bookmarked/pinned. This is just an idea.
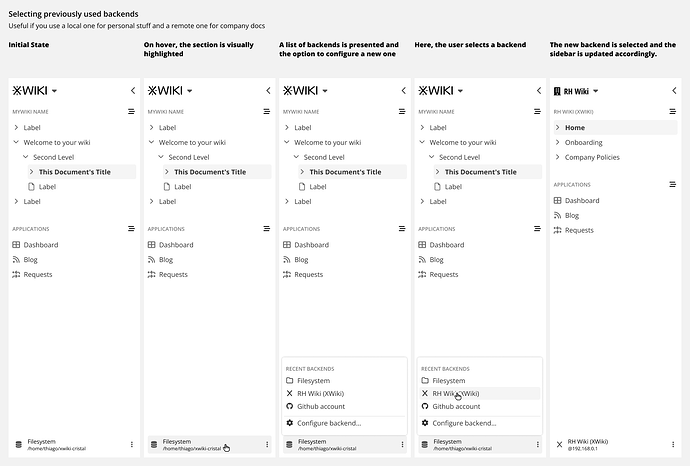
Other wikis
As most people stay most of the time in their team’s wiki, I think it’s okay if we place Other wikis somewhere not as central as other features.
The only problem intervenes when a team organizes knowledge based more on knowledge category and not on teams. This is the case in which most people in the company are from one team or the knoweldge base is used by only one team.
This translates into a lot of categories being used often so switching up from one wiki to another becomes a main necessity, unlike the case of switching from one team to another.
This implies the need of moving Other wikis from the bottom of the page to somewhere more easily accessible, maybe as collapsable megamenu that can be opened from the header.
There shouldn’t be a “All wikis”. Their number will be probably very small and people will want to see all of them or just collapse the menu.
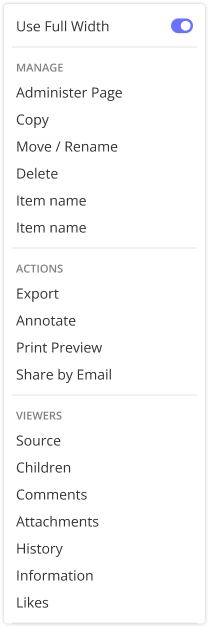
Attachements, Comments & others
I love that they get opened in the right side. I found it great when Nextcloud did it, I find it great now. Really good idea!
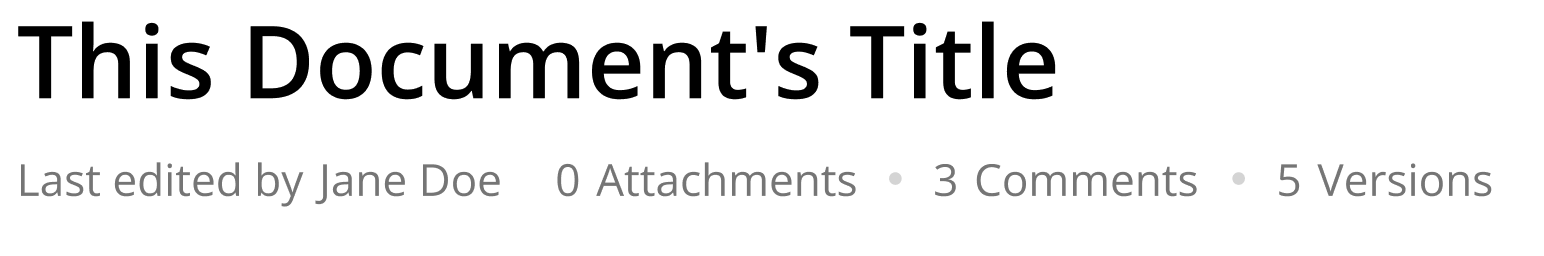
I think the details under the title (Attachements, Comments, Versions) could be summarized with icons, but accessibility wise, not sure if it’s ideal. They’d also need to be at least 24x24px so I think they’d be a bit distracting below the title. Maybe they could be on the side, verticaly arranged.
I also agree that versions are not as important to be seen right away, they could be hidden under the three dots.
I’m also curious about the placement of tags (if you’ll move them up or leave them at the bottom as they are now).
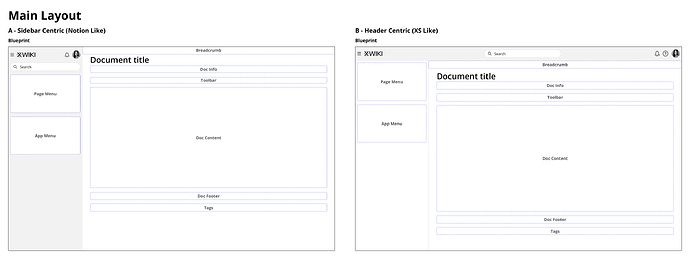
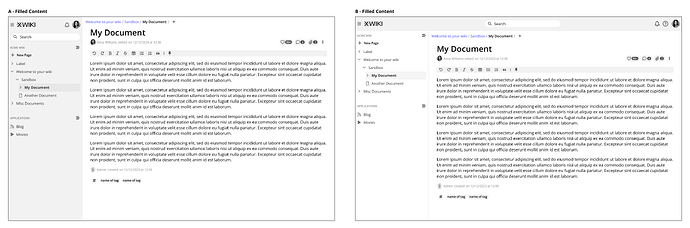
Some ideas
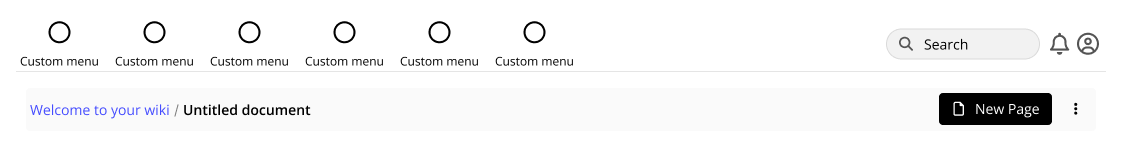
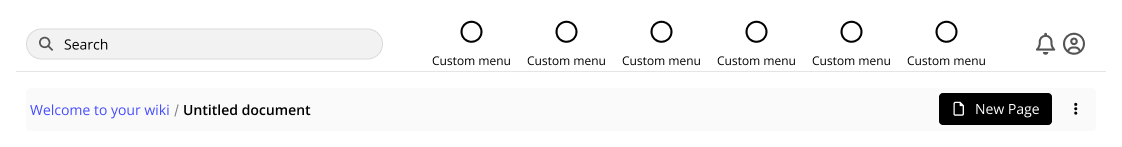
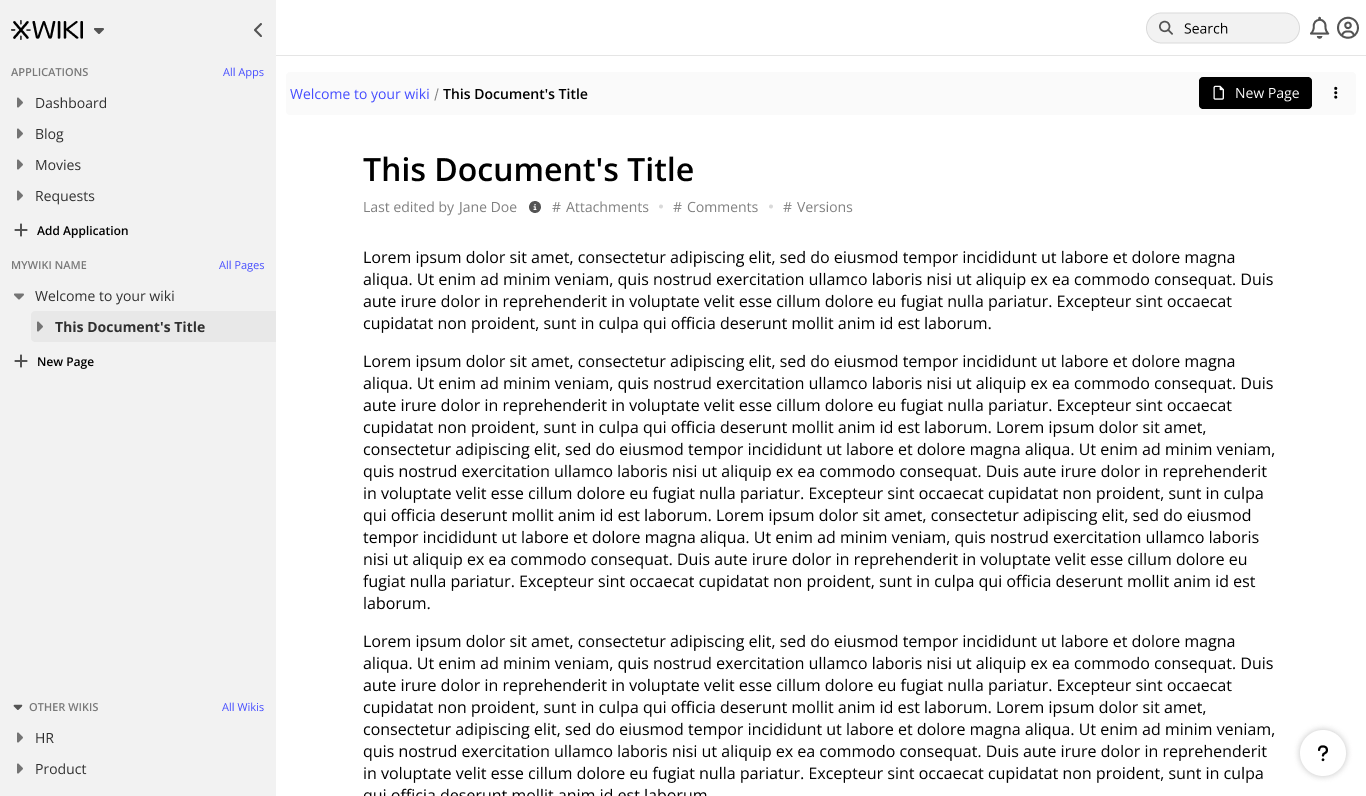
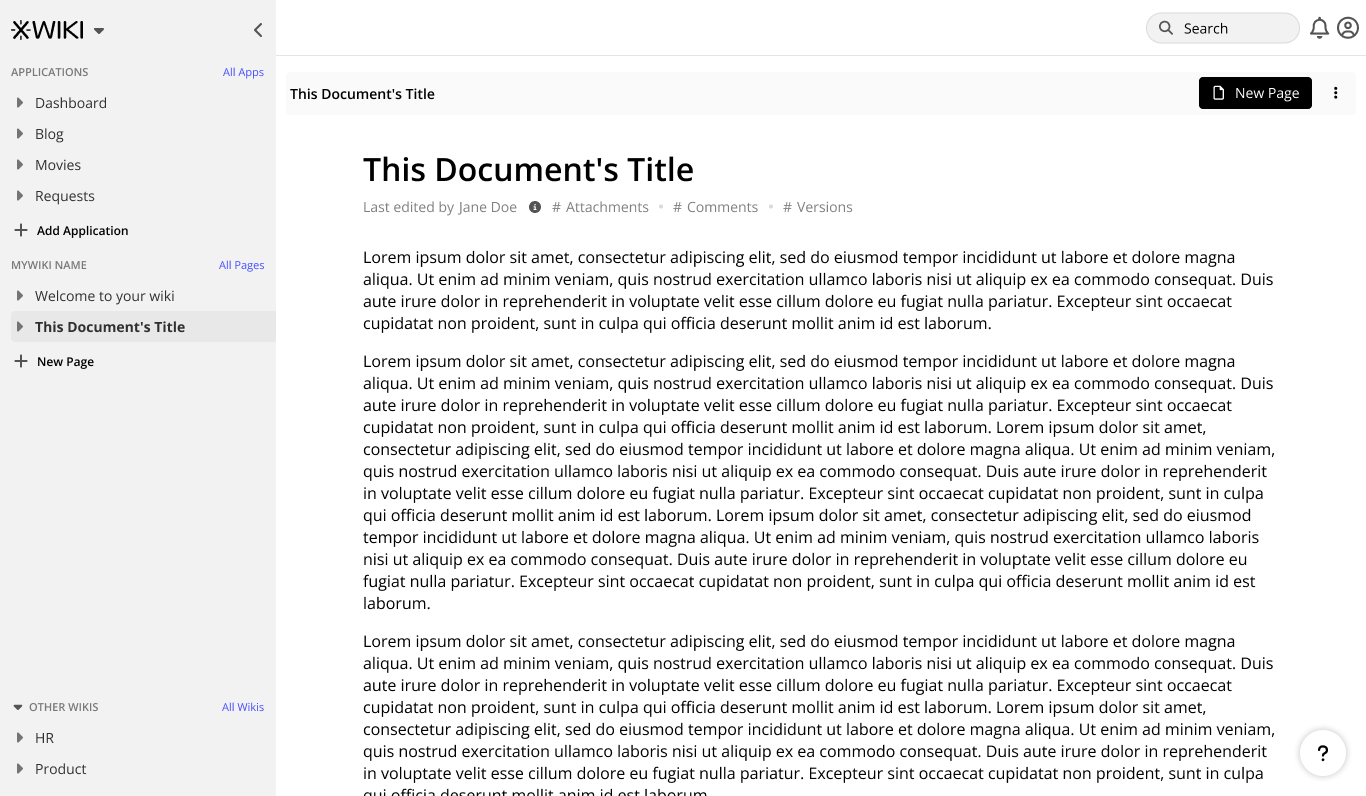
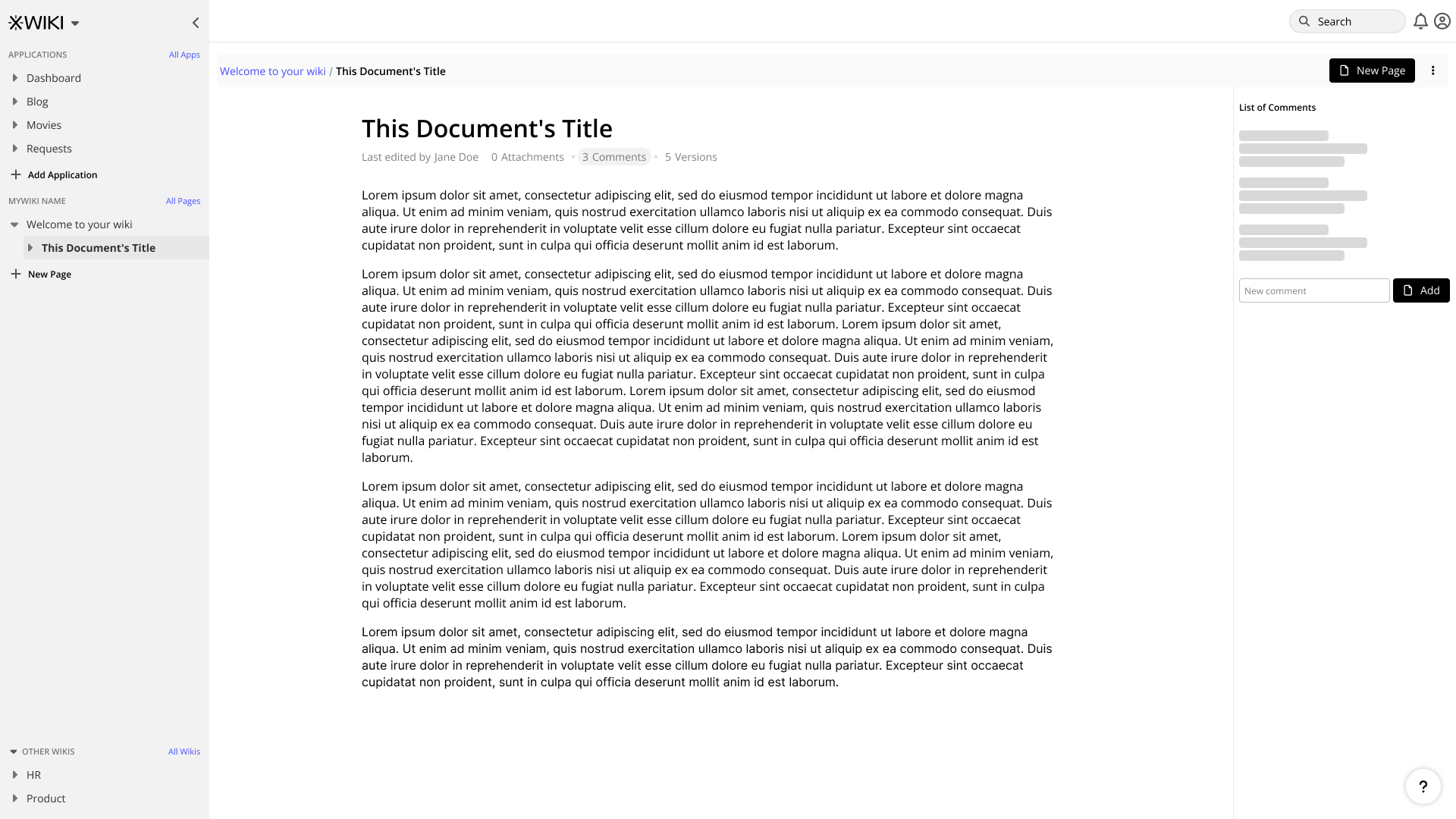
