Edit: After talking on chat with @surli I realized there was a misunderstanding on my part regarding the grouping feature. I’ve edited my post to reflect corrections.
Hey everyone, thank you all for the suggestions and questions. I changed some things based on your feedback and also had other ideas while redesigning some features.
One thing that will make this proposal clearer, in my opinion, is the segregation between each proposed change, being in layout or voice.
So, from now on, I will refer to the changes as:
- A and B for changes in layout
- 1 and 2 for changes in voice
This post will be a bit long and I will quote your feedback as I go into the sections, this way I can be more objective when talking about changes.
So, let’s get started.
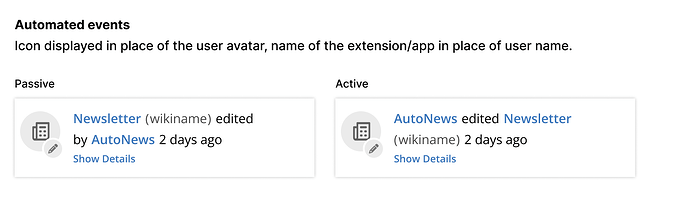
System notifications
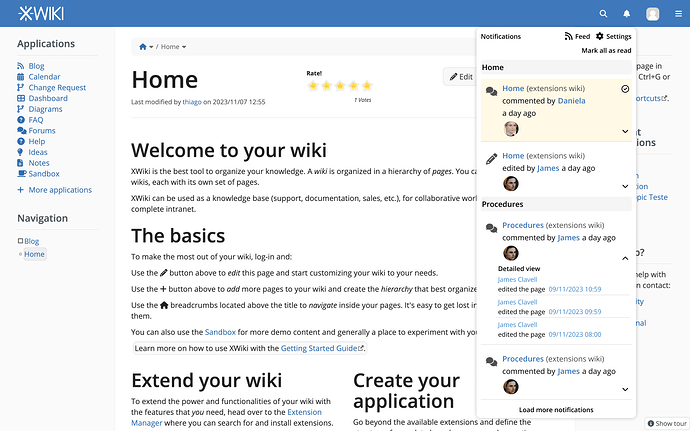
I would like to see an example to have a more concrete opinion. But maybe we can do a different category of notifications for automated ones, without avatar and name, kind of like the What’s New feature below. Or maybe we can retain the base layout but where the user would go, we print the name of the extension or a “system” tag, for example.
Base Layout changes
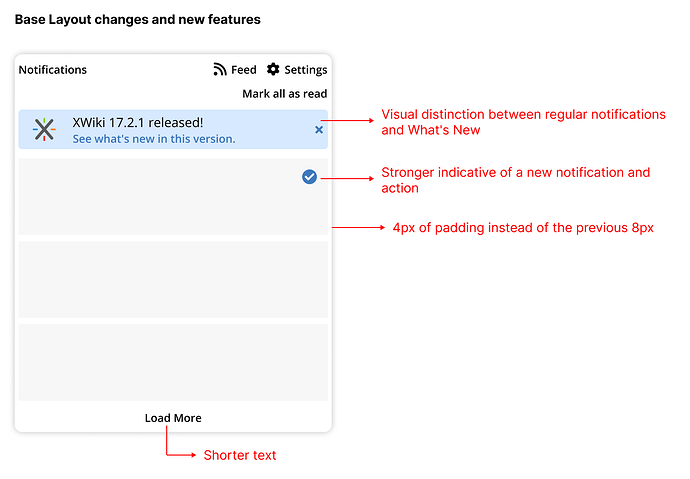
Below you can see the changes made from last version regarding tha base layout, What’s New (new feature), grouping (new feature), and actions.
The gray background is for this visualization only, it will not be in the notification.
