Hi everyone,
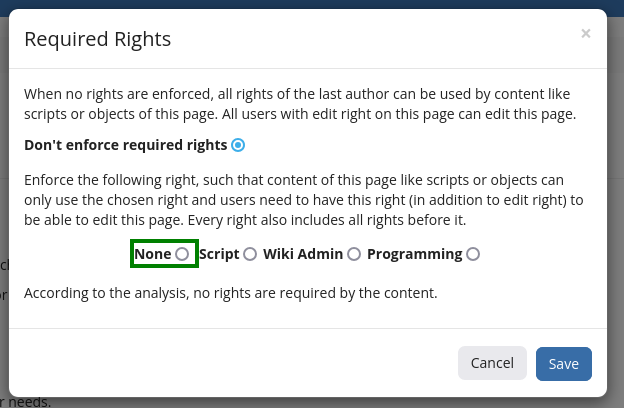
this is another proposal regarding document rights, this time about the user experience. As a short reminder, the idea of document rights is to have a new property on each document that controls which rights the content and objects of that page can have, and, at the same time, restricts editing to users with these rights. Basically, at least initially, there will be the following options:
- Legacy mode, the rights of the last author apply and anybody with edit right can edit - default for existing documents.
- No scripting, regardless of the rights of the author no script or programming right is available - default for new documents.
