Hello everyone! ![]()
I’m back on the discussion about the minimalist skin design proposal. Today, I wanted to discuss round corners on buttons and on all the other components that we have in XS (issue 3 of the proposal).
Current XS vs Bootstrap 5
Current size of border-radius on buttons, info-boxes, tabs, text fields and others is 4px.
In comparison to Bootstrap 5, the current border-radius is the same, actually.
Changes & Motivation
While this size works ok, I believe that from an esthetic point of view, rounder corners on elements will give a more modern feel to the interface in a subtle way, at the same time making it slightly more friendly.
The size of the radius will impact how much friendliness we “pour” into the whole feel of the XS. I propose a radius of 7px, which is pretty tame, but still making the rounded corners more obvious and intentional.
Moreover, the interface will be feel less cluttered or daunting even when full of information if we have rounder corners. This is because round corners are easier on our eyes, thus helping us scan content easier.
Quote about this (sources: link, link):
According to some experts a rectangle with rounded corners is easier on the eyes than a rectangle with sharp edges because it takes less cognitive effort to visually process. The part of your eye which is responsible for sharp central vision (also called foveal vision), which is needed for reading, watching television or movies, driving, and any activity where visual detail is of primary importance is fastest at processing circles. This is because processing edges requires your brain to have to work harder as it involves more “neuronal image tools” being used.
Barrow Neurological Institute conducted Scientific research on corners and found that the sharper that a corner was, the brighter it began to appear. And the brighter a corner appears, the longer it will take to process visually.
Rounder corners adopted everywhere
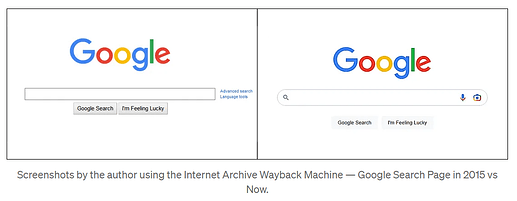
The tendency of choosing rounder corners in web design is clear in the last few years. Some very quick examples that come to mind are Google, YouTube, Pinterest.
How would the change look
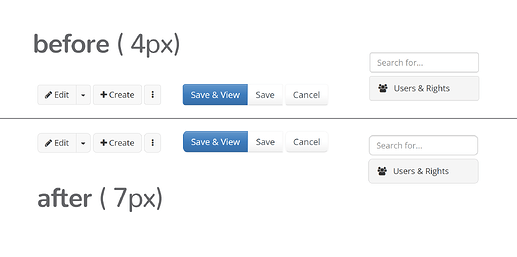
