Hi everyone,
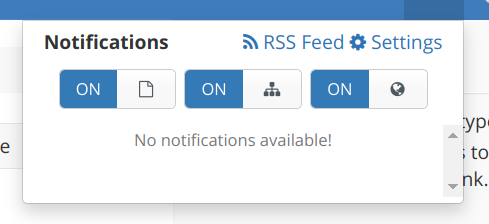
we discussed a lot with @lucaa about the watch buttons of notifications:

and we’d like to propose a solution as replacement for them.
So, the problem we have with those buttons, is that they have two purposes: they both display a state, and allow to perform an action. And by mixing both the state and the action in the same place, they are doing it wrong. I recently tried to improve the situation by allowing the button to have a third state, but it’s just making thing almost more confusing.
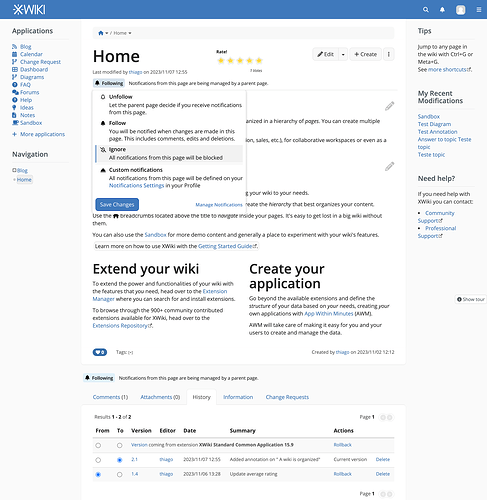
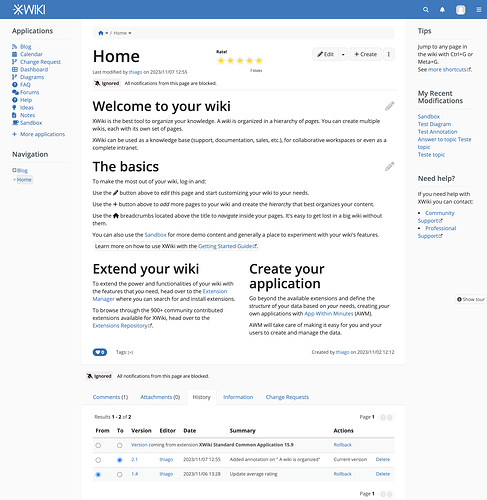
To give a simple example, right now in 15.5, by default nothing is watched for new users, so the buttons are all off, and users are only able to click to watch a page. If they started to receive mentions on a space, they just cannot block notifications through this UI.