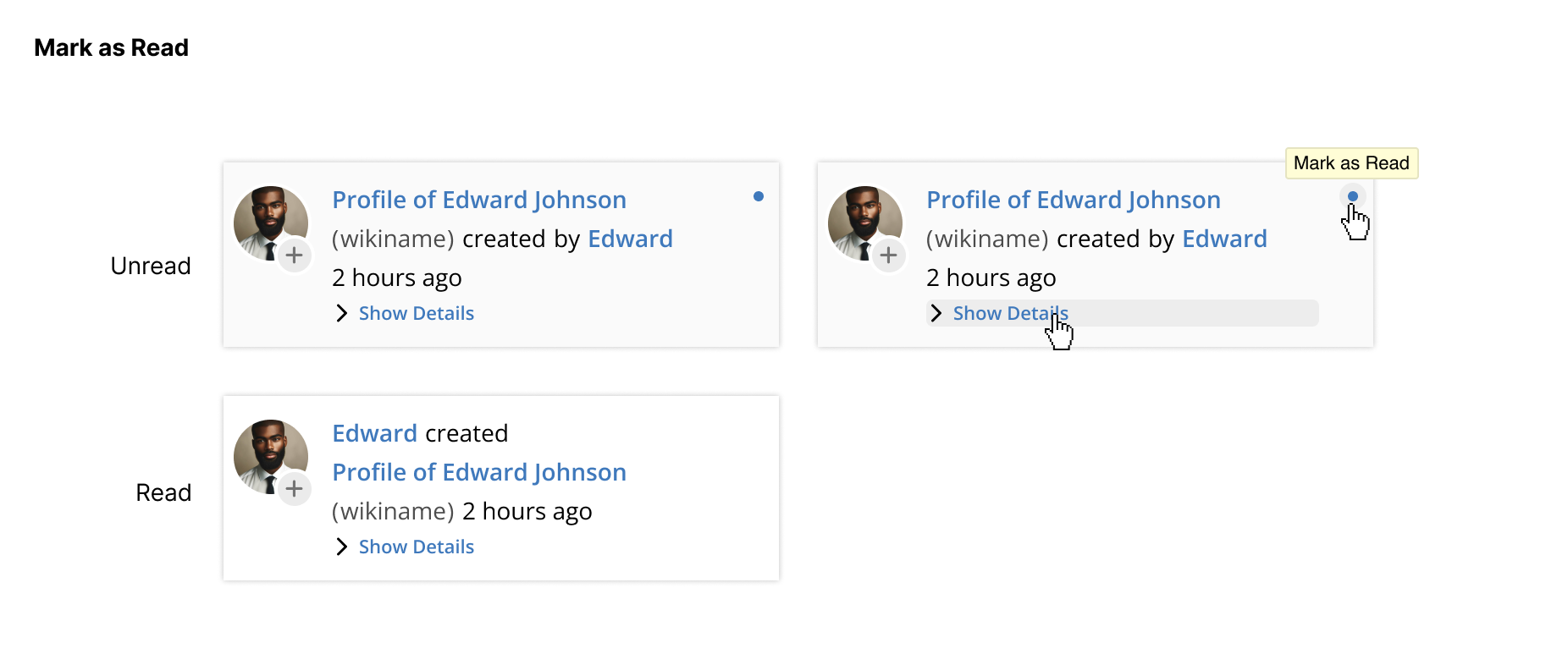
Mark as Read
The button, while still remaining round, takes the primary color of actions of theme. I believe this will make the action clearer.
Also, as you can see, there’s no more of the yellowish background on the notification. I made it this way to avoid the situation in which all visible notifications would be yellow. This problem already happens in the current version, but with the gray background.
In this version, the only indication of a new notification is the blue button to mark as read.
What’s New
The What’s New feature now has a fixed position at the top of notifications and can be dismissed by the X. It is also visually distinctive to help keep things separated.
