Hello everyone! Hope you are having a nice day ![]()
As started in this xdocFooter revamp discussion, tags could be improved because of these reasons.
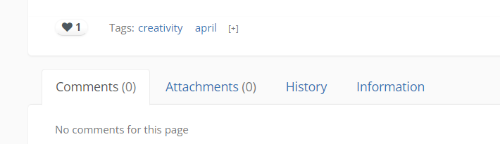
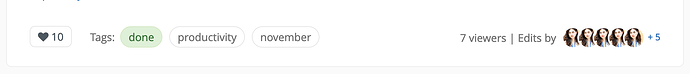
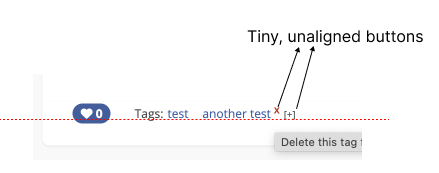
Current look
Right now, they are not very visible and if they weren’t in a context which clearly specifies they are tags, you wouldn’t think they are tags.
Wanting to make the whole initial proposal easier to tackle, I decided to split it in multiple parts, this being the second one (see proposals 1, 3).
This proposal only concerns the general/normal/added-by-the-user tags (not the default/colored ones that I proposed in the initial proposal, those will be separately discussed).
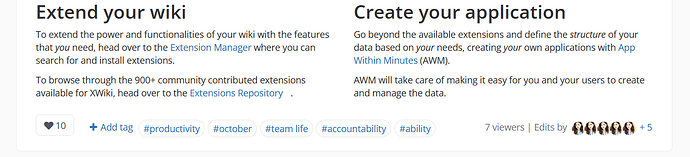
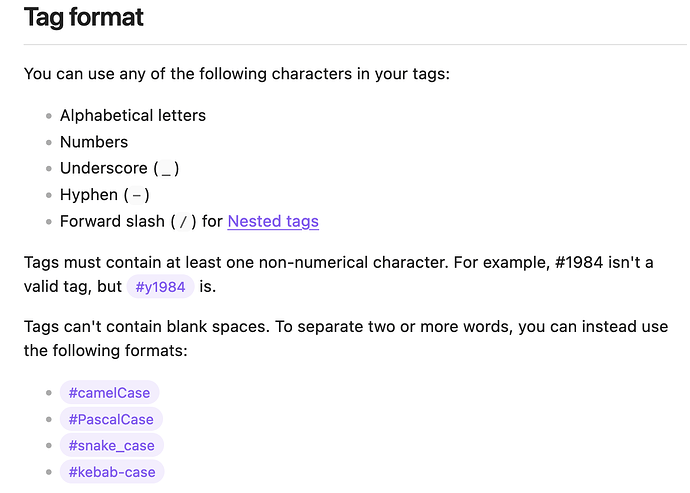
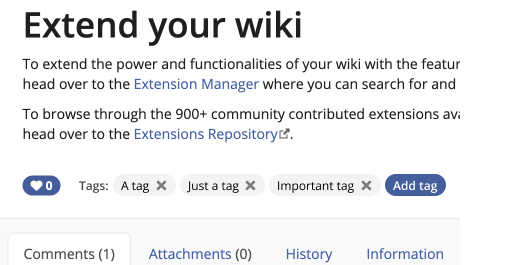
New look 
Description
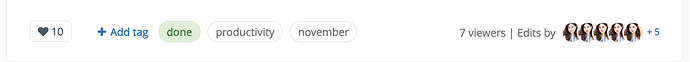
The set of tags will stop being introduced by the label “Tags:”. This will be replaced by a button that directly opens a UI for suggesting and adding tags. The old “+” button should disappear.
The new button is composed of a “+” icon and the label “Add tag”.
The new tag will:
- have a light gray container, fully-rounded
- a “#” character before its text to clearly identify it as a tag
- continue to keep the text colored as a link, with a contrast respecting WCAG AA
Looks (contextual)
Note:
- The following images contain other revamped elements, but, in this proposal, we should focus on the tags and add tags button.
- Default/colored tags explored in this linked proposal will be affected by the look decided in this proposal
1. White background, border same color with the boxes’ border
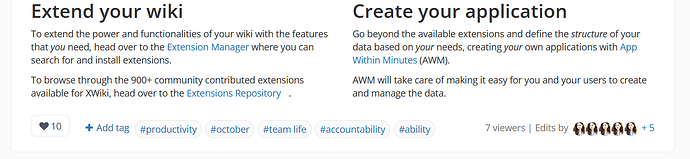
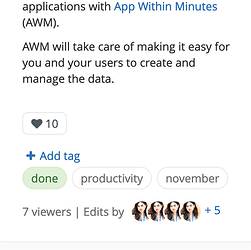
2. Box styling
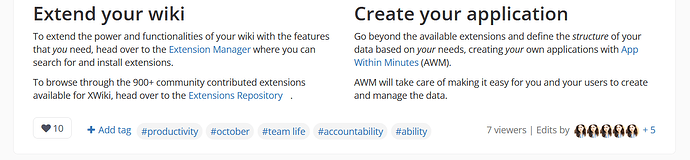
3. full version
This version is with background-color: @dropdown-link-hover-bg
HTML
Changes in the HTML:
- new structure and classes related to the add tags button
- new tooltip message for adding tags
- new tooltip message for any tag
- the “#” should be separate from the tag itself (you don’t search by “#winter”, you search by “winter”)
Note: I still have to change hardcoded icons to icons got by scripting
<div class="doc-tags" id="xdocTags">
<div id="add-tag-button">
<a href="/xwiki/bin/view/Main/?showTagAddForm=true#xdocTags" rel="nofollow" title="Click to add new tags. Tags help in categorizing pages.">
<span class="fa fa-plus"></span>
<span class="add-tag">Add tag</span>
</a>
</div>
<span class="tag-wrapper">
<span class="tag" title="Click this tag to search all pages that have it.">
<a href="/xwiki/bin/view/Main/Tags?do=viewTag&tag=productivity">
#productivity
</a>
</span>
</span>
</div>
CSS / LESS
Modified or added.
.doc-tags {
flex: 1 300px;
/* padding: 3px 2em 3px 0 */ /* got rid of this*/
}
.tag-wrapper {
padding: 2px 1px;
line-height: 225%; /* increased the line height */
}
.tag{
border-radius:999px;
background-color:@dropdown-link-hover-bg;
padding:3px 7px;
vertical-align: middle;
margin-right:2px;
font-size:@font-size-base;
}
#add-tag-button{
display: inline;
font-size:@font-size-base;
}
.add-tag{
margin-left:2px;
margin-right:4px;
}
Any feedback on HTML structure, class names, css/less would be greatly appreciated! I’d also be happy to hear which version of the tags you prefer and if we should move forward with the rounded container idea on each tag. ![]()