Hello everyone! ![]()
This time I’m back to talk about the drop shadows some buttons have in XS in their default state (the 4th issue in this proposal).
Especially when shadows are NOT soft, they tend to clutter the UI, at the same time dating the overall design.
With no shadows on buttons, we would get more into the modern flat design. The only problem with flat design is that sometimes elements (buttons, especially) don’t feel clickable to some users.
If we feel like our users would have trouble differentiating clickable elements from non-clickable, we can keep the shadow but make it blurrier (softer and more spread).
From my perspective, knowing that our users are pretty technical, I believe they wouldn’t have any trouble differentiating between a flat button and a button with soft shadow, if the contrast against the background is right.
Idea 1: No Shadows
Apart from having the advantage of having a more modern feel, we’d benefit from more choices in terms of background-colors for the buttons. Because of the current shadow, secondary buttons can’t really be full light gray because they would look “fuzzy” in combination with the shadow.
Bootstrap 5
This approach would be the same approach Bootstrap 5 took with their buttons. Flat, no shadows:
![]()
Look in XS
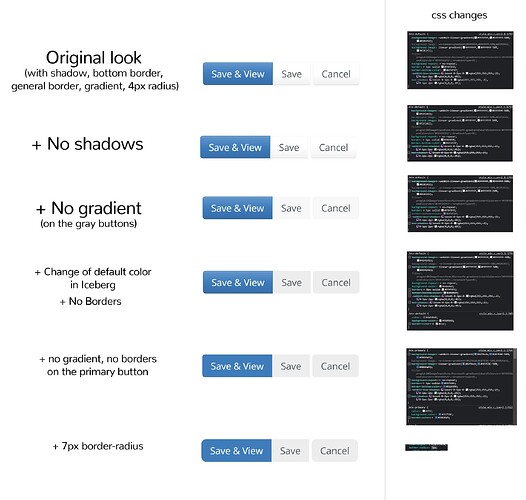
This is how the XS buttons would look like if we progressively made the last changes talked until now (1, 2, 3) on the forum, including the lack of shadows which is proposed with this current discussion:
The image contains the minimal css changes.
Idea 2: Soft shadows on buttons
Shadows can make certain elements easier to find in a flat context and enhance the clickable feel of a button.
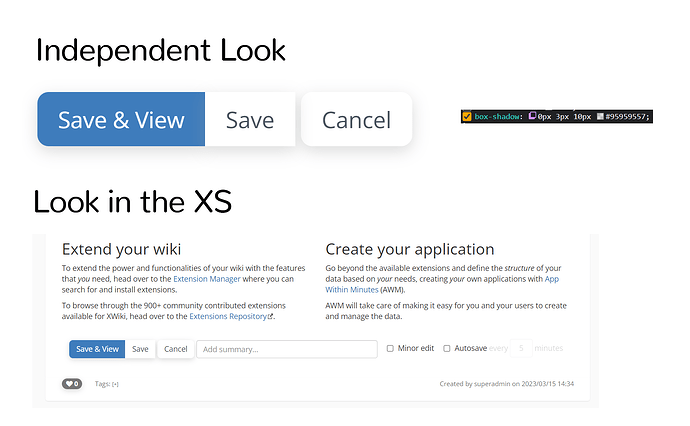
If we choose to go with a softer/ more spread shadow, with the same color on the main and secondary button, this is how it would look:
The shadow is big enough to make the whole interior of the button “outlined”, so the button can just be by default in the background-color of the main content. Of course, this is easy to say for light backgrounds. In this case, we can even calculate the shadow’s color.
For dark backgrounds, the shadow either wouldn’t do much OR it would be not a shadow, but a glow. While the glow can be nice, it might not be the feel many organizations / companies would go for. This would imply the need of letting the user have or not have the shadow on buttons, which require time dedicated for this.
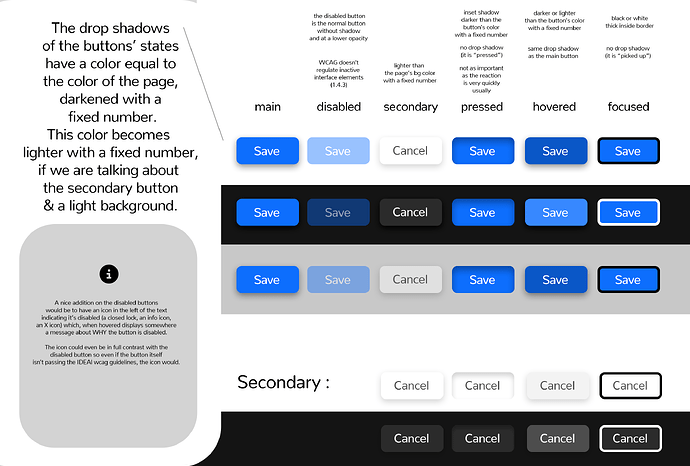
Another problem arises in the case of having the same color for shadows. The main button is in a much darker color than the secondary color. When applying soft shadows, we’ll obtain a weird effect: the secondary button will feel more important than the main button because of the contrast between the color of the button and the color of the shadow. The contrast is bigger in the case of the secondary button (at least in the example and in probably all light themes) which makes the shadow seem more pronounced, thus making the secondary button feel closer to the user.
This may mean that we’d need two separate shadows and that complicates more stuff.
Conclusion
I believe the right approach for this revamp is to go full flat style on buttons (idea 1) having in mind the limited time available on this and our focus on accessibility.
What do you think? ![]()


 We just didn’t notice so far because the border radius was small. The hidden input following the last button in the group prevents the proper CSS styles from being applied. We can’t move the hidden input before because we’d have a problem with the first button in the group.
We just didn’t notice so far because the border radius was small. The hidden input following the last button in the group prevents the proper CSS styles from being applied. We can’t move the hidden input before because we’d have a problem with the first button in the group.