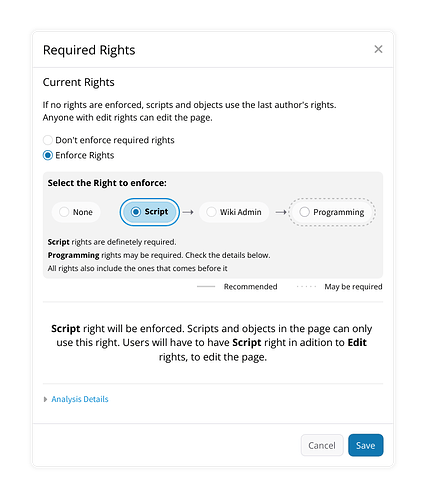
- Script right, script right but not programming right is available if the last author has it, only users with script right can edit.
- Wiki admin right, script right and wiki admin right are available if the last author has them (e.g., for wiki macros or UIX), only users with wiki admin right can edit.
- Programming right, all rights are available if the last author has them, only users with programming right can edit.
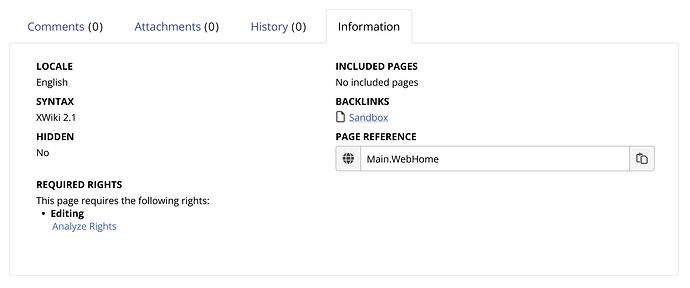
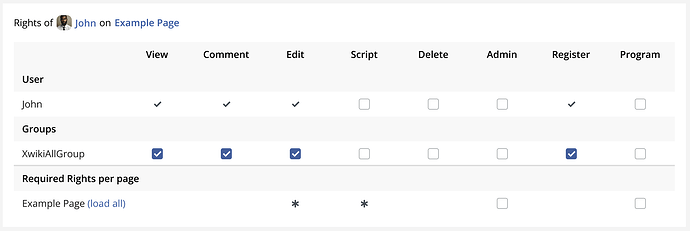
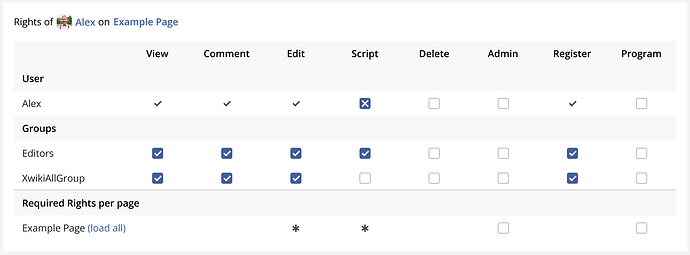