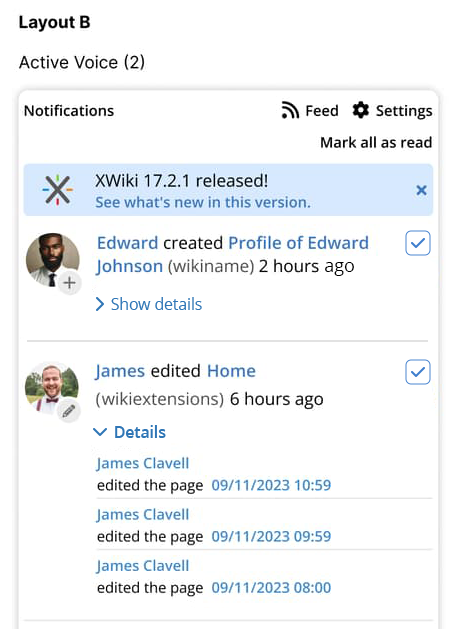
Avatar and Voice
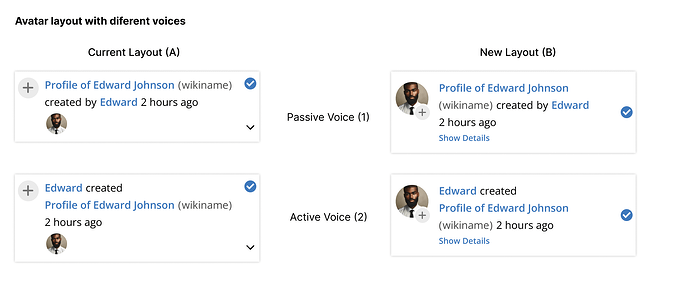
Previously, I made two changes on the notification layout and called it as one. The change in layout (the avatar) and the change in voice. However, they are not mutually exclusive and can be interchangeable, like below. That’s why I am calling them Layout A and B and Voice 1 and 2.
Why two layouts?
When appropriate, I always like to propose two versions. One with fewer changes and easier to implement (A) and a more complex one (B). My reasoning for this comes from a prioritization perspective so we can have options when discussing.
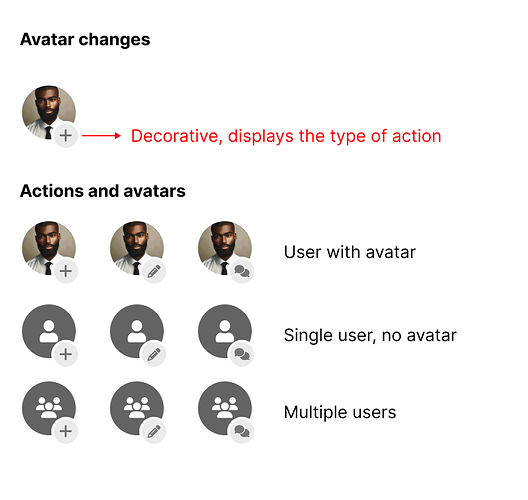
Speaking of Avatar
I changed the avatar on layout B a little bit. Now the activity type icon is placed in conjunction with the avatar as a reinforcement of the notification text. As you can see in the image we can have different signatures from the notification based on activity, number of users and the presence or not of a photo.
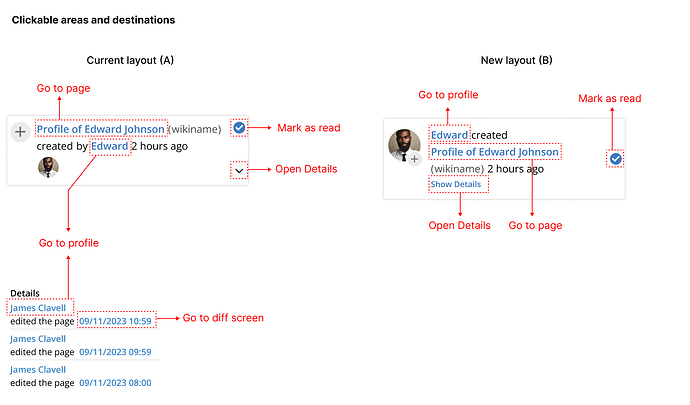
Actions areas and destinations
Check the image below to see what are actionable elements in the notification. This is unchanged from the current version in which there’s no default action on the notification itself, only on its sub elements.