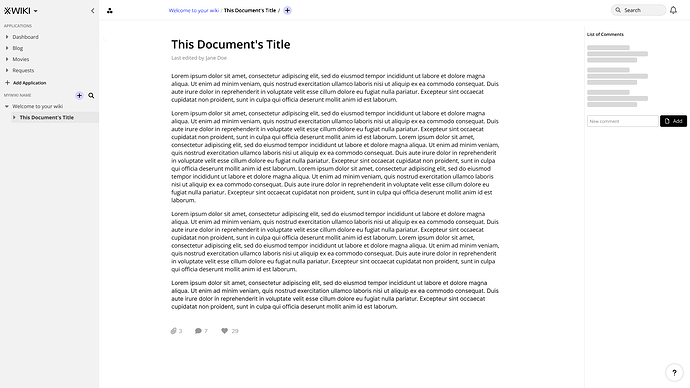
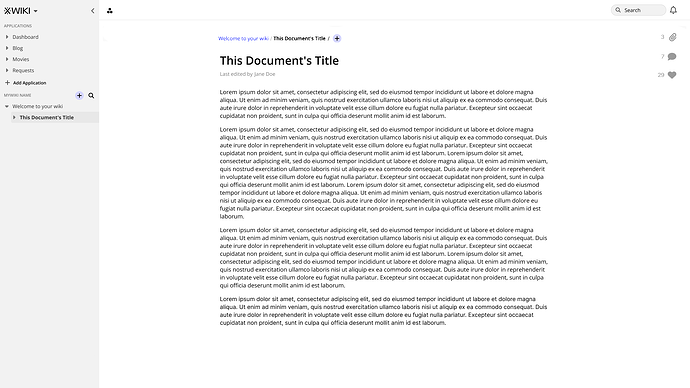
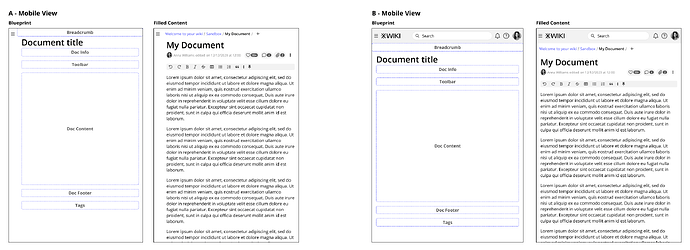
I’ve applied most of my points on two mockups:
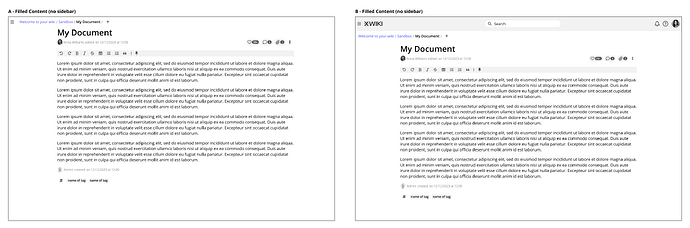
The following version is the case in which the user would choose to have the breadcrumb on the header and the comments, attachments and likes would go at the bottom. The 3 dots at the left of the breadcrumb would open the subwikis menu. There is a different placement for the New page button in the header and in the sidebar. There is a new search icon in the sidebar.
The following version is pretty close to the previous one, but I’ve placed the comments, attachements, likes on the right side and left the header with no breadcrumb.
Hope what I’ve wrote is helpful.
Very nice work, excited to see what you’ll do next! 
Adina