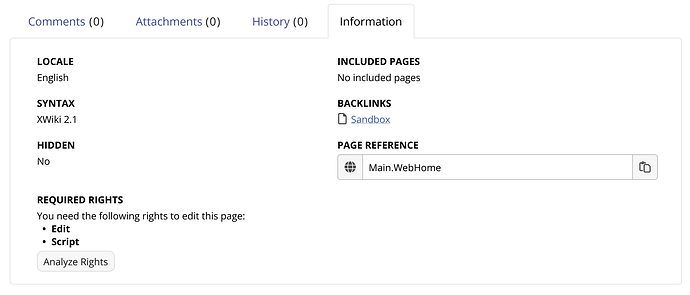
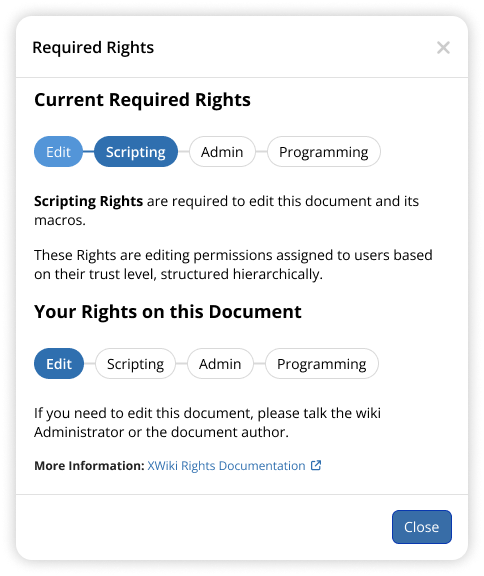
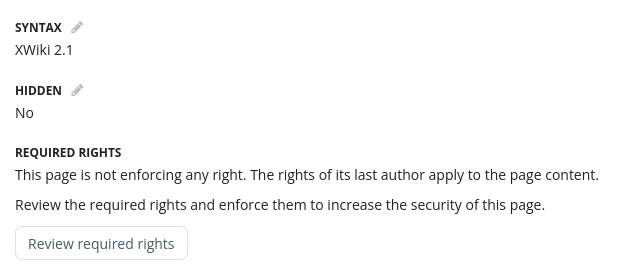
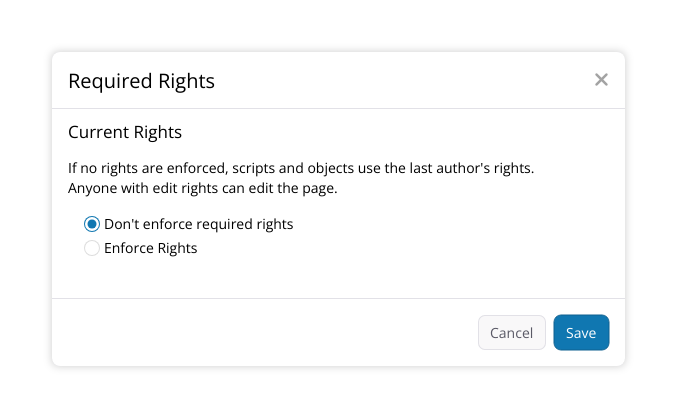
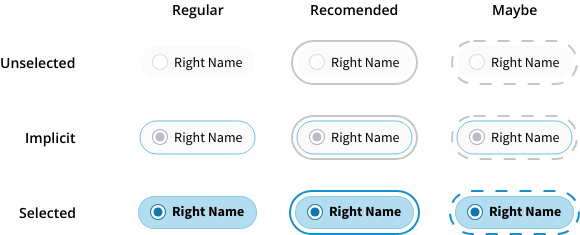
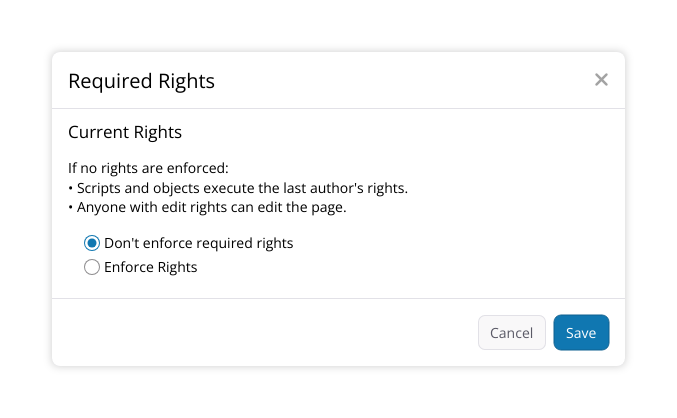
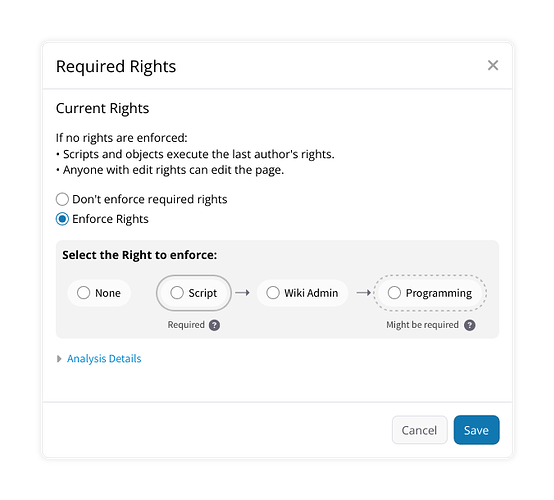
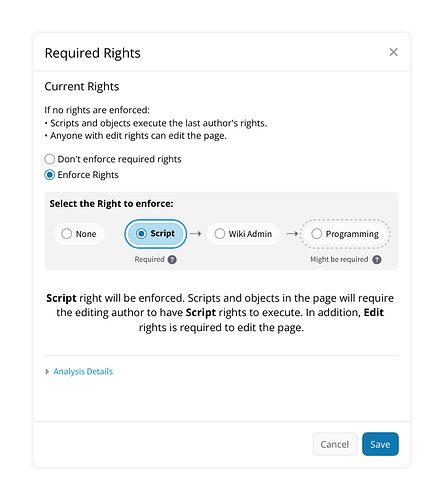
These options will be in the page information tab and in the panel during editing as previously discussed. Note that back then we called this concept required rights, but I’m using the term document rights for the same concept now to avoid confusion with the recently introduced required rights application.