Another problem we have with this UI, is that it’s quite hidden, and not consistent: those buttons concerns the current page, but they are displayed in a notification menu which displays notifications for the whole wiki, not just for the current page. And you have to be aware, that watching a page is provided in that menu: by instinct, you might want to perform the same action through the more action menu of the current page, for example.
So the solution we come up with is about:
- removing those watch buttons in the notification area
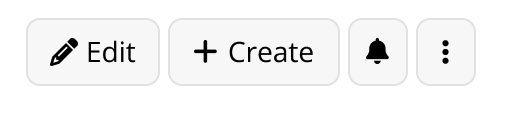
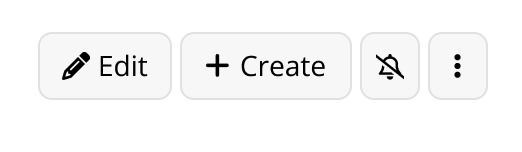
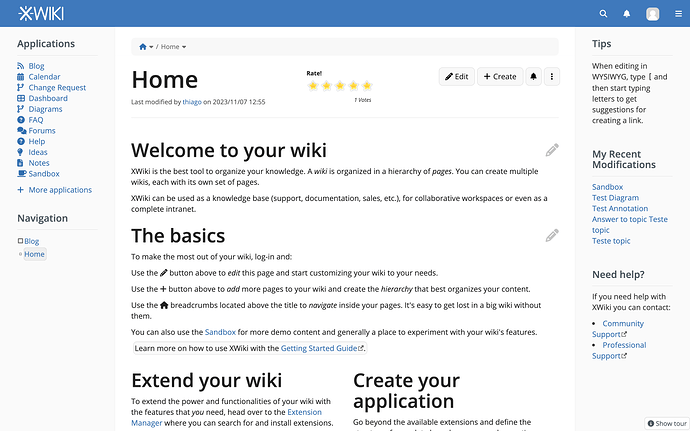
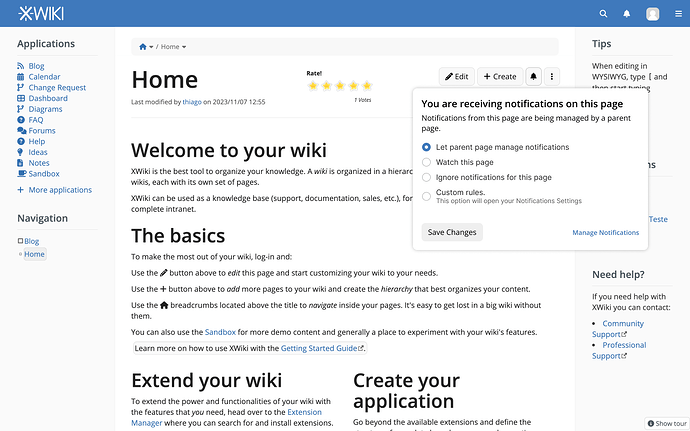
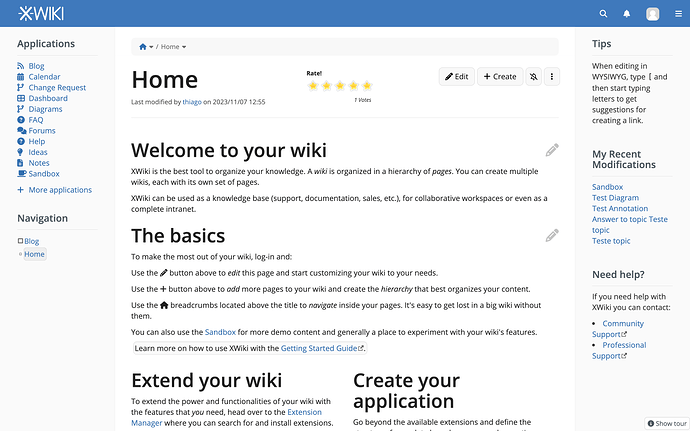
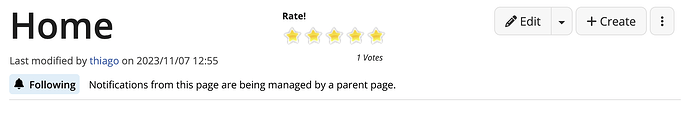