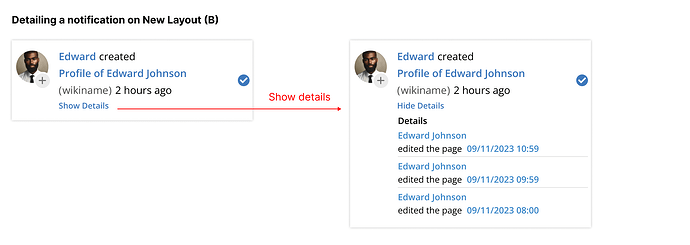
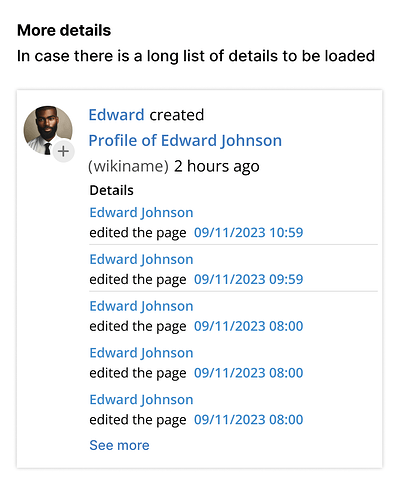
Showing details
On layout B I opted to show the “Show Details” button in text, and in a smaller font. Its a very niche option and I would not like it to take much space.
Also, in this version there’s no “Hide details”, my reasoning for this is that the Notification Central is a transitioning place, users will click it, see what are the changes, maybe go to a page, maybe mark some as read, but will rarely keep interacting here for long. On page reload the details pane will be hidden again, as is the current published version.
Edit: I changed this behavior after @surli 's feedback below
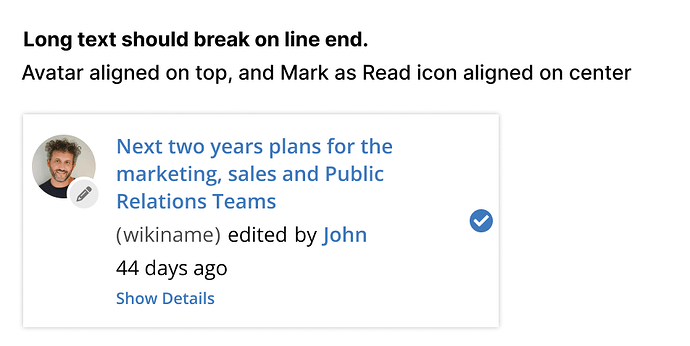
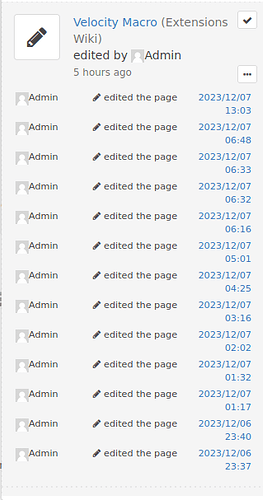
Long text
Here we have a notification with long text applied to the page name. Probably this is a common scenario across organizations and based on @surli 's comment I think it’s nice to have it specified. The idea here is to simply keep the text breaking at the end of each line, so we would not truncate text anywhere here.
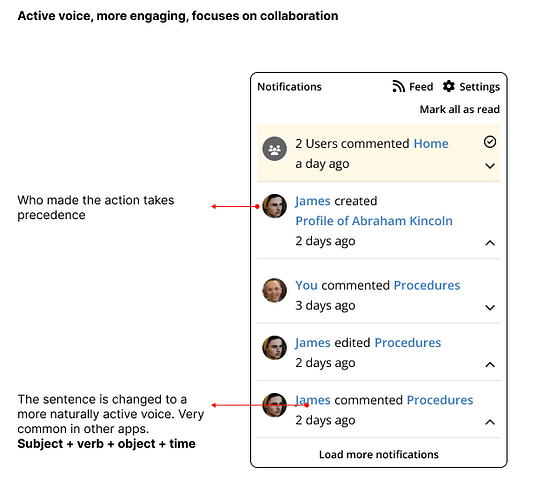
Change in voice
For the change in voice, I can see benefits in both, but I don’t want to stall this proposal because maybe it is a longer and separate discussion.