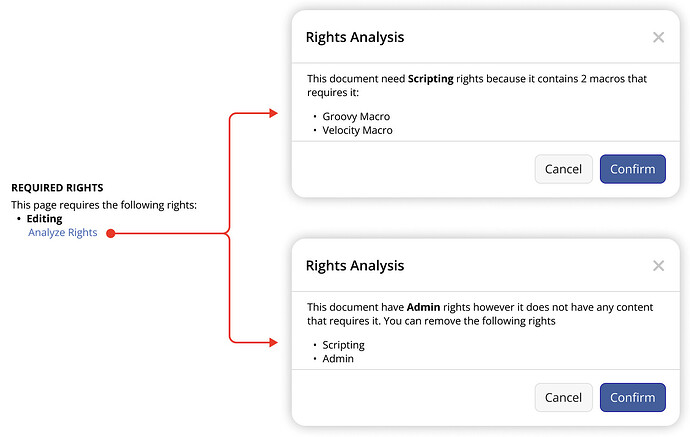
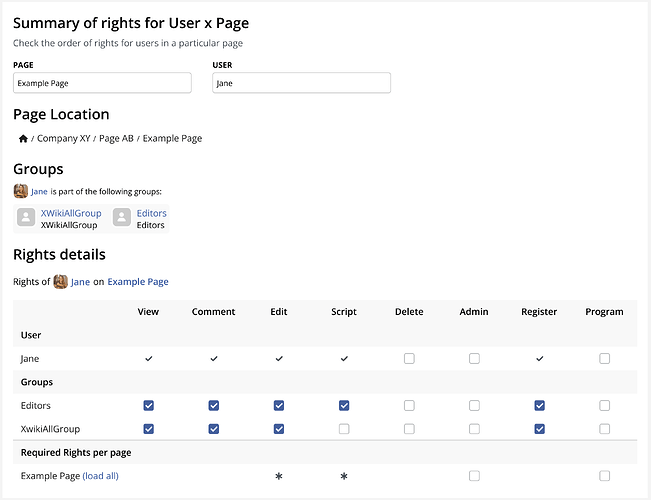
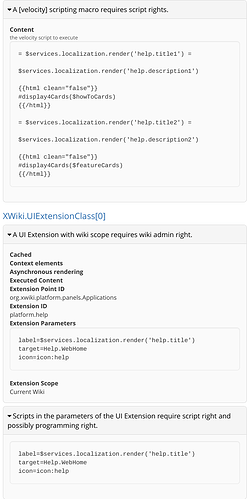
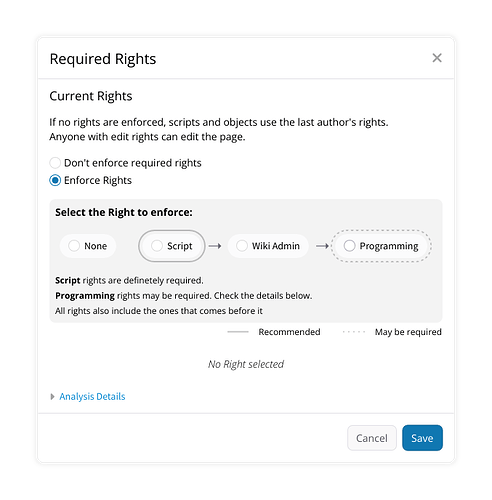
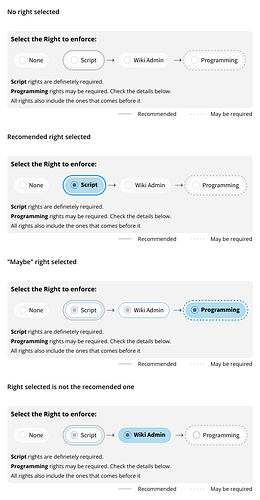
What I would like to discuss here is when and how we should propose setting document rights. Thanks to the aforementioned required rights application, we have analyzers that can tell us which rights a document should have. There are cases where we’re sure that a right is needed, for example, a Velocity macro needs script right, and there are cases where a right could be needed, but a manual review is needed to confirm this, for example, a Velocity macro could also need programming right depending on the actually called methods.
Based on the analysis result, we can suggest one of three options:
- Suggest setting a document right for documents that are using the legacy mode. This means basically changing from the first value to any of the other values.
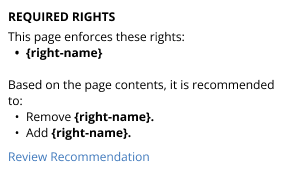
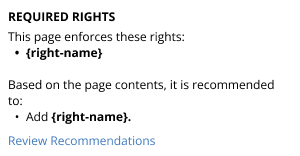
- Suggest adding rights when a document contains a macro or XObject that needs more rights than the document has. This means changing from a value 2, 3, 4, or 5 to a higher value.
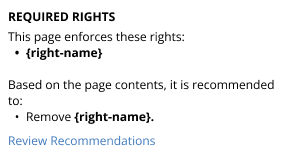
- Suggest removing rights when a document no longer contains any macro or XObject that needs them. For example, after removing the last script macro, script right should be removed to allow editing by users without script right.
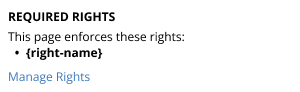
What we should consider here is that the first operation is basically migration support and not strictly necessary. We could also just provide a tool for admins to perform this migration.
The second operation is crucial to make it easy to use script macros, but it is potentially dangerous as the rights will be granted to all and not just new content.
The third operation is not crucial, but having the least possible rights is desirable also to allow editing by as many users as possible, so we should support users with that. It could, however, also happen that we’re missing an analyzer and a right is required even though we cannot detect it. This would be a bug but still means that we shouldn’t push users too aggressively to remove rights.
My ideas for this are the following:
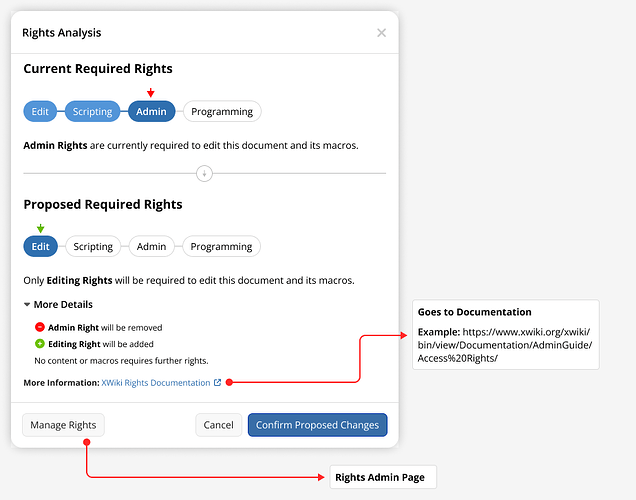
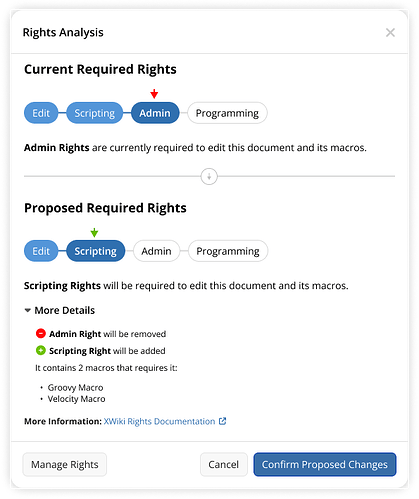
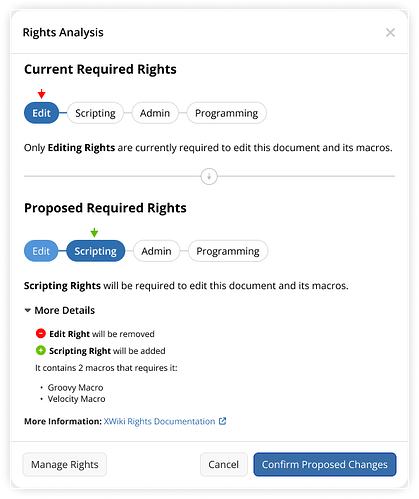
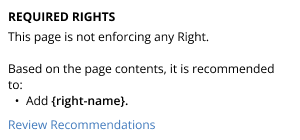
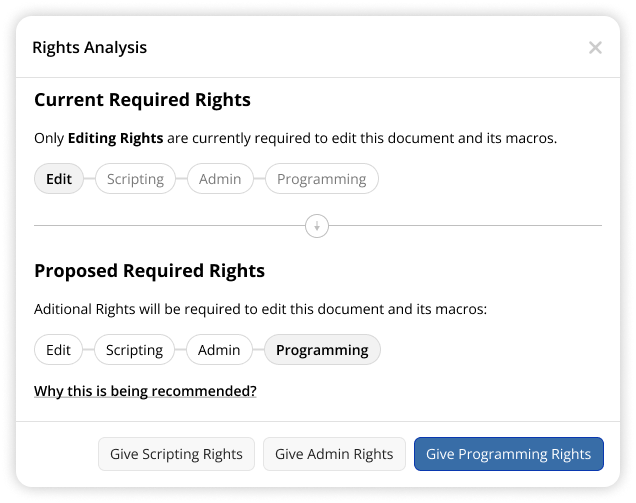
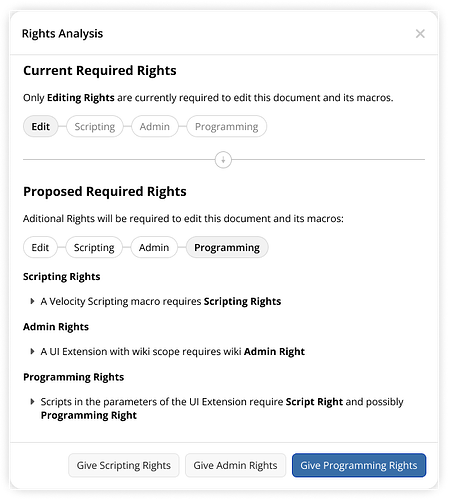
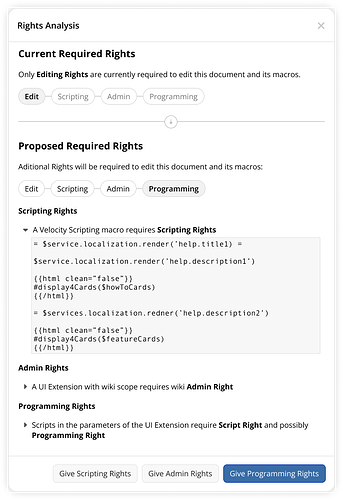
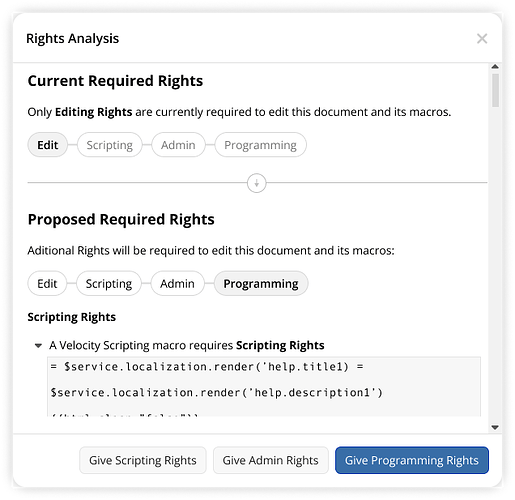
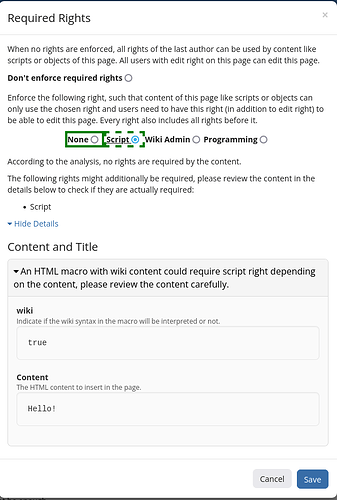
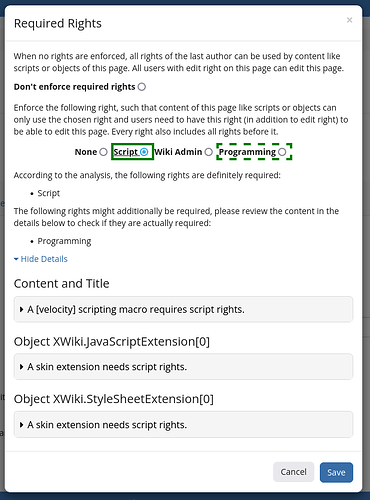
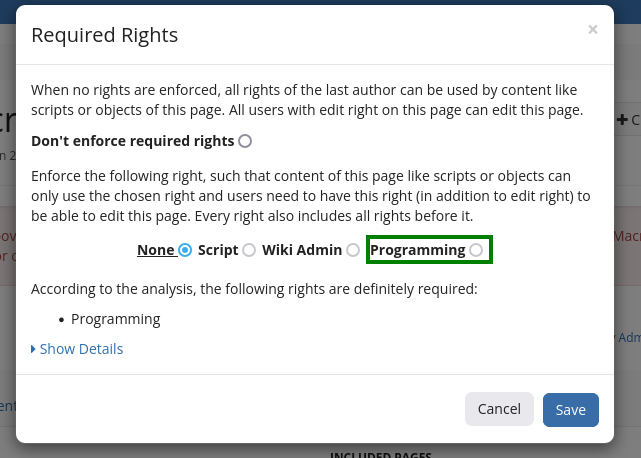
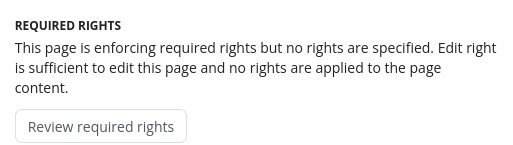
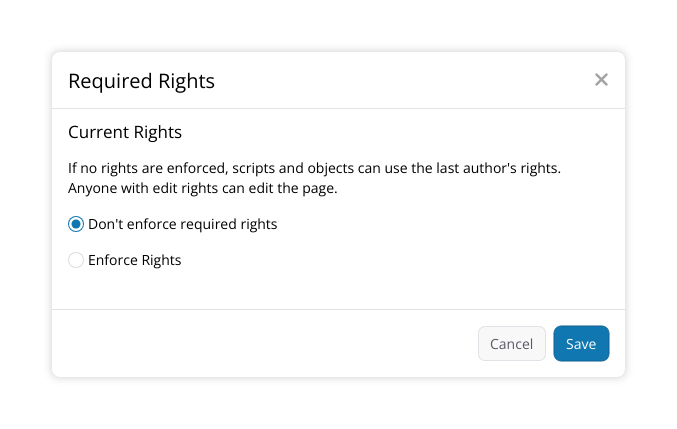
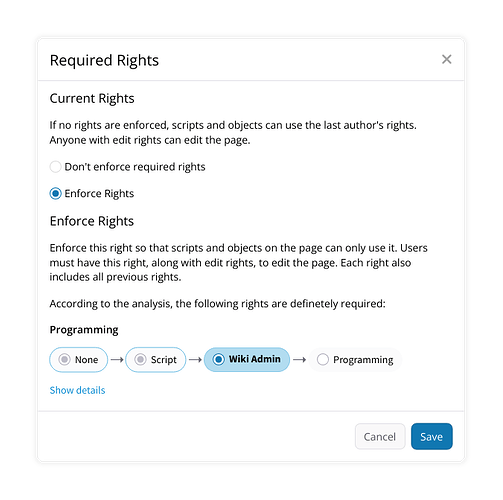
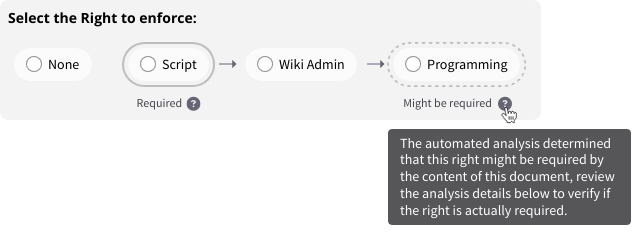
- Display hints about all three operations in the page information tab with buttons to perform them if we’re certain and display a less strong hint when manual review would be required. In all cases, if the analysis identified any elements requiring rights, the analysis result will be shown in a dialog.
- When performing operation 2, require the user to see the full analysis result that includes all script contents, for example, by placing the confirmation button below the content. Also, enable the confirm button only after a timeout of a few seconds.
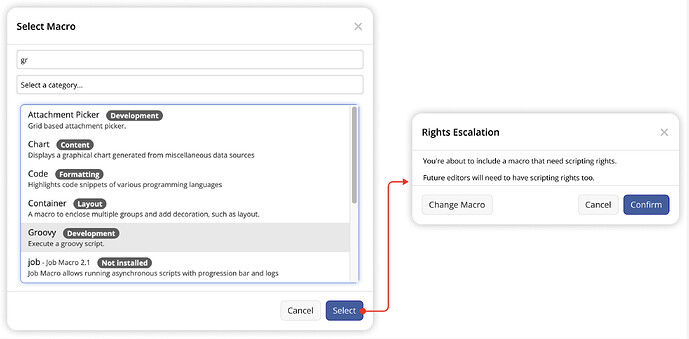
- When saving, suggest operation 2 when new rights are required. So, for example, when saving after adding the first Velocity macro, a dialog would show all script macros and suggest enabling either script or programming right. However, when the user select script right, there won’t be any request to enable programming right when saving again unless the user added, e.g., a Groovy macro that always needs programming right.
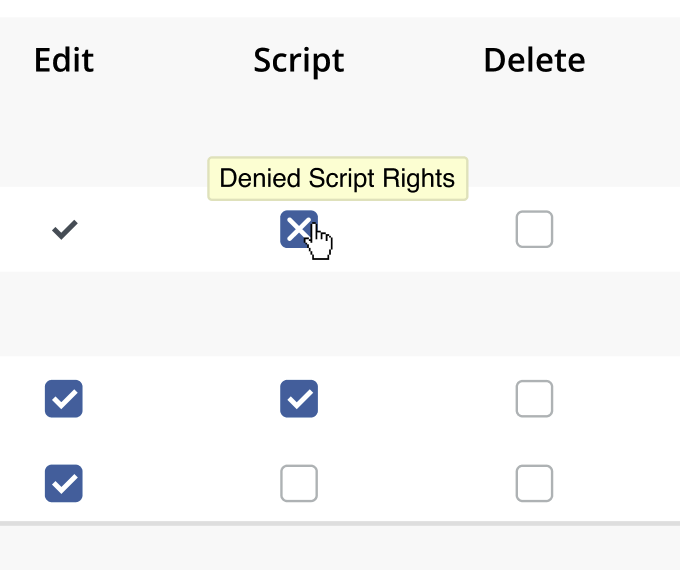
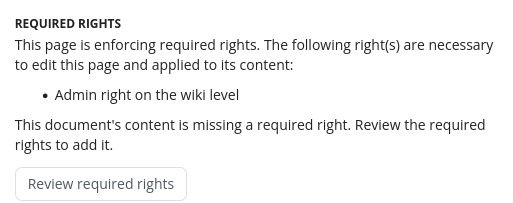
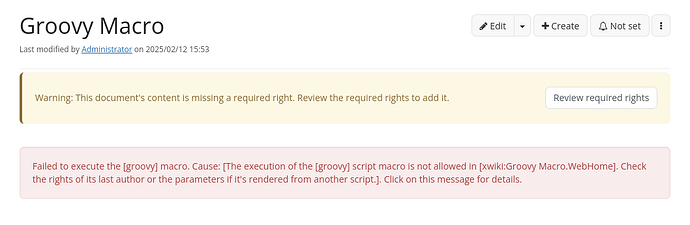
- In error messages about missing script right, display a button to enable script right when the user has it - this would again show the dialog with the analysis result.
I’m also wondering if we should display certain hints, in particular about operation 1, only to advanced users. For operation 2 and 3 to be available, the user would need at least script right, anyway, so I think they could be displayed to all users with the respective rights.
While we could already suggest enabling a right when a macro or XObject is added, in many cases the rights depend on the macro parameters, macro content or XObject fields. Therefore, I fear this would be too early and could result in several, annoying prompts when the user changes values several times.
Do you have any feedback for these ideas?