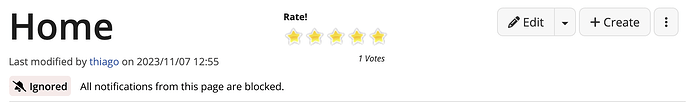
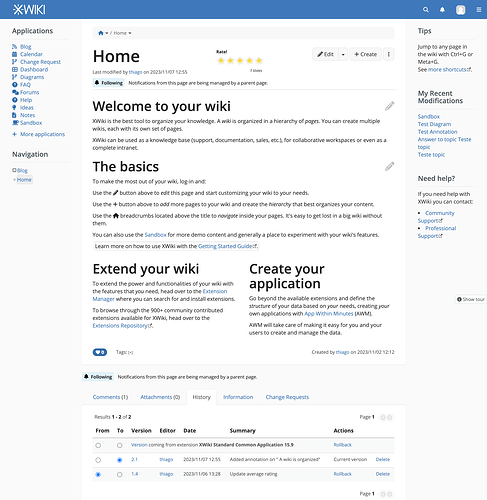
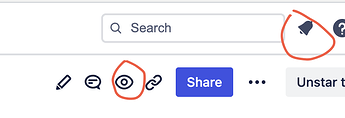
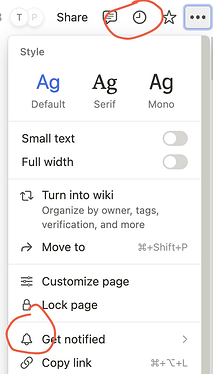
- provide a notification icon (showing current state of the page regarding notifications), next to the create/edit button directly in the page content header, as in:

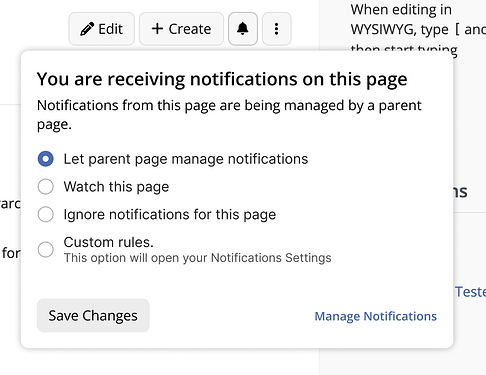
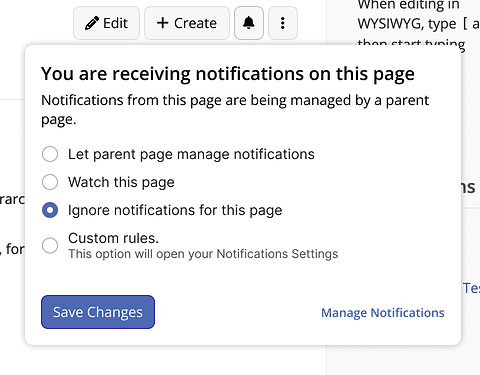
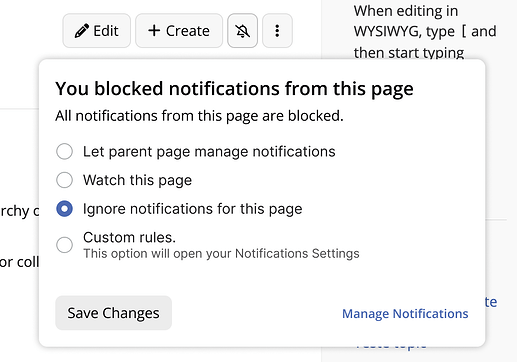
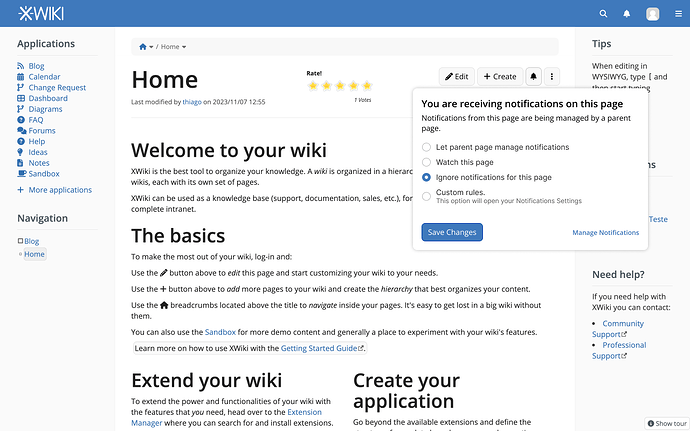
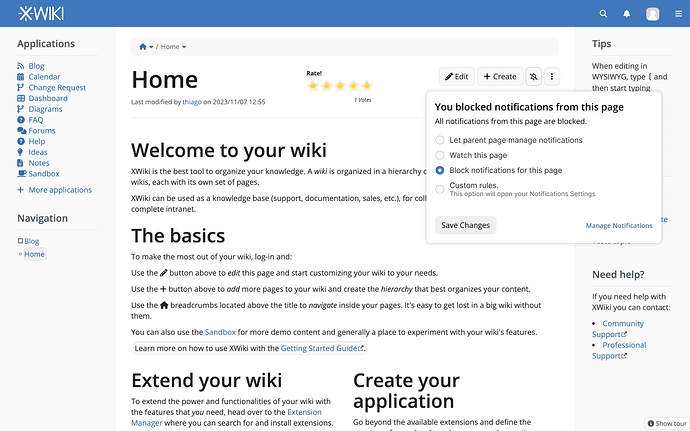
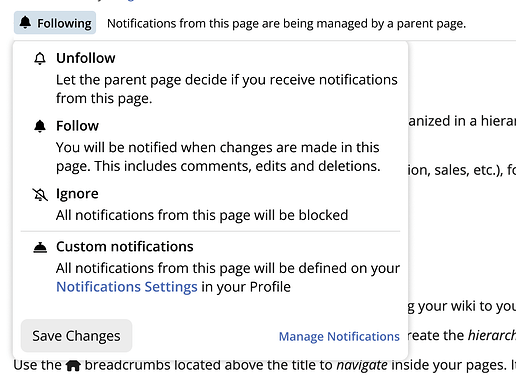
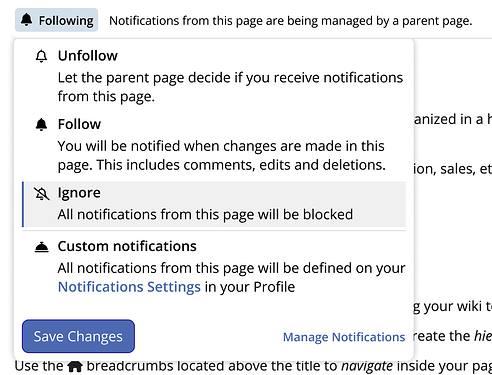
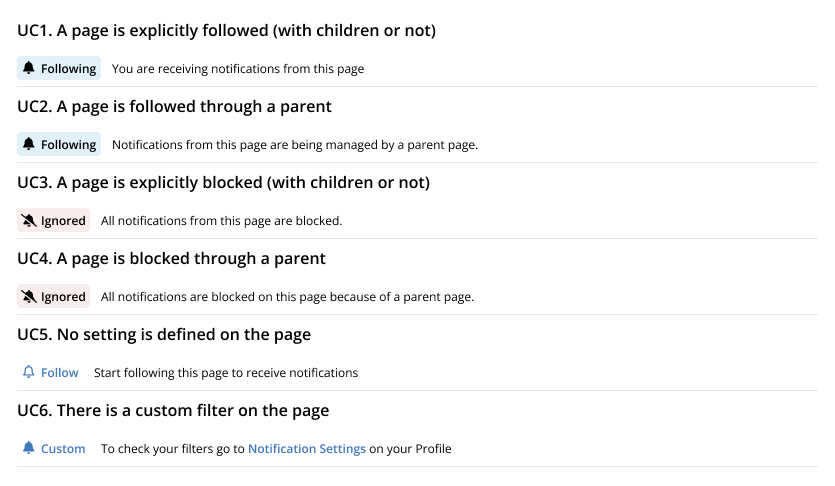
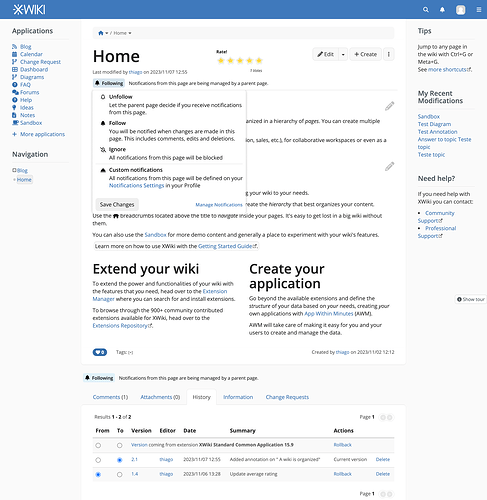
- open a modal when clicking on that button, providing more information to the user about the current state of that page (if it’s watched or not, directly or not, etc), and allowing to perform different actions (follow the page, unfollow it, block it, etc)
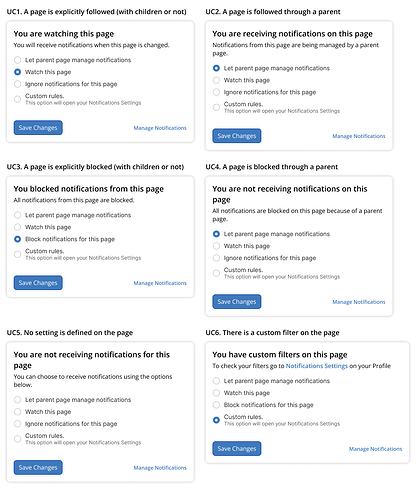
We started to work on the different icons to provide for illustrating the state of the page, the text to display, and also the various actions that should be available in the modal. All that is available in the dedicated design page (https://design.xwiki.org/xwiki/bin/view/Proposal/Notificationwatchbuttons) but it’s still a bit a work in progress.
Right now my proposal is only about the principle: I’d like to know if everyone would be ok on performing the solution proposed, i.e. the icon + the modal instead of the watch buttons.
If we agree on that, I’ll open new proposals to have your opinions for the icons and usecases, don’t hesitate to also discuss it directly in the design page.
Thanks
 )
)