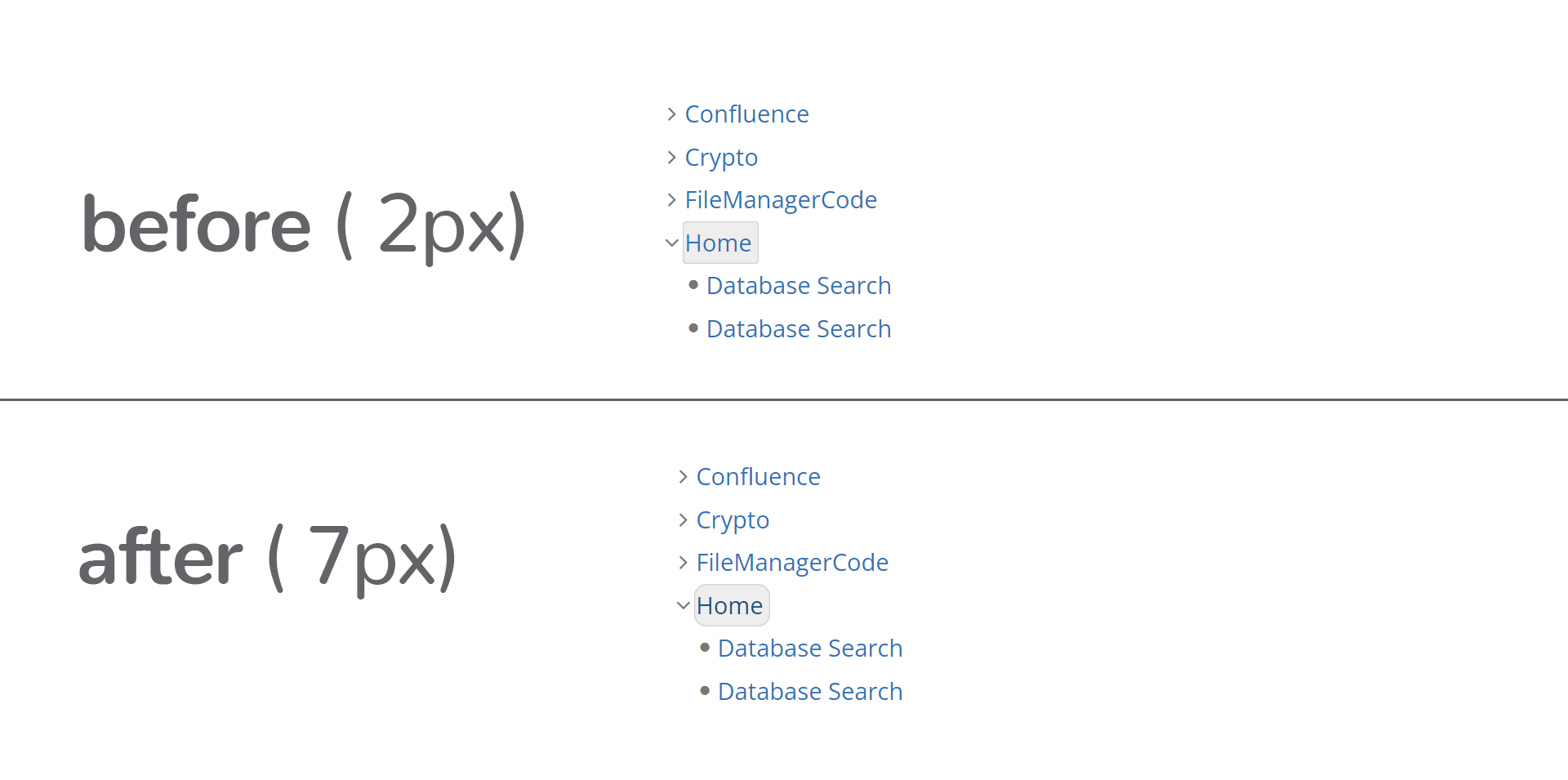
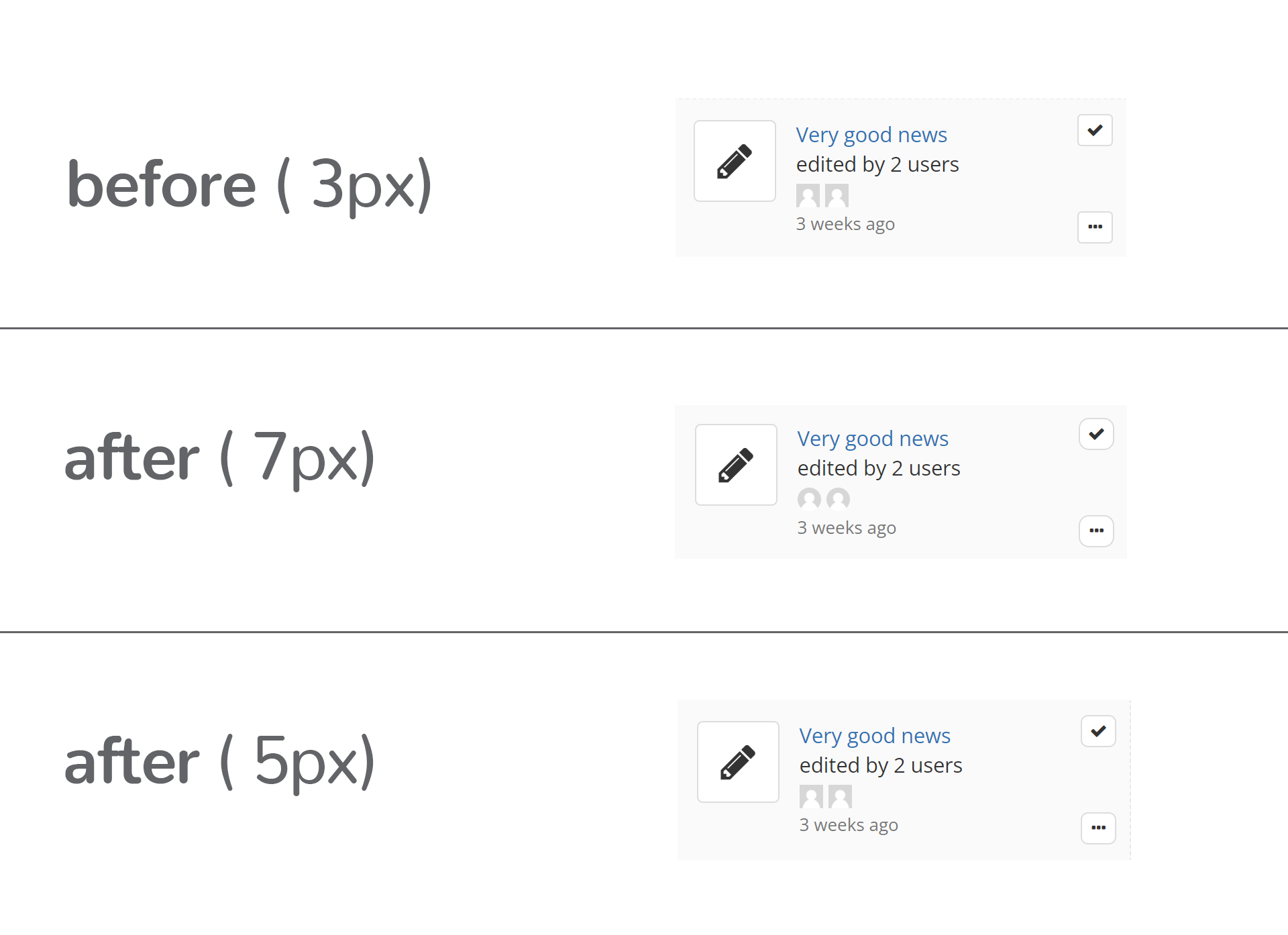
This is how smaller elements look with 4px and 7px border radius:
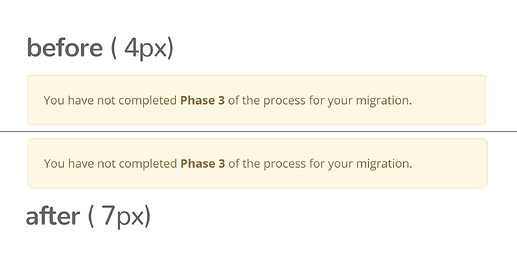
This is how wider elements would look like with a border-radius of 7px
What do you think? ![]()
If you missed them, here is the post on gradients on buttons and here is the post on borders on buttons from the same proposal.







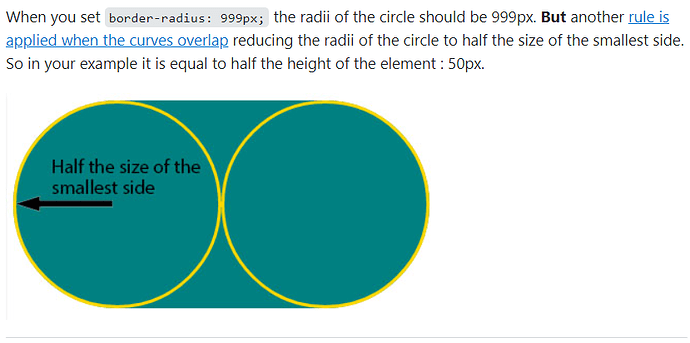
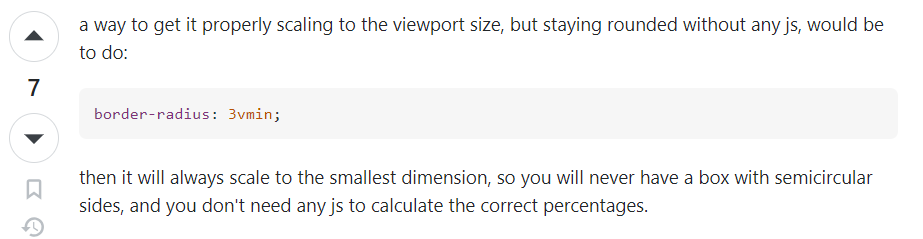
 fixed to a size that needs to be more than half of the size of the actual element is proportional to me, regardless of how the rule is actually written. Since you cannot write a universal rule that would apply to all elements regardless of their size (or can you max it?), it’s still proportional, as a principle…
fixed to a size that needs to be more than half of the size of the actual element is proportional to me, regardless of how the rule is actually written. Since you cannot write a universal rule that would apply to all elements regardless of their size (or can you max it?), it’s still proportional, as a principle…