I don’t see a problem in notifications having both voices on the notification central in case we decide to go Active Voice while some extensions still rely on Passive Voice. But the layout of the notification should always be the same (A or B).
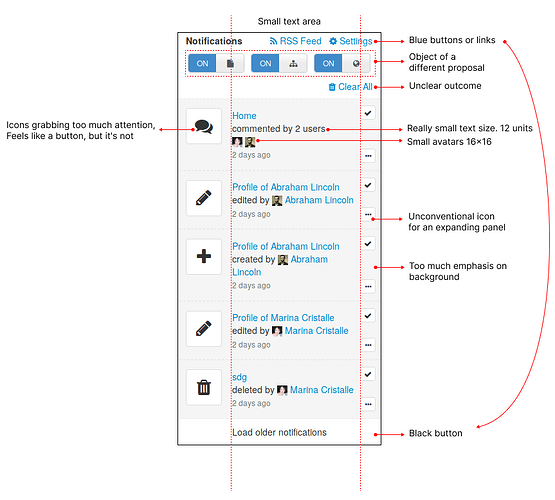
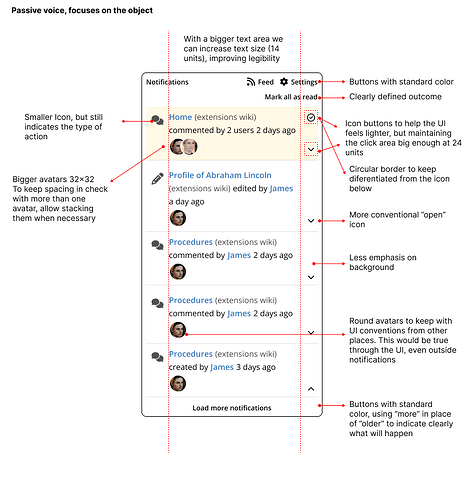
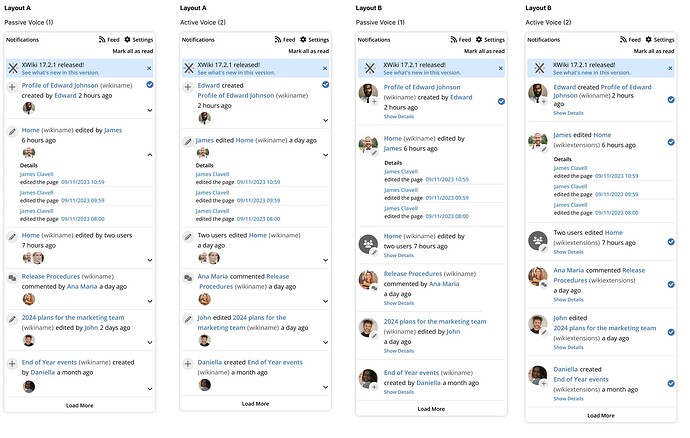
Adjusted layouts and my opinion
Personally, I would go with B2, a change in layout and in voice. As a second option, B1, keeping the passive voice but changing the layout to give more focus to the avatar.
Below you can see all changes in context and side by side with the same information between them (the image itself is big, try to open in a new tab to check details).





 Besides the ideas that I had on the initial mockup which we’ve discussed, some other points that occurred to me now would be:
Besides the ideas that I had on the initial mockup which we’ve discussed, some other points that occurred to me now would be:










 - It still feels like a status and not a button. I think its problem is not the color, but the shape:
- It still feels like a status and not a button. I think its problem is not the color, but the shape: